Working with Clips in PostScript | .NET
Add Clip in PS Document
A clip in a PS document is a path that bounds the content of the current graphics state that will be shown in the PS viewer or editor. The content that is left beyond the bounds will be cut off.
A clipping path in .NET can be assigned in three ways:
- by System.Drawing.Drawing2D.GraphicsPath that can contain any closed shapes;
- by text outline;
- by 1 bpp (bits per pixel) 2-color image as a stencil mask;
At this moment Aspose.Page for .NET library offers the first and the second ways of clipping.
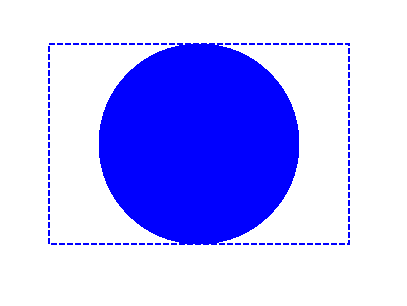
In the example below we obtain a circle System.Drawing.Drawing2D.GraphicsPath from a rectangle as a clipping path and cut off a blue-filled rectangle in the same graphics state.
In order to add a clip to the new PsDocument with Aspose.Page for .NET library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create the PsSaveOptions object with default options.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create a circle System.Drawing.Drawing2D.GraphicsPath from the rectangle.
- Set a clip with this path.
- Set a paint to the current graphics state of PsDocument.
- Fill the rectangle path with the current paint.
- Exit from the current graphics state to upper level one.
- Translate to the place of the filled rectangle.
- Stroke with a dashed line the bounds of the same rectangle above the filled one to show the bounds of the clipped filled rectangle.
- Close the page.
- Save the document.
1//Create an output stream for the PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "Clipping_outPS.ps", FileMode.Create))
3{
4 //Create save options with default values
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create a new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 //Create a graphics path from the rectangle
11 GraphicsPath rectangePath = new GraphicsPath();
12 rectangePath.AddRectangle(new RectangleF(0, 0, 300, 200));
13
14 //Save the graphics state in order to return back to this state after transformation
15 document.WriteGraphicsSave();
16
17 //Displace the current graphics state on 100 points to the right and 100 points to the bottom.
18 document.Translate(100, 100);
19
20 //Create a graphics path from the circle
21 GraphicsPath circlePath = new GraphicsPath();
22 circlePath.AddEllipse(new RectangleF(50, 0, 200, 200));
23
24 //Add a clipping by the circle to the current graphics state
25 document.Clip(circlePath);
26
27 //Set the paint in the current graphics state
28 document.SetPaint(new SolidBrush(Color.Blue));
29
30 //Fill the rectangle in the current graphics state (with the clipping)
31 document.Fill(rectangePath);
32
33 //Restore the graphics state to the previus (upper) level
34 document.WriteGraphicsRestore();
35
36 //Displace the upper level graphics state on 100 points to the right and 100 points to the bottom.
37 document.Translate(100, 100);
38
39 Pen pen = new Pen(new SolidBrush(Color.Blue), 2);
40 pen.DashStyle = DashStyle.Dash;
41
42 document.SetStroke(pen);
43
44 //Draw the rectangle in the current graphics state (has no clipping) above the clipped rectngle
45 document.Draw(rectangePath);
46
47 //Close the current page
48 document.ClosePage();
49
50 //Save the document
51 document.Save();
52}For Linux, MacOS, and other non-Windows operation systems we offer to use our Aspose.Page.Drawing Nuget package. It uses Aspose.Drawing backend instead of System.Drawing system library. So import Aspose.Page.Drawing namespace instead of System.Drawing one. In the above code snippet Aspose.Page.Drawing.Rectangle will be used instead of System.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath will be used instead of System.Drawing.Drawing2D.GraphicsPath and so on. Our code examples on GitHub contain all the necessary substitutions.
See working with clips in PS documents in Java.
The result of running this code is appeared as

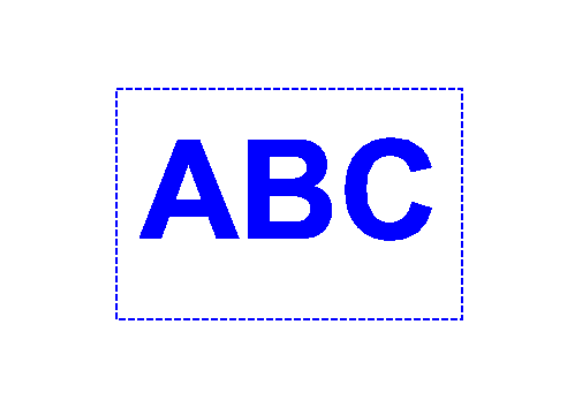
In the next example, we obtain a font that to clip a blue-filled rectangle with the text’s outline.
In order to add a clipping by text to the new PsDocument with Aspose.Page for .NET library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create a PsSaveOptions object with default options.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create a font.
- Set a clip with text and the font.
- Set a paint to the current graphics state of PsDocument.
- Fill the rectangle path with the current paint.
- Exit from the current graphics state to upper level one.
- Translate to the place of the filled rectangle.
- Stroke with a dashed line the bounds of the same rectangle above the filled one to show the bounds of the clipped filled rectangle.
- Close the page.
- Save the document.
1//Create an output stream for the PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "Clipping_outPS.ps", FileMode.Create))
3{
4 //Create save options with default values
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create a new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 //Create a graphics path from the rectangle
11 GraphicsPath rectangePath = new GraphicsPath();
12 rectangePath.AddRectangle(new RectangleF(0, 0, 300, 200));
13
14 //Save the graphics state in order to return back to this state after transformation
15 document.WriteGraphicsSave();
16
17 //Displace the current graphics state on 100 points to the right and 100 points to the bottom.
18 document.Translate(100, 100);
19
20 //Set the paint in the current graphics state
21 document.SetPaint(new SolidBrush(Color.Blue));
22
23 //Create a font
24 int fontSize = 120;
25 Font font = new Font("Arial", fontSize, FontStyle.Bold);
26
27 //Clip the rectangle by text's outline
28 document.ClipText("ABC", font, 20, fontSize + 10);
29 document.Fill(rectanglePath);
30
31 //Restore the graphics state to the previus (upper) level
32 document.WriteGraphicsRestore();
33
34 //Displace the upper level graphics state on 100 points to the right and 100 points to the bottom.
35 document.Translate(100, 100);
36
37 Pen pen = new Pen(new SolidBrush(Color.Blue), 2);
38 pen.DashStyle = DashStyle.Dash;
39
40 document.SetStroke(pen);
41
42 //Draw the rectangle in the current graphics state (has no clipping) above the clipped rectangle
43 document.Draw(rectanglePath);
44
45 //Close the current page
46 document.ClosePage();
47
48 //Save the document
49 document.Save();
50}For Linux, MacOS, and other non-Windows operation systems we offer to use our Aspose.Page.Drawing Nuget package. It uses Aspose.Drawing backend instead of System.Drawing system library. So import Aspose.Page.Drawing namespace instead of System.Drawing one. In the above code snippet Aspose.Page.Drawing.Rectangle will be used instead of System.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath will be used instead of System.Drawing.Drawing2D.GraphicsPath and so on. Our code examples on GitHub contain all the necessary substitutions.
See working with clips in PS documents in Java.
The result of running this code is appeared as

You can download examples and data files from GitHub.