Trabajar con transformaciones en PostScript | .NET
Transformar un contenido en documento PS
En este artículo, consideramos cómo realizar diferentes transformaciones: traslación, escalado, rotación y corte en un trazado rectangular agregado a PsDocument.
Dividimos un fragmento de código en varias partes de código: el principio, el final y cada transformación por separado. Una transformación en PostScript se realiza siempre en un estado gráfico vinculado por los operadores “gsave” y “grestore”. Por lo tanto, en nuestro PsDocument, existen los métodos “WriteGraphicsSave()” y “WriteGraphicsRestore()”. Entre estos métodos, podemos agregar cualquier contenido, incluido el estado de los gráficos anidados, y realizar transformaciones o recortes. Estas transformaciones no afectarán los estados de los gráficos externos, pero sí afectarán los estados anidados.
Si hacemos una transformación sin los métodos “WriteGraphicsSave()” y “WriteGraphicsRestore()” la hacemos en el estado gráfico del nivel superior y todo el contenido que esté en PsDocument será sometido a esta transformación. .
Un algoritmo para establecer cualquier transformación en el contenido de un documento desde cero incluye los siguientes pasos:
- Cree una secuencia de salida para el archivo PS resultante.
- Cree PsSaveOptions.
- Cree PsDocument con el flujo de salida ya creado y las opciones de guardado.
- Guarde un estado de gráficos. Entonces creamos un nuevo estado de gráficos, el estado de gráficos anterior se colocó en una pila de estados de gráficos.
- Agregue la transformación necesaria: traslación, escala, rotación, corte o cualquier combinación de ellas. En nuestro código, mostramos la influencia de cada componente de transformación por separado y al final 3 a la vez.
- Agregue el contenido necesario que se requiere para transformar. En nuestro caso, creamos un rectángulo GraphicsPath a partir del rectángulo y luego lo rellenamos. Creamos un rectángulo antes de cualquier transformación y simplemente lo rellenamos después de cada transformación en el estado de gráficos actual.
- Restaure el estado de los gráficos para volver al estado anterior donde las transformaciones aplicadas no afectan. En nuestro caso, es un estado de gráficos de nivel superior.
En este fragmento de código, creamos PsDocument a partir de un flujo de salida y PsSaveOptions, traducimos el estado de los gráficos de nivel superior a los puntos 100,100 para compensar el primer rectángulo y, finalmente, creamos el primer rectángulo GraphicsPath a partir del rectángulo.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "Transformations_outPS.ps", FileMode.Create))
3{
4 //Create save options with default values
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 document.Translate(100, 100);
11
12 //Create graphics path from the rectangle
13 GraphicsPath path = new GraphicsPath();
14 path.AddRectangle(new RectangleF(0, 0, 150, 100));Para Linux, MacOS y otros sistemas operativos distintos de Windows, ofrecemos utilizar nuestro paquete Nuget Aspose.Page.Drawing. Utiliza el backend Aspose.Drawing en lugar de la biblioteca del sistema System.Drawing.
Así que importe el espacio de nombres Aspose.Page.Drawing en lugar de System.Drawing. En los fragmentos de código anteriores y siguientes se utilizará Aspose.Page.Drawing.RectangleF en lugar de System.Drawing.RectangleF, Se utilizará Aspose.Page.Drawing.Drawing2D.GraphicsPath en lugar de System.Drawing.Drawing2D.GraphicsPath, etc. Nuestros ejemplos de código en GitHub contienen todas las sustituciones necesarias.
Aquí configuramos el color Naranja como la pintura actual para el estado de los gráficos de nivel superior y rellenamos este rectángulo.
El archivo PS resultante demostrará la primera forma que se encuentra en el estado de gráficos de nivel superior y no ha sufrido ninguna transformación.
1////////////////////////////////////// No transformations ///////////////////////////////////////////////////////////////
2 //Set a paint in graphics state on upper level
3 document.SetPaint(new SolidBrush(Color.Orange));
4
5 //Fill the first rectangle that is on on the upper-level graphics state and that is without any transformations.
6 document.Fill(path);
7/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Ahora creamos un nuevo estado de gráficos que se trasladará en 250 puntos por el eje X en relación con el estado de gráficos de nivel superior y agregamos a estos nuevos estados de gráficos la misma ruta rectangular pintada con color Azul. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior.
1////////////////////////////////////// Translation //////////////////////////////////////////////////////////////////////
2
3 //Save the graphics state in order to return back to this state after transformation
4 document.WriteGraphicsSave();
5
6 //Displace current graphics state on 250 to the right. So we add translation component to the current transformation.
7 document.Translate(250, 0);
8
9 //Set the paint in the current graphics state
10 document.SetPaint(new SolidBrush(Color.Blue));
11
12 //Fill the second rectangle in the current graphics state (has translation transformation)
13 document.Fill(path);
14
15 //Restore the graphics state to the previus (upper) level
16 document.WriteGraphicsRestore();
17/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduce el estado de los gráficos de nivel superior para colocar los siguientes rectángulos.
1 //Displace on 200 to the bottom.
2 document.Translate(0, 200);Aquí creamos un estado de gráficos que se escalará en 0,5 por el eje X y 0,75 por el eje Y y agregaremos a estos nuevos estados de gráficos la misma ruta del rectángulo pintada con color Rojo. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior.
