Travailler avec Gradientdans PS | Java
Ajouter un dégradé dans un document PS
Dans cet article, nous examinons les manières dont un dégradé peut être utilisé dans les documents PS.
Le dégradé est une transition douce d’une couleur à une autre. Il est utilisé pour rendre les images dessinées plus réalistes. Comme le dégradé est une sorte de peinture, il est probable qu’en Java, il soit implémenté en tant que sous-classe de java.awt.Paint. En fait, la plate-forme Java propose deux de ces peintures :
- java.awt.LinearGradientPaint
- java.awt.RadialGradientPaint
Il existe également java.awt.GradientPaint, mais ce n’est qu’un cas particulier de java.awt.LinearGradientPaint.
Afin de définir de la peinture ou un trait dans PsDocument, nous devons passer un objet de classe java.awt.Paint pour une peinture et un objet de java.awt.Stroke pour le trait dans méthodes respectives. La bibliothèque Aspose.Page pour Java traite toutes les classes importantes implémentées java.awt.Paint proposées par la plate-forme Java. Il s’agit de java.awt.Color, java.awt.TexturePaint, java.awt.LinearGradientPaint et java.awt.RadialGradientPaint. La couleur du trait en Java est attribuée séparément des propriétés du trait dans l’objet java.awt.Stroke en utilisant à nouveau java.awt.Paint. Ainsi, la bibliothèque Aspose.Page pour Java peut également utiliser un ensemble complet d’implémentations de Paint également pour dessiner des lignes et décrire des formes et du texte.
Afin de peindre des objets graphiques avec un dégradé dans la bibliothèque Aspose.Page pour Java, il est nécessaire de créer java.awt.LinearGradientPaint ou java.awt.RadialGradientPaint et de le transmettre dans setPaint( ) ou l’une des méthodes fillText() ou fillAndStrokeText() qui acceptent java.awt.Paint comme paramètre.
Afin de décrire des objets graphiques avec un dégradé dans la bibliothèque Aspose.Page pour Java, quelqu’un doit transmettre java.awt.LinearGradientPaint ou java.awt.RadialGradientPaint également dans setPaint() ou l’une des méthodes outlineText() ou fillAndStrokeText() qui accepte la peinture par traits comme paramètre.
Dans l’exemple ci-dessous, nous montrons comment remplir une forme et un texte et décrire le texte avec un dégradé.
Un algorithme pour peindre des objets graphiques avec un dégradé dans un nouveau document PS comprend les étapes suivantes :
- Créez un flux de sortie pour le fichier PS résultant.
- Créez PsSaveOptions.
- Créez PsDocument avec le flux de sortie déjà créé et enregistrez les options.
- Créez le chemin graphique ou la police nécessaire en fonction de l’objet que nous allons remplir ou décrire.
- Créez un objet de java.awt.LinearGradientPaint ou java.awt.RadialGradientPaint en fonction de la forme pieux d’un dégradé.
- Définissez la transformation nécessaire sur ce pinceau.
- Définissez le pinceau dégradé comme peinture actuelle dans PsDocument
- Remplissez le chemin graphique avec la peinture actuelle ou remplissez un texte. Si nous utilisons l’une des méthodes de remplissage du texte qui accepte java.awt.Paint comme paramètre, le point précédent peut être ignoré.
- Fermez la page.
- Enregistrez le document.
Si nous avons besoin de tracer (décrire) des objets graphiques avec un dégradé au lieu des 4 derniers points, ce qui suit sera :
- Définissez le dégradé comme peinture actuelle dans PsDocument.
- Créez l’objet java.awt.Stroke.
- Définissez ce trait comme trait actuel dans PsDocument.
- Décrivez le chemin graphique avec le trait actuel ou décrivez le texte. Si nous utilisons l’une des méthodes pour décrire le texte qui accepte java.awt.Stroke comme paramètre, le point précédent peut être ignoré.
- Fermez la page.
- Enregistrez le document.
Nous proposons 5 extraits de code distincts qui démontrent l’utilisation de différents dégradés.
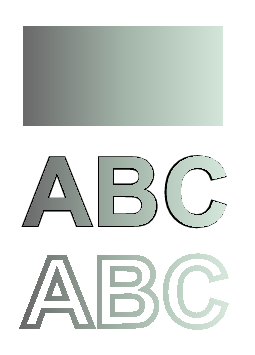
Dans cet extrait de code, nous créons un dégradé linéaire horizontal à partir de deux couleurs, remplissons un rectangle, remplissons un texte, décrivons un texte avec ce dégradé.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3String outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors and transformation matrix
21LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
22 new float [] {0, 1}, new Color [] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)},
23 MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
24 new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26//Set paint
27document.setPaint(paint);
28
29//Fill the rectangle
30document.fill(path);
31
32//Fill text with gradient
33java.awt.Font font = new java.awt.Font("Arial", java.awt.Font.BOLD, 96);
34document.fillAndStrokeText("ABC", font, 200, 300, paint, Color.BLACK, new java.awt.BasicStroke(2));
35
36//Set current stroke
37document.setStroke(new java.awt.BasicStroke(5));
38//Outline text with gradient
39document.outlineText("ABC", font, 200, 400);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Le résultat de l’exécution de ce code apparaît comme

