Utilisation des utilitaires graphiques XPS | Java
Comment produire facilement des formes de base dans XPS
La spécification XPS définit des éléments graphiques primitifs qui peuvent être utilisés pour composer n’importe quelle forme complexe. Aspose.Page pour Java fournit des classes encapsulant ces éléments. Cependant, créer même des formes relativement simples, comme un secteur ou un segment circulaire, ou un n-gon régulier inscrit ou circonscrit autour d’un cercle, peut être un peu fastidieux. Même dessiner un cercle ou une ellipse n’est pas aussi simple qu’il pourrait l’être. C’est pourquoi Aspose.Page propose également un ensemble de méthodes utilitaires pour vous aider à gagner du temps lorsque vous travaillez sur ces tâches.
Dans l’exemple ci-dessous, nous utilisons tous les utilitaires de forme disponibles. Il est important de noter que chacune de ces méthodes utilitaires renvoie un objet de XpsPathGeometry, qui peut ensuite être utilisé pour créer des chemins XPS. Et pour ces chemins, vous pouvez spécifier les propriétés d’apparence - pinceaux, motif de trait, opacité, etc.
1// Using shape utilities for adding shapes to XPS document.
2
3String outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(650f);
10 doc.getPage().setHeight(240f);
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.createPath(doc.getUtils().createCircle(new java.awt.geom.Point2D.Float(120f, 120f), 100f));
14 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 255, 0)));
15 doc.add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.createPath(doc.getUtils().createRegularInscribedNGon(5, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
19 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
20 doc.add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.createPath(doc.getUtils().createRegularCircumscribedNGon(6, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
24 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 255)));
25 path.setStrokeThickness(3f);
26 doc.add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.createPath(doc.getUtils().createPieSlice(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
30 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
31 path.setStrokeThickness(5f);
32 doc.add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.createPath(doc.getUtils().createCircularSegment(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
36 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
37 doc.add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.createPath(doc.getUtils().createRectangle(new Rectangle2D.Float(530f, 20f, 100f, 200f)));
