Travailler avec des motifs de hachures dans PS | .NET
Ajouter un motif de hachures dans un document PS
Le motif de hachures est un motif de carrelage texturé généralement représenté par une petite image simple en 2 couleurs (généralement en noir et blanc). Le contenu principal de ces petites images est constitué de diverses hachures.
Pour la peinture par hachures, la plate-forme .NET dispose d’une classe distincte, dérivée de System.Drawing.Brush, System.Drawing.HatchBrush. Sa différence avec System.Drawing.TextureBrush est qu’il a nommé des styles prédéfinis définissant quelle image utiliser pour le carrelage. La plate-forme .NET propose 53 styles de hachures et les 52 styles peuvent être utilisés pour le remplissage ou le contour (contour) dans PsDocument.
Afin de peindre des objets graphiques avec un motif de hachures dans la bibliothèque Aspose.Page pour .NET, il suffit simplement de passer System.Drawing.HatchBrush à SetPaint() ou à l’un des FillText () ou FillAndStrokeText() qui acceptent System.Drawing.Brush comme paramètre.
Afin de décrire les objets graphiques avec un motif de hachures dans la bibliothèque Aspose.Page pour .NET, quelqu’un doit créer un nouveau System.Drawing.Pen avec System.Drawing.HacthBrush et le transmettre à SetStroke () ou l’une des méthodes OutlineText() ou FillAndStrokeText() qui acceptent System.Drawing.Pen comme paramètre.
Dans l’exemple ci-dessous, nous montrons, tout d’abord, comment remplir une forme avec un motif de hachures, puis toutes les variétés de styles de hachures dans .NET et, enfin, comment remplir et décrire un texte avec un motif de hachures.
Un algorithme pour peindre des objets graphiques avec un motif de hachures dans un nouveau document PS comprend les étapes suivantes :
- Créez un flux de sortie pour le fichier PS résultant.
- Créez PsSaveOptions.
- Créez PsDocument avec le flux de sortie déjà créé et enregistrez les options.
- Créez le chemin graphique ou la police nécessaire en fonction de l’objet que nous allons remplir ou décrire.
- Créez un objet de System.Drawing.HatchBrush avec un style pieux.
- Définissez le pinceau de hachures comme peinture actuelle dans PsDocument
- Remplissez le chemin graphique avec la peinture actuelle ou remplissez un texte. Si nous utilisons l’une des méthodes de remplissage d’un texte qui accepte System.Drawing.Brush comme paramètre, le point précédent peut être ignoré.
- Fermez la page.
- Enregistrez le document.
Si nous avons besoin de tracer (décrire) des objets graphiques avec un motif de hachures au lieu des 4 derniers points, ce qui suit sera :
Créez un objet System.Drawing.Pen avec le pinceau de hachures.
Définissez ce stylet comme trait actuel dans PsDocument.
Décrivez le chemin graphique avec le trait actuel ou décrivez le texte. Si nous utilisons l’une des méthodes pour décrire le texte qui accepte System.Drawing.Pen comme paramètre, le point précédent peut être ignoré.
Fermez la page.
Enregistrez le document.
1// Demonstrates all embedded hatch patterns that can be used to paint or outline shapes or text in PS document.
2
3string outputFileName = "AddHatchPattern_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11int x0 = 20;
12int y0 = 100;
13int squareSide = 32;
14int width = 500;
15int sumX = 0;
16
17//Restore graphics state
18document.WriteGraphicsSave();
19
20//Translate to initial point
21document.Translate(x0, y0);
22
23//Create rectngle path for every pattern square
24GraphicsPath path = new GraphicsPath();
25path.AddRectangle(new RectangleF(0, 0, squareSide, squareSide));
26
27//Create pen for outlining pattern square
28Pen pen = new Pen(Color.Black, 2);
29
30//For every hatch pattern style
31for (HatchStyle hatchStyle = 0; hatchStyle <= (HatchStyle)52; hatchStyle++)
32{
33 //Set paint with current hatch brush style
34 document.SetPaint(new HatchBrush(hatchStyle, Color.Black, Color.White));
35
36 //Calculate displacement in order to don't go beyond the page bounds
37 int x = squareSide;
38 int y = 0;
39 if (sumX >= width)
40 {
41 x = -(sumX - squareSide);
42 y += squareSide;
43 }
44 //Translate current graphics state
45 document.Translate(x, y);
46 //Fill pattern square
47 document.Fill(path);
48 //Set stroke
49 document.SetStroke(pen);
50 //Draw square outline
51 document.Draw(path);
52
53 //Calculate distance from X0
54 if (sumX >= width)
55 {
56 sumX = squareSide;
57 }
58 else
59 sumX += x;
60}
61
62//Restore graphics state
63document.WriteGraphicsRestore();
64
65//Fill text with hatch pattern
66HatchBrush brush = new HatchBrush(HatchStyle.DiagonalCross, Color.Red, Color.Yellow);
67System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
68document.FillAndStrokeText("ABC", font, 200, 300, brush, pen);
69
70//Outline text with hatch pattern
71brush = new HatchBrush(HatchStyle.Percent50, Color.Blue, Color.White);
72document.OutlineText("ABC", font, 200, 400, new Pen(brush, 5));
73
74//Close current page
75document.ClosePage();
76
77//Save the document
78document.Save();Pour Linux, MacOS et autres systèmes d’exploitation non Windows, nous proposons d’utiliser notre package Nuget Aspose.Page.Drawing. Il utilise le backend Aspose.Drawing au lieu de la bibliothèque système System.Drawing.
Importez donc l’espace de noms Aspose.Page.Drawing au lieu de celui de System.Drawing. Dans l’extrait de code ci-dessus, Aspose.Page.Drawing.Rectangle sera utilisé à la place de System.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath sera utilisé à la place de System.Drawing.Drawing2D.GraphicsPath et ainsi de suite. Nos exemples de code sur GitHub contiennent toutes les substitutions nécessaires.
Voir Travailler avec un motif de hachures dans un document PS dans Java.
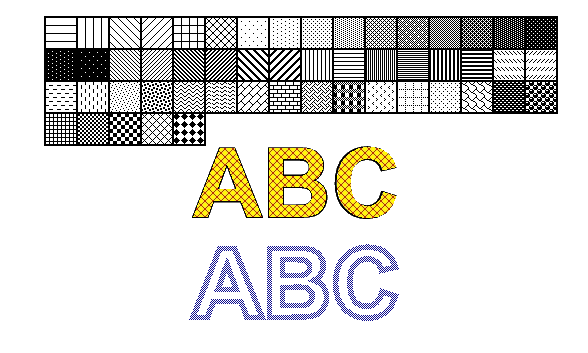
Le résultat de l’exécution de ce code apparaît comme

Vous pouvez télécharger des exemples et des fichiers de données à partir de GitHub.