Travailler avec le dégradé dans PS | .NET
Ajouter un dégradé dans un document PS
Dans cet article, nous examinons les manières dont un dégradé peut être utilisé dans les documents PS.
Le dégradé est une transition douce d’une couleur à une autre. Il est utilisé pour rendre les images dessinées plus réalistes. Comme le dégradé est une sorte de peinture, on s’attend à ce qu’il soit implémenté dans .NET en tant que sous-classe de System.Drawing.Brush. En fait, la plate-forme .NET dispose de deux de ces pinceaux :
- System.Drawing.LinearGradientBrush
- System.Drawing.PathGradientBrush
Afin de définir de la peinture ou un trait dans PsDocument, nous devons passer un objet de la classe System.Drawing.Brush pour une peinture et un objet de System.Drawing.Pen pour le trait dans méthodes respectives. La bibliothèque Aspose.Page pour .NET traite toutes les sous-classes de System.Drawing.Brush proposées par la plateforme .NET. Il s’agit de System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush et *System.Drawing.HatchBrush. *. La classe System.Drawing.Pen ne peut pas être étendue car elle est scellée, mais elle contient System.Drawing.Brush comme propriété et, par conséquent, la bibliothèque Aspose.Page pour .NET peut également utiliser un ensemble complet de pinceaux également pour dessiner des lignes et décrire des formes et du texte.
Afin de peindre des objets graphiques avec un dégradé dans la bibliothèque Aspose.Page pour .NET, il est nécessaire de créer System.Drawing.LinearGradientBrush ou System.Drawing.PathGradientBrush et de le transmettre à SetPaint () ou l’une des méthodes FillText() ou FillAndStrokeText() qui acceptent System.Drawing.Brush comme paramètre.
Afin de décrire des objets graphiques avec un dégradé dans la bibliothèque Aspose.Page pour .NET, quelqu’un doit créer System.Drawing.LinearGradientBrush ou System.Drawing.PathGradientBrush, puis créer System.Drawing. Stylo avec ce pinceau et, enfin, transmettez-le à SetStroke() ou à l’une des méthodes OutlineText() ou FillAndStrokeText() qui accepte *System.Drawing.Pen * comme paramètre.
Dans l’exemple ci-dessous, nous montrons comment remplir une forme et un texte et décrire le texte avec un dégradé.
Un algorithme pour peindre des objets graphiques avec un dégradé dans un nouveau document PS comprend les étapes suivantes :
- Créez un flux de sortie pour le fichier PS résultant.
- Créez PsSaveOptions.
- Créez PsDocument avec le flux de sortie déjà créé et enregistrez les options.
- Créez le chemin graphique ou la police nécessaire en fonction de l’objet que nous allons remplir ou décrire.
- Créez un objet de System.Drawing.LinearGradientBrush ou System.Drawing.PathGradientBrush en fonction de la forme pieux d’un dégradé.
- Définissez la transformation nécessaire sur ce pinceau.
- Définissez le pinceau dégradé comme peinture actuelle dans PsDocument
- Remplissez le chemin graphique avec la peinture actuelle ou remplissez un texte. Si nous utilisons l’une des méthodes de remplissage du texte qui accepte System.Drawing.Brush comme paramètre, le point précédent peut être ignoré.
- Fermez la page.
- Enregistrez le document.
Si nous avons besoin de tracer (décrire) des objets graphiques avec un dégradé au lieu des 4 derniers points, ce qui suit sera :8. Créez l’objet System.Drawing.Pen avec le pinceau dégradé.
Définissez ce stylet comme trait actuel dans PsDocument.
Décrivez le chemin graphique avec le trait actuel ou décrivez le texte. Si nous utilisons l’une des méthodes pour décrire le texte qui accepte System.Drawing.Pen comme paramètre, le point précédent peut être ignoré.
Fermez la page.
Enregistrez le document.
Nous proposons 5 extraits de code qui démontrent l’utilisation de différents dégradés.
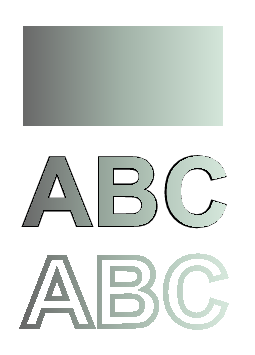
Dans cet extrait de code, nous créons un dégradé linéaire horizontal à partir de deux couleurs, remplissons un rectangle, remplissons un texte, décrivons un texte avec ce dégradé.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3string outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
22 Color.FromArgb(50, 40, 128, 70), 0f);
23//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24//Translation components are offsets of the rectangle
25Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26//Set transform
27brush.Transform = brushTransform;
28
29//Set paint
30document.SetPaint(brush);
31
32//Fill the rectangle
33document.Fill(path);
34
35//Fill text with gradient
36System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
37document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
38
39//Set current stroke
40document.SetStroke(new Pen(brush, 5));
41//Outline text with gradient
42document.OutlineText("ABC", font, 200, 400);
43
44//Close current page
45document.ClosePage();
46
47//Save the document
48document.Save();Pour Linux, MacOS et autres systèmes d’exploitation non Windows, nous proposons d’utiliser notre package Nuget Aspose.Page.Drawing. Il utilise le backend Aspose.Drawing au lieu de la bibliothèque système System.Drawing.
Importez donc l’espace de noms Aspose.Page.Drawing au lieu de celui de System.Drawing. Dans les extraits de code ci-dessus et suivants, Aspose.Page.Drawing.RectangleF sera utilisé à la place de System.Drawing.RectangleF, Aspose.Page.Drawing.Drawing2D.GraphicsPath sera utilisé à la place de System.Drawing.Drawing2D.GraphicsPath et ainsi de suite. Nos exemples de code sur GitHub contiennent toutes les substitutions nécessaires.
Le résultat de l’exécution de ce code apparaît comme

