Utilisation des utilitaires graphiques XPS | C++
Comment produire facilement des formes simples dans XPS
La spécification XPS définit des éléments graphiques primitifs qui peuvent être utilisés pour composer n’importe quelle forme complexe. Aspose.Page pour C++ fournit des classes encapsulant ces éléments. Cependant, leur utilisation peut s’avérer un peu fastidieuse lorsqu’il s’agit de produire même des formes relativement simples, comme un secteur ou un segment circulaire, ou un n-gon régulier inscrit ou circonscrit autour d’un cercle. Même dessiner un cercle ou une ellipse n’est pas aussi simple qu’il pourrait et devrait probablement l’être. C’est pourquoi Aspose.Page fournit en outre un ensemble de méthodes utilitaires qui vous feront probablement gagner du temps lors de l’exécution de telles tâches.
Dans l’exemple suivant, nous utilisons tous les utilitaires de forme disponibles. Notez que tous renvoient un objet de XpsPathGeometry, qui peut ensuite être utilisé pour construire des chemins XPS. Et pour ces chemins, vous pouvez spécifier les propriétés d’apparence - pinceaux, motif de trait, opacité, etc.
1 // ExStart:UsingShapeUtils
2 // For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-C
3 // The path to the documents directory.
4 System::String dataDir = RunExamples::GetDataDir_WorkingWithShapes();
5 // Create new XPS Document
6 {
7 System::SharedPtr<XpsDocument> doc = System::MakeObject<XpsDocument>();
8 // Clearing resources under 'using' statement
9 System::Details::DisposeGuard<1> __dispose_guard_0({ doc});
10 // ------------------------------------------
11
12 try
13 {
14 // Set first page's size.
15 doc->get_Page()->set_Width(650.f);
16 doc->get_Page()->set_Height(240.f);
17
18 // Draw a circle with center (120, 120) and radius 100.
19 System::SharedPtr<XpsPath> path = doc->CreatePath(doc->get_Utils()->CreateCircle(System::Drawing::PointF(120.f, 120.f), 100.f));
20 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Green()));
21 doc->Add<System::SharedPtr<XpsPath>>(path);
22
23 // Inscribe a regular pentagon in the circle.
24 path = doc->CreatePath(doc->get_Utils()->CreateRegularInscribedNGon(5, System::Drawing::PointF(120.f, 120.f), 100.f));
25 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
26 doc->Add<System::SharedPtr<XpsPath>>(path);
27
28 // Circumscribe a regular hexagon around the circle.
29 path = doc->CreatePath(doc->get_Utils()->CreateRegularCircumscribedNGon(6, System::Drawing::PointF(120.f, 120.f), 100.f));
30 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Magenta()));
31 path->set_StrokeThickness(3.f);
32 doc->Add<System::SharedPtr<XpsPath>>(path);
33
34 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc->CreatePath(doc->get_Utils()->CreatePieSlice(System::Drawing::PointF(340.f, 120.f), 100.f, -45.f, 45.f));
36 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
37 path->set_StrokeThickness(5.f);
38 doc->Add<System::SharedPtr<XpsPath>>(path);
39
40 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
41 path = doc->CreatePath(doc->get_Utils()->CreateCircularSegment(System::Drawing::PointF(340.f, 120.f), 100.f, -45.f, 45.f));
42 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Black()));
43 doc->Add<System::SharedPtr<XpsPath>>(path);
44
45 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
46 path = doc->CreatePath(doc->get_Utils()->CreateRectangle(System::Drawing::RectangleF(530.f, 20.f, 100.f, 200.f)));
47 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
48 doc->Add<System::SharedPtr<XpsPath>>(path);
49
50 // Draw an ellipse with center (580, 120) and radii 50 and 100.
51 path = doc->CreatePath(doc->get_Utils()->CreateEllipse(System::Drawing::PointF(580.f, 120.f), 50.f, 100.f));
52 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Yellow()));
53 doc->Add<System::SharedPtr<XpsPath>>(path);
54
55 doc->Save(dataDir + u"UseShapeUtilsXPS_out.xps");
56 }
57 catch(...)
58 {
59 __dispose_guard_0.SetCurrentException(std::current_exception());
60 }
61 }
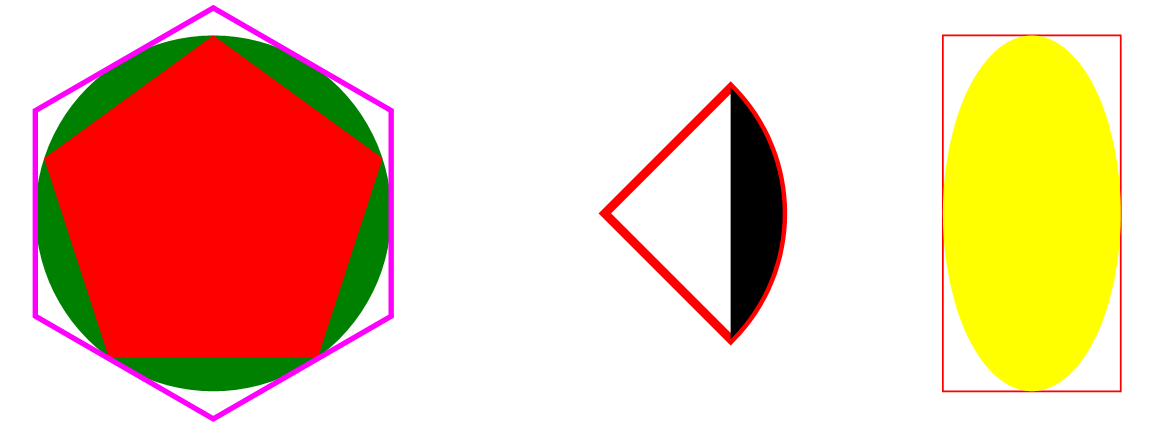
62 // ExEnd:UsingShapeUtilsNous commençons par un nouveau document XPS, en ajustant ensuite la taille de la première page. La première forme que nous plaçons sur la page est un cercle (spécifié par son centre et son rayon) rempli de vert uni. Ensuite, nous inscrivons un pentagone régulier rouge non rempli dans ce cercle. Vient ensuite un hexagone régulier circonscrit caressé de magenta.
