Working with Clips in PS file| Java
Add Clip in PS Document
A clip in a PS document is a path that bounds the content of the current graphics state that will be shown in the PS viewer or editor. The content that is left beyond the bounds will be cut off.
A clipping path in Java can be assigned in three ways:
- by any class implemented java.awt.Shape that can contain any closed shapes;
- by text outline;
- by 1 bpp (bits per pixel) 2-color image as a stencil mask;
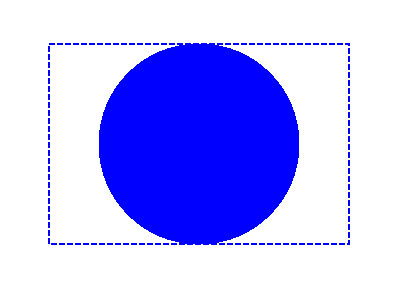
At this moment Aspose.Page for Java library offers the first and the second ways of clipping. In the example below we obtain a circle shape as a clipping path and cut off a blue-filled rectangle in the same graphics state.
To add a clip to the new PsDocument with Aspose.Page for Java library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create PsSaveOptions object with default options.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create a circle (java.awt.geom.Ellipse2D object) shape.
- Set a clip with this path.
- Set a paint to the current graphics state of PsDocument.
- Fill the rectangle path with the current paint.
- Exit from the current graphics state to upper level one.
- Translate to the place of the filled rectangle.
- Stroke with a dashed line the bounds of the same rectangle above the filled one to show the bounds of the clipped filled rectangle.
- Close the page.
- Save the document.
1// Demonstrates clipping by shape and clipping by text in PS document.
2String outputFileName = "ApplyClipByShape_outPS.ps";
3
4//Create save options with A4 size
5PsSaveOptions options = new PsSaveOptions();
6
7// Create new 1-paged PS Document
8PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
9
10//Create graphics path from the rectangle
11GeneralPath rectanglePath = new GeneralPath();
12rectanglePath.append(new Rectangle2D.Float(0, 0, 300, 200), false);
13
14////////////////////////////////////// Clipping by shape ///////////////////////////////
15
16//Save graphics state in order to return back to this state after transformation
17document.writeGraphicsSave();
18
19//Displace current graphics state on 100 points to the right and 100 points to the bottom.
20document.translate(100, 100);
21
22//Create graphics path from the circle
23GeneralPath circlePath = new GeneralPath();
24circlePath.append(new Ellipse2D.Float(50, 0, 200, 200), false);
25
26//Add clipping by circle to the current graphics state
27document.clip(circlePath);
28
29//Set paint in the current graphics state
30document.setPaint(Color.BLUE);
31
32//Fill the rectangle in the current graphics state (with clipping)
33document.fill(rectanglePath);
34
35//Restore graphics state to the previous (upper) level
36document.writeGraphicsRestore();
37
38//Displace upper level graphics state on 100 points to the right and 100 points to the bottom.
39document.translate(100, 100);
40
41//Create dashed stroke similar to Pen with DashStyle.Dash
42float[] dash = new float[] { 5.0f };
43BasicStroke stroke = new BasicStroke(2.0f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10.0f, dash, 0.0f);
44
45document.setStroke(stroke);
46
47//Draw the rectangle in the current graphics state (has no clipping) above clipped rectangle
48document.draw(rectanglePath);
49
50//Close current page
51document.closePage();
52
53//Save the document
54document.save();See working with clips in PS documents in .NET.
The result of running this code is appeared as

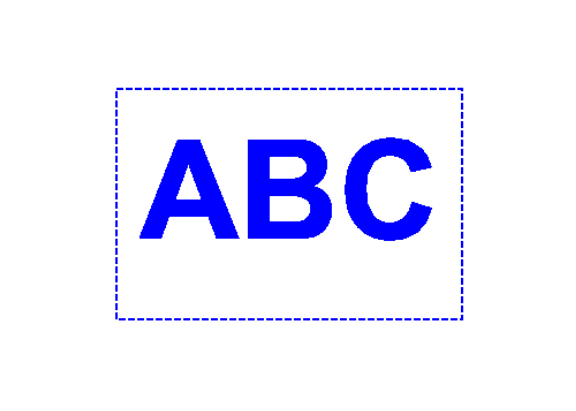
In the next example, we obtain a font used to clip a blue-filled rectangle with the text’s outline.
To add a clipping by text to the new PsDocument with Aspose.Page for Java library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create PsSaveOptions object with default options.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create a font.
- Set a clip with the text and the font.
- Set a paint to the current graphics state of PsDocument.
- Fill the rectangle path with the current paint.
- Exit from the current graphics state to upper level one.
- Translate to the place of the filled rectangle.
- Stroke with a dashed line the bounds of the same rectangle above the filled one to show the bounds of the clipped filled rectangle.
- Close the page.
- Save the document.
1// Demonstrates clipping by text in PS document.
2String outputFileName = "ApplyClipByText_outPS.ps";
3
4//Create save options with A4 size
5PsSaveOptions options = new PsSaveOptions();
6
7// Create new 1-paged PS Document
8PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
9
10//Create graphics path from the rectangle
11GeneralPath rectanglePath = new GeneralPath();
12rectanglePath.append(new Rectangle2D.Float(0, 0, 300, 200), false);
13
14//Save graphics state in order to return back to this state after transformation
15document.writeGraphicsSave();
16
17//Displace current graphics state on 100 points to the right and 100 points to the bottom.
18document.translate(100, 100);
19
20float[] dash = new float[] { 5.0f };
21BasicStroke stroke = new BasicStroke(2.0f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10.0f, dash, 0.0f);
22
23int fontSize = 120;
24Font font = new Font("Arial", Font.BOLD, fontSize);
25
26//Clip rectangle by text's outline
27document.clipText("ABC", font, 20, fontSize + 10);
28
29//Set paint in the current graphics state
30document.setPaint(Color.BLUE);
31
32document.fill(rectanglePath);
33
34document.writeGraphicsRestore();
35
36document.translate(100, 100);
37
38//Set paint in the current graphics state
39document.setPaint(Color.BLUE);
40
41document.setStroke(stroke);
42//Draw the rectangle in the current graphics state (has no clipping) above clipped rectangle
43document.draw(rectanglePath);
44
45//Close current page
46document.closePage();
47
48//Save the document
49document.save();See working with clips in PS documents in .NET.
The result of running this code appears as

You can download examples and data files from GitHub.