Travailler avec la transparence dans PS | .NET
Ajouter de la transparence dans le document PS
PostScript ne prend pas en charge la transparence lors de la peinture d’objets graphiques vectoriels. Cependant, les images translucides (partiellement transparentes) peuvent être restituées sous la forme d’un ensemble de pixels entièrement transparents et entièrement opaques. De telles images sont appelées masques.
La bibliothèque Aspose.Page pour .NET propose une méthode qui ajoute l’image transparente au document PS. Quant à la peinture de graphiques vectoriels : formes ou texte, nous proposons la “pseudo-transparence”.
La « pseudo-transparence » est un processus de pâlissement des couleurs qui ont une composante Alpha inférieure à 255. Elle est atteinte par le mélange spécifique des composants rouge, vert et bleu avec l’Alpha One.
La “pseudo-transparence”, bien sûr, ne nous permet pas de voir la couche colorée inférieure sous la couche transparente supérieure, mais crée une illusion de transparence si la couche inférieure est blanche.
Ajouter une image transparente dans le document PS
Comme nous l’avons écrit précédemment, des images transparentes peuvent être ajoutées au document PS en tant que masque et la bibliothèque Aspose.Page pour .NET propose à cet effet une méthode AddTransparentImage().
Cette méthode reconnaît si l’image est totalement opaque ou entièrement transparente ou translucide. S’il est entièrement opaque, il est ajouté comme image opaque dans la méthode AddImage(), s’il est entièrement transparent, il n’est pas ajouté du tout au document, s’il s’agit d’une image translucide, il est ajouté en tant qu’image PostScript. masque.
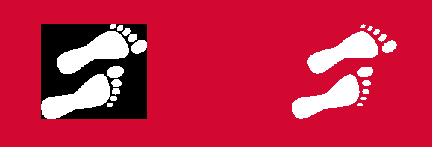
Dans l’exemple ci-dessous, nous démontrons la différence entre l’ajout d’une image transparente dans un document PS avec AddImage() et AddTransparentImage(). Afin de voir l’image blanche translucide, nous définissons la couleur d’arrière-plan de la page sur non blanc.
Afin d’ajouter une image à un nouveau PsDocument avec la bibliothèque Aspose.Page pour .NET dans cet exemple, nous procédons comme suit :
- Créez un flux de sortie pour le fichier PS résultant.
- Créez un objet PsSaveOptions avec les options par défaut. Changez la couleur d’arrière-plan si nécessaire.
- Créez un PsDocument d’une page avec un flux de sortie déjà créé et enregistrez les options.
- Créez un nouvel état graphique.
- Créez un Bitmap à partir du fichier image.
- Créez la transformation nécessaire pour l’image.
- Ajoutez l’image à PsDocument en tant qu’image entièrement opaque (en utilisant la méthode AddImage()) si nous sommes sûrs que l’image est opaque ou ajoutez-en une en tant qu’image transparente (en utilisant la méthode AddTransparentImage()) si nous ne sommes pas sûrs que l’image soit opaque.
- Quittez l’état graphique actuel pour passer au niveau supérieur.
- Fermez la page.
- Enregistrez le document.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "AddTransparentImage_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6 //Set page's background color to see white image on it's own transparent background
7 options.BackgroundColor = Color.FromArgb(211, 8, 48);
8
9 // Create new 1-paged PS Document
10 PsDocument document = new PsDocument(outPsStream, options, false);
11
12
13 document.WriteGraphicsSave();
14 document.Translate(20, 100);
15
16 //Create a bitmap from translucent image file
17 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
18 {
19 //Add this image to the document as usual opaque RGB image
20 document.DrawImage(image, new Matrix(1, 0, 0, 1, 100, 0), Color.Empty);
21 }
22
23 //Again create a bitmap from the same image file
24 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
25 {
26 //Add this image to the document as transparent image
27 document.DrawTransparentImage(image, new Matrix(1, 0, 0, 1, 350, 0), 255);
28 }
29
30 document.WriteGraphicsRestore();
31
32 //Close current page
33 document.ClosePage();
34
35 //Save the document
36 document.Save();
37}Pour Linux, MacOS et autres systèmes d’exploitation non Windows, nous proposons d’utiliser notre package Nuget Aspose.Page.Drawing. Il utilise le backend Aspose.Drawing au lieu de la bibliothèque système System.Drawing.
Importez donc l’espace de noms Aspose.Page.Drawing au lieu de celui de System.Drawing. Dans les extraits de code ci-dessus et suivants, Aspose.Page.Drawing.Bitmap sera utilisé à la place de System.Drawing.Bitmap, Aspose.Page.Drawing.Drawing2D.Matrix sera utilisé à la place de System.Drawing.Drawing2D.Matrix et ainsi de suite. . Nos exemples de code sur GitHub contiennent toutes les substitutions nécessaires.
Voir comment travailler avec la transparence dans un document PS dans Java.
Le résultat de l’exécution de ce code est le suivant

Ajout d’un objet graphique vectoriel transparent
Plus tôt, nous avons écrit que la bibliothèque Aspose.Page pour .NET utilise un algorithme de pâleur pour les formes et le texte transparents, que nous avons appelé “pseudo-transparence”. Dans l’exemple ci-dessous, nous démontrons une différence entre deux formes peintes avec la même couleur, mais dans la première forme sans le composant Alpha et dans le second cas avec le composant Alpha.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "ShowPseudoTransparency_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 50;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15///////////////////////////////// Create a rectangle with opaque gradient fill /////////////////////////////////////////////////////////
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(50, 100, 200, 100));
18
19 LinearGradientBrush opaqueBrush = new LinearGradientBrush(new RectangleF(0, 0, 200, 100), Color.FromArgb(0, 0, 0),
20 Color.FromArgb(40, 128, 70), 0f);
21 Matrix brushTransform = new Matrix(200, 0, 0, 100, 50, 100);
22 opaqueBrush.Transform = brushTransform;
23 Aspose.Page.EPS.GradientBrush gradientBrush = new GradientBrush(opaqueBrush);
24 gradientBrush.WrapMode = WrapMode.Clamp;
25
26 document.SetPaint(gradientBrush);
27 document.Fill(path);
28/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
29
30 offsetX = 350;
31
32///////////////////////////////// Create a rectangle with translucent gradient fill ///////////////////////////////////////////////////
33 //Create graphics path from the first rectangle
34 path = new GraphicsPath();
35 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
36
37 //Create linear gradient brush colors which transparency are not 255, but 150 and 50. So it are translucent.
38 LinearGradientBrush translucentBrush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
39 Color.FromArgb(50, 40, 128, 70), 0f);
40 //Create a transform for the brush.
41 brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
42 //Set the transform
43 translucentBrush.Transform = brushTransform;
44
45 //Set the paint
46 document.SetPaint(translucentBrush);
47 //Fill the rectangle
48 document.Fill(path);
49/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
50
51 //Close current page
52 document.ClosePage();
53
54 //Save the document
55 document.Save();
56}Le résultat de l’exécution de ce code apparaît comme

Vous pouvez télécharger des exemples et des fichiers de données à partir de GitHub.