A droite, on dessine d’abord un secteur circulaire rouge (ou une “part de tarte”) entre -45 et +45 degrés, puis un segment circulaire noir avec les mêmes paramètres sur le secteur.
La dernière partie du dessin se compose d’un rectangle rouge (spécifié par le sommet supérieur gauche et les dimensions) et d’une ellipse jaune (spécifiée par le centre et les rayons), inscrits dans le rectangle. Ici, on contrôle l’inscription “à la main”.
Voici ce que nous sommes censés voir dans le fichier XPS enregistré :

Comment ajouter facilement une image sur une page XPS
Avec les primitives définies par la spécification XPS, l’ajout d’une image sur une page se déroule en deux étapes :
- Ajout d’un chemin rectangulaire que vous souhaitez remplir avec l’image ;
- Définition d’un pinceau d’image pour le chemin, où vous devez spécifier une zone de visualisation et une fenêtre. Généralement, vous aurez besoin de connaître la résolution et la taille en pixels de votre image pour fournir avec précision les deux premiers paramètres.
Mais heureusement, il existe une méthode pratique parmi les utilitaires graphiques XPS de l’API Aspose.Page pour C++ qui peut faire (presque) tout le travail à votre place. Il vous propose également différents modes d’ajustement. Regardons l’exemple ci-dessous :
1 // ExStart:UsingImageUtils
2 // For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-C
3 // The path to the documents directory.
4 System::String dataDir = RunExamples::GetDataDir_WorkingWithImages();
5 // Create new XPS Document
6 {
7 System::SharedPtr<XpsDocument> doc = System::MakeObject<XpsDocument>();
8 // Clearing resources under 'using' statement
9 System::Details::DisposeGuard<1> __dispose_guard_0({ doc});
10 // ------------------------------------------
11
12 try
13 {
14 // Set first page's size.
15 doc->get_Page()->set_Width(540.f);
16 doc->get_Page()->set_Height(220.f);
17
18 // Draw the image box.
19 System::Drawing::RectangleF imageBox(10.f, 10.f, 200.f, 200.f);
20 System::SharedPtr<XpsPath> path = doc->AddPath(doc->get_Utils()->CreateRectangle(imageBox));
21 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Black()));
22 // Add an image to fit width.
23 path = doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", imageBox, Aspose::Page::XPS::ImageMode::FitToWidth);
24 // Prevent tiling.
25 (System::ExplicitCast<Aspose::Page::XPS::XpsModel::XpsImageBrush>(path->get_Fill()))->set_TileMode(Aspose::Page::XPS::XpsModel::XpsTileMode::None);
26 doc->Add<System::SharedPtr<XpsPath>>(path);
27
28 // Add an image to fit width.
29 doc->Add<System::SharedPtr<XpsPath>>(doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", System::Drawing::RectangleF(220.f, 10.f, 200.f, 100.f), Aspose::Page::XPS::ImageMode::FitToHeight));
30
31 // Add an image to fit width.
32 doc->Add<System::SharedPtr<XpsPath>>(doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", System::Drawing::RectangleF(430.f, 10.f, 100.f, 200.f), Aspose::Page::XPS::ImageMode::FitToBox));
33
34 // Save resultant XPS document
35 doc->Save(dataDir + u"UseImageUtilsXPS_out.xps");
36 }
37 catch(...)
38 {
39 __dispose_guard_0.SetCurrentException(std::current_exception());
40 }
41 }
42 // ExEnd:UsingImageUtilsEncore une fois, nous commençons avec un nouveau document XPS et ajustons la taille de la première page. Il convient de noter à ce stade que, par défaut, votre image utilisée comme pinceau sera carrelée sur la zone rectangulaire de la même manière que si elle était utilisée en mode XpsTileMode.Tile. Cependant, dans la première partie de l’exemple, nous montrons comment éviter ce pavage.
Nous voulons donc d’abord que l’image apparaisse en (10, 10) et qu’elle s’adapte à la largeur de la boîte rectangulaire qui mesure 200 unités de largeur et 200 unités de hauteur. Pour voir le résultat plus clairement, dessinons d’abord la boîte elle-même. Ensuite, nous créons l’image (notez qu’il s’agit en fait d’un chemin rempli). Enfin, après avoir obtenu le remplissage du chemin et l’avoir converti en
XpsImageBrush, nous définissons la propriété TileMode sur XpsTileMode.None.
À droite, nous plaçons la même image et l’adaptons à la hauteur de la zone d’image. Notez le carrelage.
Enfin, nous plaçons à nouveau la même image vers la droite et l’adaptons à la fois à la hauteur et à la largeur de la zone d’image, ce qui déforme l’image.
Et voici le résultat dans le fichier XPS enregistré :