1////////////////////////////////////// Scaling //////////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Scale current graphics state on 0.5 in X axis and on 0.75f in Y axis. So we add scale component to the current transformation.
6 document.Scale(0.5f, 0.75f);
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Red));
10
11 //Fill the third rectangle in the current graphics state (has scale transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduce el estado de los gráficos de nivel superior para colocar los siguientes rectángulos.
1 //Displace upper level graphics state on 250 to the right.
2 document.Translate(250, 0);Luego creamos un nuevo estado de gráficos que se rotará 45 grados en el sentido de las agujas del reloj con respecto al estado de gráficos de nivel superior y agregamos a estos nuevos estados de gráficos la misma ruta rectangular pintada con color Verde. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior.
1////////////////////////////////////// Rotation //////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Rotate current graphics state on 45 degrees around origin of current graphics state (350, 300). So we add rotation component to the current transformation.
6 document.Rotate(45));
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Green));
10
11 //Fill the fourth rectangle in the current graphics state (has rotation transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar los siguientes rectángulos en el espacio en blanco de la página.
1 //Returns upper level graphics state back to the left and displace on 200 to the bottom.
2 document.Translate(-250, 200);Luego creamos un nuevo estado de gráficos que se cortará y agregaremos a este nuevo estado de gráficos el mismo trazado del rectángulo pintado con color Rosa. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior.
1////////////////////////////////////// Shearing //////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Shear current graphics state. So we add shear component to the current transformation.
6 document.Shear(0.1f, 0.2f);
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Pink));
10
11 //Fill the fifth rectangle in the current graphics state (has shear transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar los siguientes rectángulos en el espacio en blanco de la página.
1 //Displace upper level graphics state on 250 to the right.
2 document.Translate(250, 0);Ahora creamos el último estado gráfico que se someterá a una transformación compleja que contiene componentes de traducción, escalado y rotación y agregamos a este nuevo estado gráfico la misma ruta rectangular pintada con el color Aguamarina. Al final, salimos del estado de gráficos actual en el estado de gráficos de nivel superior.
1////////////////////////////////////// Complex transformation ////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Transform current graphics state with complex transformation. So we add translation, scale and rotation components to the current transformation.
6 document.Transform(new Matrix(1.2f, -0.965925f, 0.258819f, 1.5f, 0f, 50));
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Aquamarine));
10
11 //Fill the sixth rectangle in the current graphics state (has complex transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Traduzca el estado de los gráficos de nivel superior para colocar el último rectángulo en el espacio en blanco de la página.
1 //Returns upper level graphics state back to the left and displace on 200 to the bottom.
2 document.Translate(-250, 200);El último rectángulo relleno que colocamos nuevamente en el estado de gráficos del nivel superior muestra que no sufrió transformaciones de los estados de los gráficos del nivel inferior ni cambios de colores en él. Color naranja se deja pintura actual.
1////////////////////////////////////// Again no transformation ////////////////////////////////////////////////////////
2 // Demonstrates that current graphics state's color is orange that was set up at the beginning of the code.
3 //Fill the seventh rectangle in the current graphics state (has no transformation)
4 document.Fill(path);
5//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Finalmente cerramos la página actual y guardamos el documento.
1 //Close current page
2 document.ClosePage();
3
4 //Save the document
5 document.Save();
6}Consulte cómo trabajar con transformaciones en el documento PS en Java.
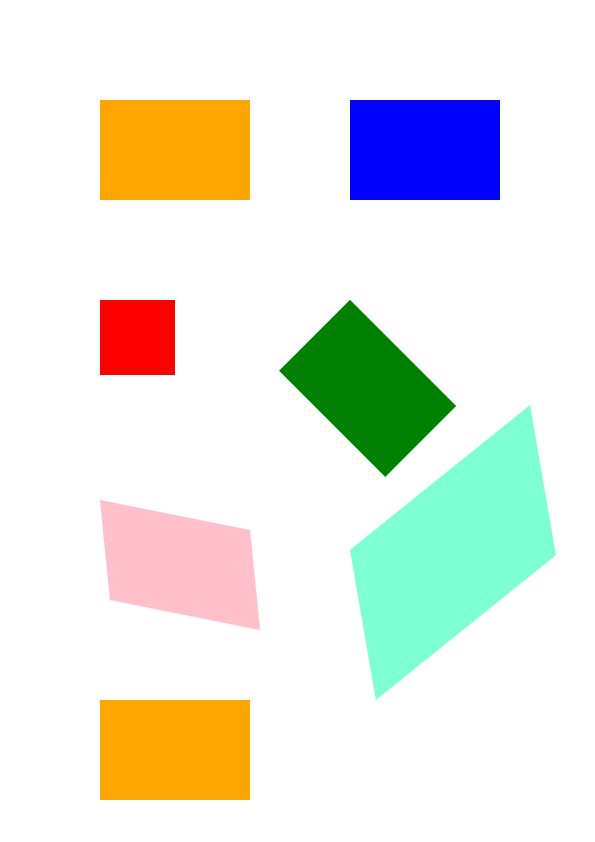
El resultado de ejecutar este código es el siguiente

Puede descargar ejemplos y archivos de datos desde GitHub.