Travailler avec la transparence dans PostScript | C++
Ajouter de la transparence dans le document PS
PostScript ne prend pas en charge la transparence lors de la peinture d’objets graphiques vectoriels. Cependant, les images translucides (partiellement transparentes) peuvent être restituées sous la forme d’un ensemble de pixels entièrement transparents et entièrement opaques. De telles images sont appelées masques.
La bibliothèque Aspose.Page pour C++ propose une méthode qui ajoute l’image transparente au document PS. Quant à la peinture de graphiques vectoriels : formes ou texte, nous proposons la “pseudo-transparence”.
La « pseudo-transparence » est un processus de pâlissement des couleurs qui ont une composante Alpha inférieure à 255. Elle est atteinte par le mélange spécifique des composants rouge, vert et bleu avec l’Alpha One.
La “pseudo-transparence”, bien sûr, ne nous permet pas de voir la couche colorée inférieure sous la couche transparente supérieure, mais crée une illusion de transparence si la couche inférieure est blanche.
Ajouter une image transparente dans le document PS
Comme nous l’avons écrit précédemment, des images transparentes peuvent être ajoutées au document PS en tant que masque et la bibliothèque Aspose.Page pour C++ propose à cet effet une méthode AddTransparentImage().
Cette méthode reconnaît si l’image est totalement opaque ou entièrement transparente ou translucide. S’il est entièrement opaque, il est ajouté comme image opaque dans la méthode AddImage(), s’il est entièrement transparent, il n’est pas ajouté du tout au document, s’il s’agit d’une image translucide, il est ajouté en tant qu’image PostScript. masque.
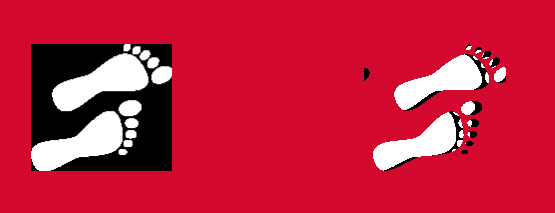
Dans l’exemple ci-dessous, nous démontrons la différence entre l’ajout d’une image transparente dans un document PS avec AddImage() et AddTransparentImage(). Afin de voir l’image blanche translucide, nous définissons la couleur d’arrière-plan de la page sur non blanc.
Afin d’ajouter n’importe quelle image à un nouveau PsDocument avec la bibliothèque Aspose.Page pour C++ dans cet exemple, nous procédons comme suit :
- Créez un flux de sortie pour le fichier PS résultant.
- Créez un objet PsSaveOptions avec les options par défaut. Changez la couleur d’arrière-plan si nécessaire.
- Créez un PsDocument d’une page avec un flux de sortie déjà créé et enregistrez les options.
- Créez un nouvel état graphique.
- Créez un Bitmap à partir du fichier image.
- Créez la transformation nécessaire pour l’image.
- Ajoutez l’image à PsDocument en tant qu’image entièrement opaque (en utilisant la méthode AddImage()) si nous sommes sûrs que l’image est opaque ou ajoutez-en une en tant qu’image transparente (en utilisant la méthode AddTransparentImage()) si nous ne sommes pas sûrs que l’image soit opaque.
- Quittez l’état graphique actuel pour passer au niveau supérieur.
- Fermez la page.
- Enregistrez le document.
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithTransparency();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"AddTransparentImage_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_2({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15 //Set page's background color to see white image on it's own transparent background
16 options->set_BackgroundColor(System::Drawing::Color::FromArgb(211, 8, 48));
17
18 // Create new 1-paged PS Document
19 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
20
21
22 document->WriteGraphicsSave();
23 document->Translate(20.0f, 100.0f);
24
25 //Create bitmap from translucent image file
26 {
27 System::SharedPtr<System::Drawing::Bitmap> image = System::MakeObject<System::Drawing::Bitmap>(dataDir + u"mask1.png");
28 // Clearing resources under 'using' statement
29 System::Details::DisposeGuard<1> __dispose_guard_0({ image});
30 // ------------------------------------------
31
32 try
33 {
34 //Add this image to document as usual opaque RGB image
35 document->DrawImage(image, System::MakeObject<System::Drawing::Drawing2D::Matrix>(1.0f, 0.0f, 0.0f, 1.0f, 100.0f, 0.0f), System::Drawing::Color::Empty);
36 }
37 catch(...)