41 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
42 doc.add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.createPath(doc.getUtils().createEllipse(new java.awt.geom.Point2D.Float(580f, 120f), 50f, 100f));
46 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 255, 0)));
47 doc.add(path);
48
49 doc.save(getOutputDir() + outputFileName);
50} finally {
51 // nothing to dispose explicitly
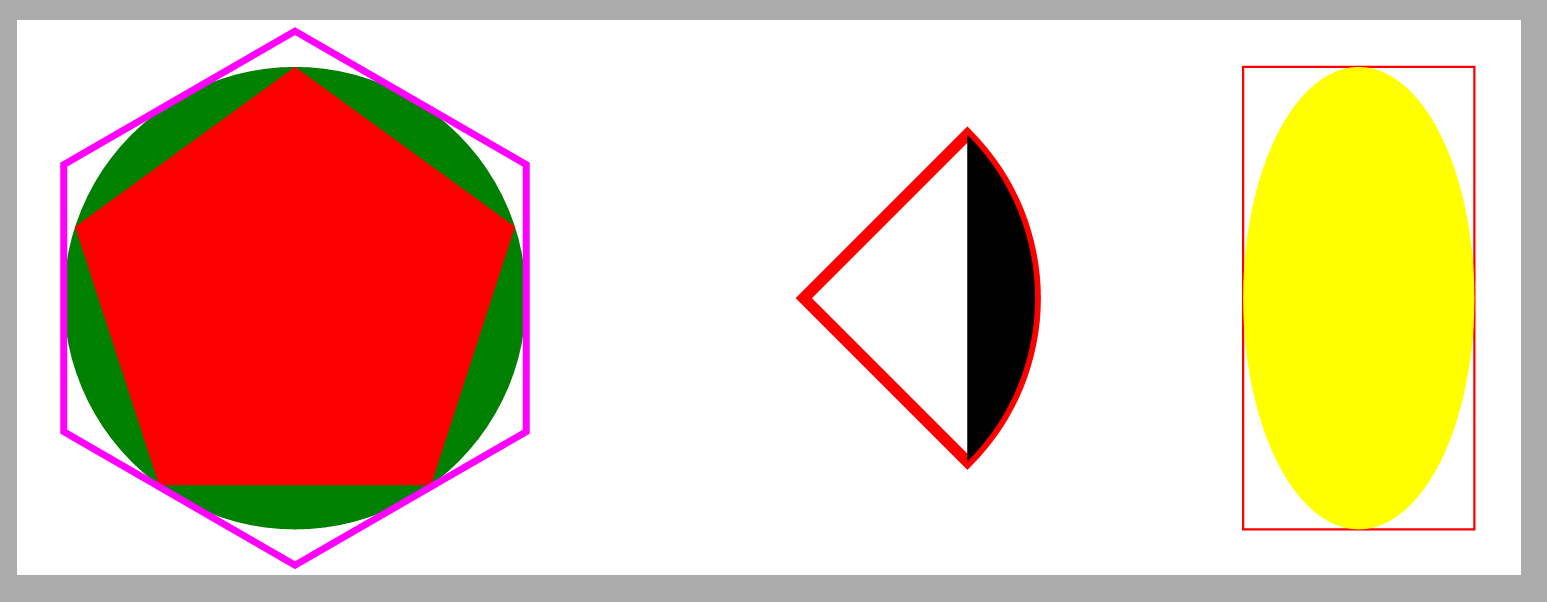
52}Nous commençons par créer un nouveau document XPS puis ajustons la taille de la première page. La première forme que nous ajoutons à la page est un cercle vert plein spécifié par son centre et son rayon. Ensuite, nous dessinons un pentagone régulier rouge non rempli inscrit dans ce cercle. Vient ensuite un hexagone régulier caressé de magenta et circonscrit autour du cercle.
À droite, nous dessinons un secteur circulaire rouge (ou une « tranche de tarte ») entre -45 et +45 degrés, suivi d’un segment circulaire noir avec les mêmes paramètres au-dessus du secteur.
La dernière partie du dessin comprend un rectangle rouge (précisé par son coin supérieur gauche et ses dimensions) et une ellipse jaune (précisée par son centre et ses rayons) inscrite dans le rectangle. Dans ce cas, nous traitons l’inscription “à la main”.
Voici le résultat attendu dans le fichier XPS enregistré :

Comment placer facilement une image sur une page XPS
Lors de l’utilisation de primitives définies par la spécification XPS, le placement d’une image sur une page implique deux étapes :
- Ajout d’un chemin rectangulaire (zone d’image) à remplir avec l’image ;
- Application d’un pinceau d’image à la zone d’image, où vous devez spécifier une zone d’affichage et une fenêtre. Généralement, vous aurez besoin de connaître la résolution et la taille en pixels de votre image pour fournir avec précision ces paramètres.
Mais heureusement, parmi les utilitaires graphiques XPS de l’API Aspose.Page pour Java, il existe une méthode pratique qui peut gérer la plupart du travail à votre place. Il vous propose également des modes d’ajustement courants. Regardons l’exemple suivant :
1// Using image utilities for adding images to XPS document.
2
3String outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(540f);
10 doc.getPage().setHeight(220f);
11
12 // Draw the image box.
13 java.awt.geom.Rectangle2D.Float imageBox = new java.awt.geom.Rectangle2D.Float(10f, 10f, 200f, 200f);
14 XpsPath path = doc.addPath(doc.getUtils().createRectangle(imageBox));
15 path.setStroke(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
16 // Add an image to fit width.