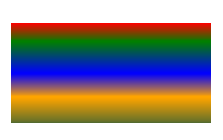
Dans cet extrait de code, nous créons un dégradé linéaire vertical à partir de 5 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint rectangle with vertical gradient fill in PS document.
2
3String outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create an array of interpolation colors
21Color[] colors = { Color.RED, Color.GREEN, Color.BLUE, Color.ORANGE, new Color(107, 142, 35) }; // DarkOliveGreen
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23
24//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
25//Translation components are offsets of the rectangle.
26AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
27//Rotate the gradient on 90 degrees around an origin
28transform.rotate(Math.toRadians(90));
29
30//Create vertical linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 positions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
33 transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();
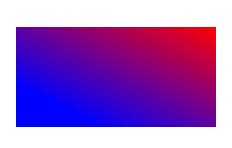
Dans cet extrait de code, nous créons un dégradé linéaire diagonal à partir de 2 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3String outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
21//Translation components are offsets of the rectangle.
22AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
23//Rotate gradient, than scale and translate to get visible color transition in required rectangle
24transform.rotate(-45 * (Math.PI / 180));
25float hypotenuse = (float) Math.sqrt(200 * 200 + 100 * 100);
26float ratio = hypotenuse / 200;
27transform.scale(-ratio, 1);
28transform.translate(100 / transform.getScaleX(), 0);
29
30//Create diagonal linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 new float [] {0, 1}, new Color [] {Color.RED, Color.BLUE}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
33 MultipleGradientPaint.ColorSpaceType.SRGB, transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Voici le résultat

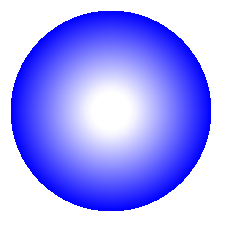
Dans cet extrait de code, nous créons un dégradé radial à partir de 2 couleurs et remplissons un cercle avec ce dégradé.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a circle
17Ellipse2D.Float circle = new Ellipse2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.WHITE, Color.WHITE, Color.BLUE };
21float[] fractions = { 0.0f, 0.2f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial linear gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(64, 64), 68, new Point2D.Float(24, 24),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(circle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Le résultat

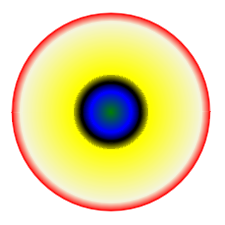
Dans cet extrait de code, nous créons un dégradé radial à partir de 6 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a rectangle
17Rectangle2D.Float rectangle = new Rectangle2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.GREEN, Color.BLUE, Color.BLACK, Color.YELLOW, new Color(245, 245, 220), Color.RED };
21float[] fractions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(300, 200), 100, new Point2D.Float(300, 200),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(rectangle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Le résultat

Voir Travailler avec un dégradé dans les documents PS dans .NET.
Vous pouvez télécharger des exemples et des fichiers de données à partir de GitHub.