Working with Clips in PS file| Python
Add Clip in PS Document
In a PS document, a clip is a boundary defined by a path that restricts the visibility of content within the current graphics state in PS viewers or editors. Any content extending beyond this boundary will be truncated.
In Python, clipping paths can be assigned in three ways:
- By using any class implemented in aspose.pydrawing.GraphicsPath, capable of containing closed shapes.;
- By utilizing a text outline;
- By employing a 1 bpp (bits per pixel) 2-color image as a stencil mask.
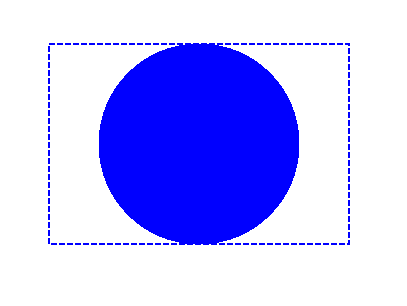
Currently, the Aspose.Page for Python via .NET library supports the first and second methods of clipping. In the example below, we create a circular shape as a clipping path and use it to clip a blue-filled rectangle within the same graphics state.
In the example below we obtain a circle shape as a clipping path and cut off a blue-filled rectangle in the same graphics state.
In order to add a clip to the new PsDocument with Aspose.Page for Python via .NET library in this example we do the following steps:
- Create an output stream for the resulting PS file.
- Create a PsSaveOptions object with the default options.
- Create a 1-paged PsDocument with an already created output stream and save options.
- Create a new graphics state.
- Create a circle (aspose.pydrawing.GraphicsPath object) shape.
- Set a clip with this path.
- Set a paint to the current graphics state of PsDocument.
- Fill the rectangle path with the current paint.
- Exit from the current graphics state to the upper level one.
- Translate to the place of the filled rectangle.
- Stroke with a dashed line the bounds of the same rectangle above the filled one to show the bounds of the clipped filled rectangle.
- Close the page.
- Save the document.
1import aspose
2from aspose.page.eps import *
3from aspose.page.eps.device import *
4from util import Util
5###############################################
6###### Class and Method declaration here ######
7###############################################
8
9# Create an output stream for PostScript document
10with open(data_dir + "Clipping_outPS.ps", "wb") as out_ps_stream:
11 # Create the save options with default values
12 options = PsSaveOptions()
13
14 # Create new 1-paged PS Document
15 document = PsDocument(out_ps_stream, options, False)
16
17 # Create a graphics path from the rectangle
18 rectange_path = aspose.pydrawing.drawing2d.GraphicsPath()
19 rectange_path.add_rectangle(aspose.pydrawing.RectangleF(0, 0, 300, 200))
20
21 ##################################### Clipping by the shape //////////////////////////////////////////////////////////////////////
22
23 # Save the graphics state in order to return back to this state after the transformation
24 document.write_graphics_save()
25
26 # Displace the current graphics state on 100 points to the right and 100 points to the bottom.
27 document.translate(100, 100)
28
29 # Create a graphics path from the circle
30 circle_path = aspose.pydrawing.drawing2d.GraphicsPath()
31 circle_path.add_ellipse(aspose.pydrawing.RectangleF(50, 0, 200, 200))
32
33 # Add clipping by circle to the current graphics state
34 document.clip(circle_path)
35
36 # Set the paint in the current graphics state
37 document.set_paint(aspose.pydrawing.SolidBrush(aspose.pydrawing.Color.blue))
38
39 # Fill the rectangle in the current graphics state (with clipping)
40 document.fill(rectange_path)
41
42 # Restore the graphics state to the previus (upper) level
43 document.write_graphics_restore()
44
45 # Displace the upper level graphics state on 100 points to the right and 100 points to the bottom.
46 document.translate(100, 100)
47
48 pen = aspose.pydrawing.Pen(aspose.pydrawing.SolidBrush(aspose.pydrawing.Color.blue))
49 pen.width = float(2)
50 pen.dash_style = aspose.pydrawing.drawing2d.DashStyle.DASH
51
52 document.set_stroke(pen)
53
54 # Draw the rectangle in the current graphics state (has no clipping) above clipped rectangle
55 document.draw(rectange_path)
56
57 ########################################################################################################################
58
59 # Close the current page
60 document.close_page()
61
62 # Save the document
63 document.save()The result of running this code is

You can download examples and data files from GitHub.