38 {
39 __dispose_guard_0.SetCurrentException(std::current_exception());
40 }
41 }
42
43 //Again create bitmap from the same image file
44 {
45 System::SharedPtr<System::Drawing::Bitmap> image = System::MakeObject<System::Drawing::Bitmap>(dataDir + u"mask1.png");
46 // Clearing resources under 'using' statement
47 System::Details::DisposeGuard<1> __dispose_guard_1({ image});
48 // ------------------------------------------
49
50 try
51 {
52 //Add this image to document as transparent image image
53 document->DrawTransparentImage(image, System::MakeObject<System::Drawing::Drawing2D::Matrix>(1.0f, 0.0f, 0.0f, 1.0f, 350.0f, 0.0f), 255);
54 }
55 catch(...)
56 {
57 __dispose_guard_1.SetCurrentException(std::current_exception());
58 }
59 }
60
61 document->WriteGraphicsRestore();
62
63 //Close current page
64 document->ClosePage();
65
66 //Save the document
67 document->Save();
68 }
69 catch(...)
70 {
71 __dispose_guard_2.SetCurrentException(std::current_exception());
72 }
73 }Le résultat de l’exécution de ce code est le suivant

Ajout d’un objet graphique vectoriel transparent
Plus tôt, nous avons écrit que la bibliothèque Aspose.Page pour C++ utilise un algorithme de pâleur pour les formes et le texte transparents, que nous avons appelé “pseudo-transparence”. Dans l’exemple ci-dessous, nous démontrons une différence entre deux formes peintes avec la même couleur, mais dans la première forme sans le composant Alpha et dans le second cas avec le composant Alpha.
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithTransparency();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"ShowPseudoTransparency_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 50.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 100.0f;
23
24 ///////////////////////////////// Create rectangle with opaque gradient fill /////////////////////////////////////////////////////////
25 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
26 path->AddRectangle(System::Drawing::RectangleF(offsetX, offsetY, width, height));
27
28 System::SharedPtr<System::Drawing::Drawing2D::LinearGradientBrush> opaqueBrush = System::MakeObject<System::Drawing::Drawing2D::LinearGradientBrush>(System::Drawing::RectangleF(0.0f, 0.0f, 200.0f, 100.0f), System::Drawing::Color::FromArgb(0, 0, 0), System::Drawing::Color::FromArgb(40, 128, 70), 0.f);
29 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
30 opaqueBrush->set_Transform(brushTransform);
31 System::SharedPtr<GradientBrush> gradientBrush = System::MakeObject<GradientBrush>(opaqueBrush);
32 gradientBrush->set_WrapMode(System::Drawing::Drawing2D::WrapMode::Clamp);
33
34 document->SetPaint(gradientBrush);
35 document->Fill(path);
36 /////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
37
38 offsetX = 350.0f;
39
40 ///////////////////////////////// Create rectangle with translucent gradient fill ///////////////////////////////////////////////////
41 //Create graphics path from the first rectangle
42 path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
43 path->AddRectangle(System::Drawing::RectangleF(offsetX, offsetY, width, height));
44
45 //Create linear gradient brush colors which transparency are not 255, but 150 and 50. So it are translucent.
46 System::SharedPtr<System::Drawing::Drawing2D::LinearGradientBrush> translucentBrush = System::MakeObject<System::Drawing::Drawing2D::LinearGradientBrush>(System::Drawing::RectangleF(0.0f, 0.0f, width, height), System::Drawing::Color::FromArgb(150, 0, 0, 0), System::Drawing::Color::FromArgb(50, 40, 128, 70), 0.f);
47 //Create a transform for brush.
48 brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
49 //Set transform
50 translucentBrush->set_Transform(brushTransform);
51 //Create GradientBrush object containing the linear gradient brush
52 gradientBrush = System::MakeObject<GradientBrush>(translucentBrush);
53 gradientBrush->set_WrapMode(System::Drawing::Drawing2D::WrapMode::Clamp);
54 //Set paint
55 document->SetPaint(gradientBrush);
56 //Fill the rectangle
57 document->Fill(path);
58 /////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
59
60 //Close current page
61 document->ClosePage();
62
63 //Save the document
64 document->Save();
65 }
66 catch(...)
67 {
68 __dispose_guard_0.SetCurrentException(std::current_exception());
69 }
70 }Le résultat de l’exécution de ce code apparaît comme

Vous pouvez télécharger des exemples et des fichiers de données à partir de GitHub.