Working with Transparency in PostScript | .NET
Add transparency in PS document
PostScript doesn’t support transparency in painting vector graphics objects. However, translucent (partially transparent) images can be rendered as a set of fully transparent and fully opaque pixels. Such images are called masks.
Aspose.Page for .NET library offers a method that adds the transparent image to the PS document. As for painting vector graphics: shapes or text, we offer “pseudo-transparency”.
“Pseudo-transparency” is a process of paling colors that have an Alpha component of less than 255. It is reached by the specific blending of Red, Green, and Blue components with Alpha one.
“Pseudo-transparency”, of course, doesn’t allow us to see the lower colored layer from under the upper transparent layer, but makes an illusion of transparency if the bottom layer is white.
Add transparent image in PS document
As we wrote earlier transparent images can be added to the PS document as a mask and Aspose.Page for .NET library offers for this purpose a method AddTransparentImage(). This method recognizes whether the image is fully opaque or fully transparent or translucent. If it is fully opaque it is added as the opaque image in AddImage() method, if it is fully transparent it is not added to the document at all, if it is the translucent image it is added as a PostScript image mask.
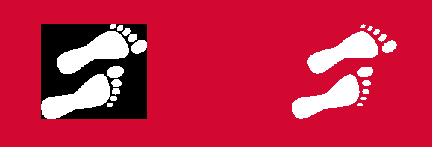
In the example below we demonstrate the difference between adding a transparent image in a PS document with AddImage() and AddTransparentImage(). In order to see the white translucent image we set the page background color to non-white.
In order to add any image to a new PsDocument with Aspose.Page for .NET library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create PsSaveOptions object with default options. Change the background color if it is required.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create Bitmap from image file.
- Create the necessary transformation for the image.
- Add the image to PsDocument as a fully opaque image (using AddImage() method) if we are sure that the image is opaque or add one as a transparent image (using AddTransparentImage() method) if we are not sure that the image is opaque.
- Exit from the current graphics state to upper level one.
- Close the page.
- Save the document.
1// Add transparent image to PS document.
2
3string outputFileName = "AddTransparentImage_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.BackgroundColor = Aspose.Page.Drawing.Color.FromArgb(211, 8, 48);
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
12
13document.WriteGraphicsSave();
14document.Translate(20, 100);
15
16//Create bitmap from translucent image file
17using (Bitmap image = new Bitmap(DataDir + "mask1.png"))
18{
19 //Add this image to document as usual opaque RGB image
20 document.DrawImage(image, new Matrix(1, 0, 0, 1, 100, 0), Color.Empty);
21}
22
23//Again create bitmap from the same image file
24using (Bitmap image = new Bitmap(DataDir + "mask1.png"))
25{
26 //Add this image to document as transparent image image
27 document.DrawTransparentImage(image, new Matrix(1, 0, 0, 1, 350, 0), 255);
28}
29
30document.WriteGraphicsRestore();
31
32//Close current page
33document.ClosePage();
34
35//Save the document
36document.Save();For Linux, MacOS and other non-Windows operation systems we offer to use our Aspose.Page.Drawing Nuget package. It uses Aspose.Drawing backend instead of System.Drawing system library.
So import Aspose.Page.Drawing namespace instead of System.Drawing one. In the above and the following code snippets Aspose.Page.Drawing.Bitmap will be used instead of System.Drawing.Bitmap, Aspose.Page.Drawing.Drawing2D.Matrix will be used instead of System.Drawing.Drawing2D.Matrix and so on. Our code examples on GitHub contain all the necessary substitutions.
See working with transparency in PS document in Java.
The result of running this code is next

Adding transparent vector graphics object
Earlier we wrote that Aspose.Page for .NET library uses a paling algorithm for transparent shapes and text, which we called “pseudo-transparency”. In the example below we demonstrate a difference between two shapes painted with the same color, but in the first shape without the Alpha component and in the second case with the Alpha component.
1// Apply pseudo-transparency transparent image to PS document.
2
3string outputFileName = "ApplyPseudoTranparency_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.BackgroundColor = Aspose.Page.Drawing.Color.FromArgb(211, 8, 48);
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
12
13float offsetX = 50;
14float offsetY = 100;
15float width = 200;
16float height = 100;
17
18///////////////////////////////// Create rectangle with opaque gradient fill /////////////////////////////////////////////////////////
19GraphicsPath path = new GraphicsPath();
20path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
21
22LinearGradientBrush opaqueBrush = new LinearGradientBrush(new RectangleF(0, 0, 200, 100), Color.FromArgb(0, 0, 0),
23 Color.FromArgb(40, 128, 70), 0f);
24Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
25opaqueBrush.Transform = brushTransform;
26GradientBrush gradientBrush = new GradientBrush(opaqueBrush);
27gradientBrush.WrapMode = WrapMode.Clamp;
28
29document.SetPaint(gradientBrush);
30document.Fill(path);
31/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
32
33offsetX = 350;
34
35///////////////////////////////// Create rectangle with translucent gradient fill ///////////////////////////////////////////////////
36//Create graphics path from the first rectangle
37path = new GraphicsPath();
38path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
39
40//Create linear gradient brush colors which transparency are not 255, but 150 and 50. So it are translucent.
41LinearGradientBrush translucentBrush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
42 Color.FromArgb(50, 40, 128, 70), 0f);
43//Create a transform for brush.
44brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
45//Set transform
46translucentBrush.Transform = brushTransform;
47//Create GradientBrush object containing the linear gradient brush
48gradientBrush = new GradientBrush(translucentBrush);
49gradientBrush.WrapMode = WrapMode.Clamp;
50//Set paint
51document.SetPaint(gradientBrush);
52//Fill the rectangle
53document.Fill(path);
54/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
55
56//Close current page
57document.ClosePage();
58
59//Save the document
60document.Save();The result of running this code is appeared as

You can download examples and data files from GitHub.