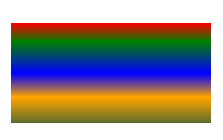
Dans cet extrait de code, nous créons un dégradé linéaire vertical à partir de 5 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint rectangle with vertical gradient fill in PS document.
2
3string outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create an array of interpolation colors
21Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23ColorBlend colorBlend = new ColorBlend();
24colorBlend.Colors = colors;
25colorBlend.Positions = positions;
26
27//Create linear gradient brush with rectangle as a bounds, start and end colors
28LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
29//Set interpolation colors
30brush.InterpolationColors = colorBlend;
31//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32//Translation components are offsets of the rectangle
33Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
34//Rotate transform to get colors change in vertical direction from up to down
35brushTransform.Rotate(90);
36//Set transform
37brush.Transform = brushTransform;
38
39//Set paint
40document.SetPaint(brush);
41
42//Fill the rectangle
43document.Fill(path);
44
45//Close current page
46document.ClosePage();
47
48//Save the document
49document.Save();Voici le résultat

Dans cet extrait de code, nous créons un dégradé linéaire diagonal à partir de 2 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();
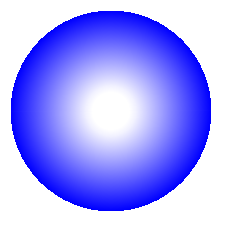
Dans cet extrait de code, nous créons un dégradé radial à partir de 2 couleurs et remplissons un cercle avec ce dégradé.
1// Paint a circle with 6-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddRectangle(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
23float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Le résultat

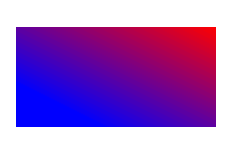
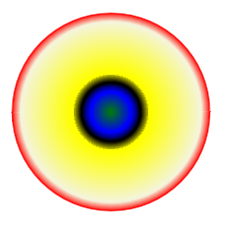
Dans cet extrait de code, nous créons un dégradé radial à partir de 6 couleurs et remplissons un rectangle avec ce dégradé.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Le résultat

Voir Travailler avec un dégradé dans les documents PS dans Java.
Vous pouvez télécharger des exemples et des fichiers de données à partir de GitHub.