Usando utilidades gráficas XPS | .NET
Cómo fácilmente producir formas simples en XPS
La especificación XPS define elementos gráficos primitivos que se pueden utilizar para componer cualquier forma compleja. Aspose.Page para .NET proporciona clases que encapsulan estos elementos. Sin embargo, usarlos puede resultar un poco tedioso cuando se necesita producir incluso formas relativamente simples, como un sector circular o un segmento, o un n-gon regular inscrito o circunscrito alrededor de un círculo. Incluso dibujar un círculo o una elipse no es tan sencillo como podría y probablemente debería ser. Es por eso que Aspose.Page proporciona además un conjunto de métodos de utilidad que probablemente le ahorrarán tiempo al realizar dichas tareas.
En el siguiente ejemplo, utilizamos todas las utilidades de formas disponibles. Observe que todos devuelven un objeto de XpsPathGeometry, que luego puede usarse para construir rutas XPS. Y para estos trazados, puede especificar propiedades de apariencia: pinceles, patrón de trazo, opacidad, etc.
1// Using shape utilities for adding shapes to XPS document.
2
3string outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 650f;
10 doc.Page.Height = 240f;
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.CreatePath(doc.Utils.CreateCircle(new PointF(120f, 120f), 100f));
14 path.Fill = doc.CreateSolidColorBrush(Color.Green);
15 doc.Add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.CreatePath(doc.Utils.CreateRegularInscribedNGon(5, new PointF(120f, 120f), 100f));
19 path.Fill = doc.CreateSolidColorBrush(Color.Red);
20 doc.Add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.CreatePath(doc.Utils.CreateRegularCircumscribedNGon(6, new PointF(120f, 120f), 100f));
24 path.Stroke = doc.CreateSolidColorBrush(Color.Magenta);
25 path.StrokeThickness = 3f;
26 doc.Add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.CreatePath(doc.Utils.CreatePieSlice(new PointF(340f, 120f), 100f, -45f, 45f));
30 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
31 path.StrokeThickness = 5f;
32 doc.Add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.CreatePath(doc.Utils.CreateCircularSegment(new PointF(340f, 120f), 100f, -45f, 45f));
36 path.Fill = doc.CreateSolidColorBrush(Color.Black);
37 doc.Add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.CreatePath(doc.Utils.CreateRectangle(new RectangleF(530f, 20f, 100f, 200f)));
41 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