17 path = doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", imageBox, com.aspose.xps.ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.getFill()).setTileMode(com.aspose.xps.XpsTileMode.None);
20 doc.add(path);
21
22 // Add other images using utils
23 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(220f, 10f, 200f, 100f), com.aspose.xps.ImageMode.FitToHeight));
24 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(430f, 10f, 100f, 200f), com.aspose.xps.ImageMode.FitToBox));
25
26 // Save resultant XPS document
27 doc.save(getOutputDir() + outputFileName);
28} finally {
29 // nothing to dispose explicitly here
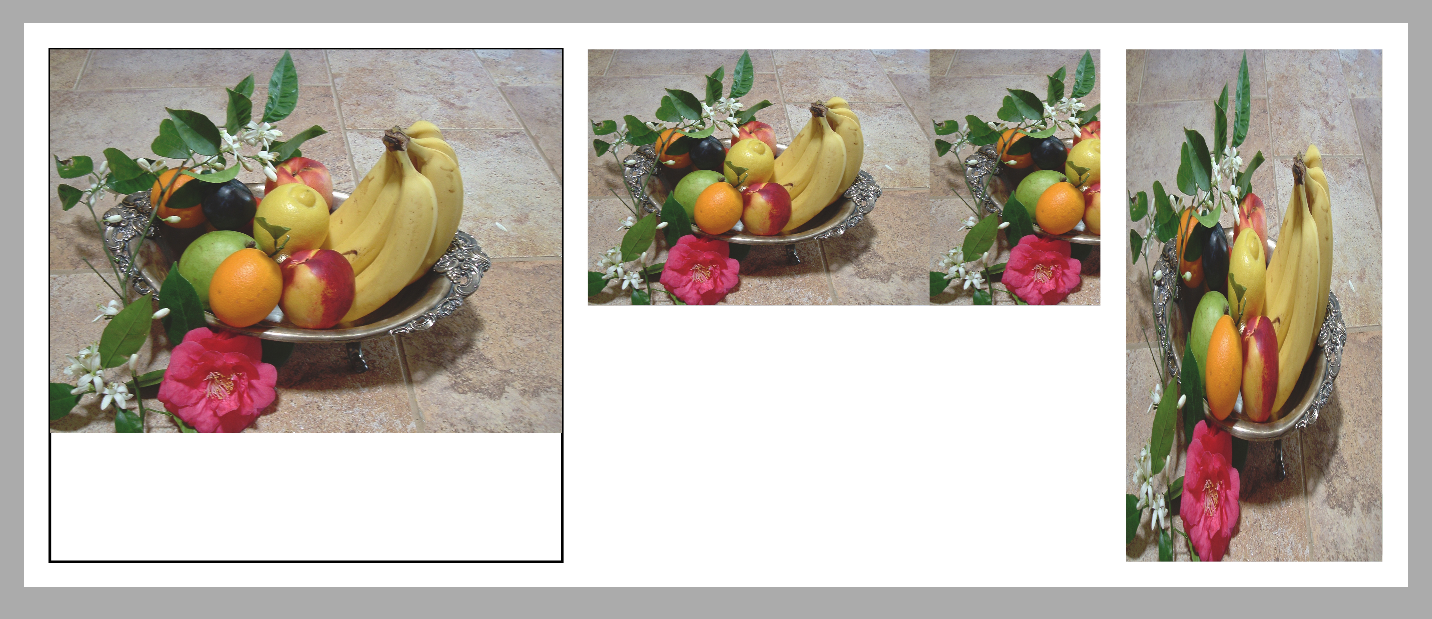
30}Encore une fois, nous commençons avec un nouveau document XPS et redimensionnons la première page. Il convient de mentionner ici que par défaut, votre image utilisée comme pinceau sera disposée en mosaïque dans la zone d’image de la même manière que si elle était utilisée en mode XpsTileMode.Tile. Cependant, dans la première partie de l’exemple, nous montrons comment éviter ce pavage.
Nous voulons donc d’abord que l’image soit affichée aux coordonnées (10, 10) et qu’elle s’adapte à la largeur de la boîte rectangulaire, qui mesure 200 unités de largeur et 200 unités de hauteur. Pour mieux visualiser le résultat, nous dessinons d’abord la boîte elle-même. Ensuite, nous procédons à la création de l’image (qui est essentiellement un chemin rempli). Enfin, après avoir obtenu le remplissage du chemin et l’avoir converti en
XpsImageBrush, nous définissons la propriété TileMode sur XpsTileMode.None.
À droite, nous plaçons la même image en fonction de la hauteur de la zone d’image. Remarquez l’effet de carrelage.
Enfin, nous plaçons à nouveau la même image vers la droite et l’ajustons pour l’adapter à la fois à la hauteur et à la largeur de la zone d’image, ce qui entraîne une certaine distorsion de l’image.
Et voici le résultat dans le fichier XPS enregistré :