42 doc.Add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.CreatePath(doc.Utils.CreateEllipse(new PointF(580f, 120f), 50f, 100f));
46 path.Fill = doc.CreateSolidColorBrush(Color.Yellow);
47 doc.Add(path);
48
49 doc.Save(OutputDir + outputFileName);
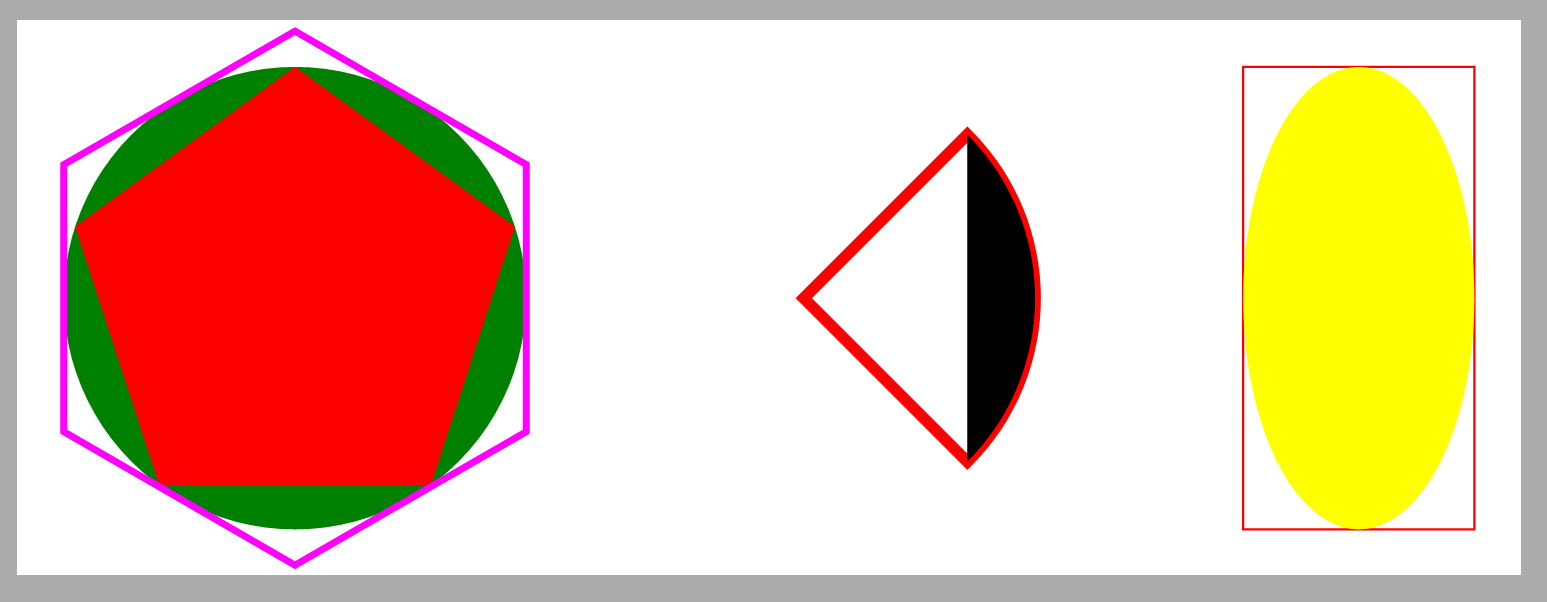
50}Comenzamos con un nuevo documento XPS, ajustando luego el tamaño de la primera página. La primera forma que colocamos en la página es un círculo (especificado por su centro y radio) relleno de color verde sólido. A continuación, inscribimos un pentágono regular rojo vacío en ese círculo. Luego viene un hexágono regular circunscrito trazado de magenta.
A la derecha, primero dibujamos un sector circular rojo (o un “porción circular”) entre -45 y +45 grados, y luego un segmento circular negro con los mismos parámetros sobre el sector.
La última parte del dibujo consta de un rectángulo rojo (especificado por el vértice superior izquierdo y las dimensiones) y una elipse amarilla (especificada por el centro y los radios), inscrita en el rectángulo. Aquí controlamos la inscripción “a mano”.
Esto es lo que se supone que debemos ver en el archivo XPS guardado:

Cómo fácilmente agregar una imagen en una página XPS
Con las primitivas definidas por la especificación XPS, agregar una imagen a una página consta de dos pasos:
- Agregar un camino rectangular que desea llenar con la imagen;
- Configuración de un pincel de imagen para la ruta, donde debe especificar un cuadro de vista y una ventana gráfica. Generalmente, necesitará conocer la resolución y el tamaño en píxeles de su imagen para proporcionar con precisión los dos primeros parámetros.
Pero, afortunadamente, existe un método conveniente entre las utilidades gráficas XPS de la API Aspose.Page para .NET que puede hacer todo (casi) el trabajo por usted. También te ofrece varios modos de ajuste. Veamos el siguiente ejemplo:
1// Using image utilities for adding images to XPS document.
2
3string outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 540f;
10 doc.Page.Height = 220f;
11
12 // Draw the image box.
13 RectangleF imageBox = new RectangleF(10f, 10f, 200f, 200f);
14 XpsPath path = doc.AddPath(doc.Utils.CreateRectangle(imageBox));
15 path.Stroke = doc.CreateSolidColorBrush(Color.Black);
16 // Add an image to fit width.
17 path = doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.Fill).TileMode = XpsTileMode.None;
20 doc.Add(path);
21
22 // Add an image to fit width.
23 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(430f, 10f, 100f, 200f), ImageMode.FitToBox));
27
28 // Save resultant XPS document
29 doc.Save(OutputDir + outputFileName);
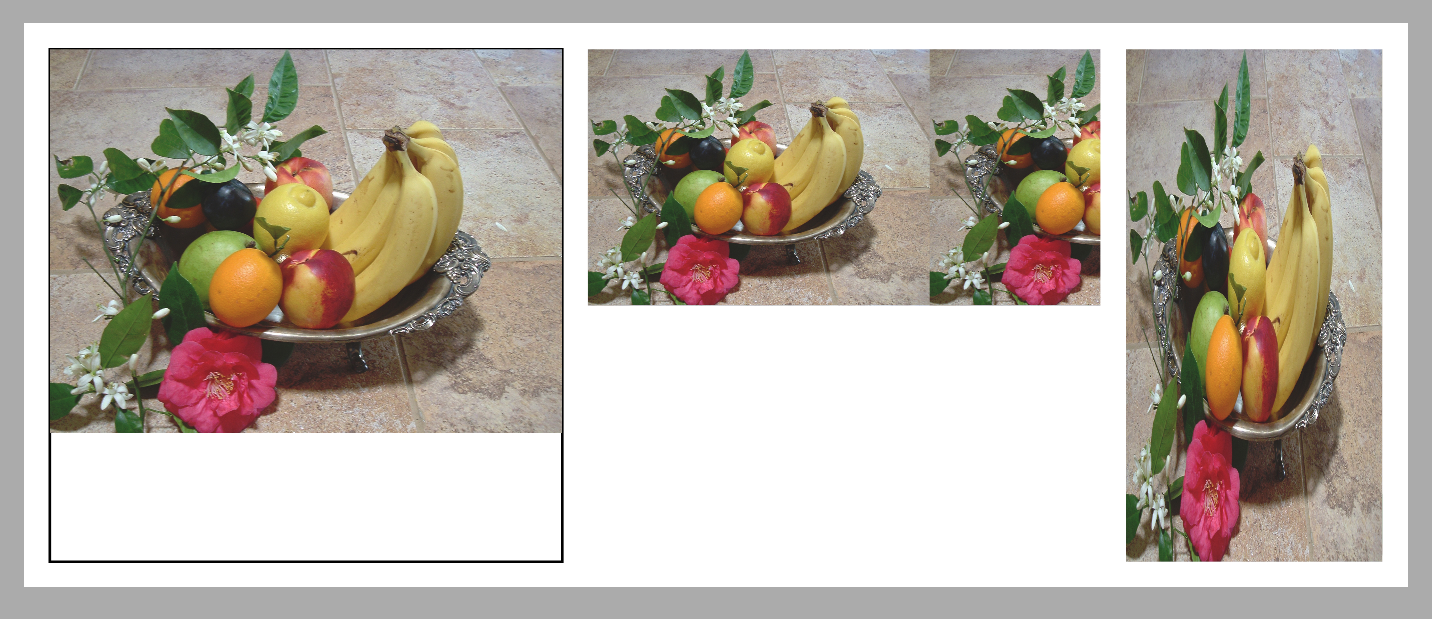
30}Nuevamente, comenzamos con un nuevo documento XPS y ajustamos el tamaño de la primera página. Vale la pena señalar en este punto que, de forma predeterminada, la imagen que se usa como pincel se colocará en mosaico en el área rectangular de la misma manera que si se usara en el modo XpsTileMode.Tile. Sin embargo, en la primera parte del ejemplo, demostramos cómo evitar este mosaico.
Entonces, primero queremos que la imagen aparezca en (10, 10) y que se ajuste al ancho de la caja rectangular que tiene 200 unidades de ancho y 200 unidades de alto. Para ver más claro el resultado, primero dibujamos el propio cuadro. A continuación, creamos la imagen (tenga en cuenta que en realidad es un camino relleno). Finalmente, después de obtener el relleno de la ruta y convertirlo en
XpsImageBrush, configuramos la propiedad TileMode en XpsTileMode.None.
A la derecha colocamos la misma imagen y la hacemos ajustar a la altura del cuadro de imagen. Tenga en cuenta el mosaico.
Finalmente, volvemos a colocar la misma imagen a la derecha y hacemos que se ajuste tanto al alto como al ancho del cuadro de imagen, lo que distorsiona la imagen.
Y aquí está el resultado en el archivo XPS guardado: