Работа с градиентом в PS-файле | Java
Добавить градиент в документ PS
В этой статье мы рассмотрим способы использования градиента в документах PS.
Градиент – это плавный переход одного цвета в другой. Он используется для придания нарисованным изображениям большей реалистичности. Поскольку градиент — это своего рода краска, ожидается, что в Java он реализован как подкласс java.awt.Paint. Собственно, на платформе Java таких красок две:
java.awt.LinearGradientPaint
java.awt.RadialGradientPaint
Существует также java.awt.GradientPaint, но это всего лишь частный случай java.awt.LinearGradientPaint.
Чтобы установить рисование или обводку в PsDocument, мы должны передать объект класса java.awt.Paint для рисования и объект java.awt.Stroke для обводки в соответствующие методы. Библиотека Aspose.Page для Java обрабатывает все важные классы, реализованные java.awt.Paint, предлагаемые платформой Java. Это java.awt.Color, java.awt.TexturePaint, java.awt.LinearGradientPaint и java.awt.RadialGradientPaint. Цвет обводки в Java назначается отдельно от свойств обводки в объекте java.awt.Stroke с повторным использованием java.awt.Paint. Таким образом, библиотека Aspose.Page для Java также может использовать полный набор реализаций Paint для рисования линий и обрисовки фигур и текста.
Чтобы рисовать графические объекты градиентом в библиотеке Aspose.Page для Java, необходимо создать java.awt.LinearGradientPaint или java.awt.RadialGradientPaint и передать его в setPaint( ) или один из методов fillText() или fillAndStrokeText(), которые принимают java.awt.Paint в качестве параметра.
Чтобы очертить графические объекты градиентом в библиотеке Aspose.Page для Java, кто-то должен передать java.awt.LinearGradientPaint или java.awt.RadialGradientPaint также в setPaint() или один из методов outlineText() или fillAndStrokeText(), который принимает обводку в качестве параметра.
В примере ниже мы демонстрируем, как заполнить фигуру и текст и обвести текст градиентом.
Алгоритм закрашивания графических объектов градиентом в новом PS-документе включает следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте PsSaveOptions.
- Создайте PsDocument с уже созданным потоком вывода и сохраните параметры.
- Создайте необходимый графический контур или шрифт в зависимости от того, какой объект мы собираемся заливать или обводить.
- Создайте объект java.awt.LinearGradientPaint или java.awt.RadialGradientPaint в зависимости от желаемой формы градиента.
- Установите необходимую трансформацию этой кисти.
- Установите градиентную кисть в качестве текущей краски в PsDocument.
- Заполните графический контур текущей краской или заполните текст. Если мы воспользуемся одним из методов заполнения текста, принимающим в качестве параметра java.awt.Paint, предыдущий пункт можно проигнорировать.
- Закройте страницу.
- Сохраните документ.
Если нам нужно обводка (обводка) графических объектов градиентом вместо последних 4 точек, будет следующее:
- Установите градиент в качестве текущей краски в PsDocument.
- Создайте объект java.awt.Stroke.
- Установите этот штрих в качестве текущего в PsDocument.
- Обведите графический путь текущей обводкой или обведите текст. Если мы используем один из методов выделения текста, который принимает java.awt.Stroke в качестве параметра, предыдущую точку можно игнорировать.
- Закройте страницу.
- Сохраните документ.
Мы предлагаем 5 отдельных фрагментов кода, демонстрирующих использование различных градиентов.
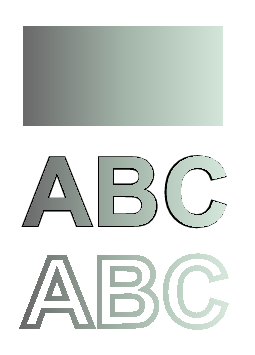
В этом фрагменте кода мы создаем горизонтальный линейный градиент из двух цветов, заливаем прямоугольник, заливаем текст, обводим текст этим градиентом.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3String outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors and transformation matrix
21LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
22 new float [] {0, 1}, new Color [] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)},
23 MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
24 new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26//Set paint
27document.setPaint(paint);
28
29//Fill the rectangle
30document.fill(path);
31
32//Fill text with gradient
33java.awt.Font font = new java.awt.Font("Arial", java.awt.Font.BOLD, 96);
34document.fillAndStrokeText("ABC", font, 200, 300, paint, Color.BLACK, new java.awt.BasicStroke(2));
35
36//Set current stroke
37document.setStroke(new java.awt.BasicStroke(5));
38//Outline text with gradient
39document.outlineText("ABC", font, 200, 400);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Результат запуска этого кода выглядит так:

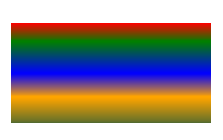
В этом фрагменте кода мы создаем вертикальный линейный градиент из 5 цветов и заливаем этим градиентом прямоугольник.
1// Paint rectangle with vertical gradient fill in PS document.
2
3String outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create an array of interpolation colors
21Color[] colors = { Color.RED, Color.GREEN, Color.BLUE, Color.ORANGE, new Color(107, 142, 35) }; // DarkOliveGreen
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23
24//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
25//Translation components are offsets of the rectangle.
26AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
27//Rotate the gradient on 90 degrees around an origin
28transform.rotate(Math.toRadians(90));
29
30//Create vertical linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 positions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
33 transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Вот результат

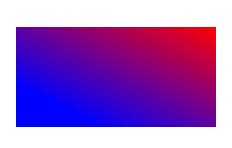
В этом фрагменте кода мы создаем диагональный линейный градиент из двух цветов и заливаем этим градиентом прямоугольник.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3String outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
21//Translation components are offsets of the rectangle.
22AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
23//Rotate gradient, than scale and translate to get visible color transition in required rectangle
24transform.rotate(-45 * (Math.PI / 180));
25float hypotenuse = (float) Math.sqrt(200 * 200 + 100 * 100);
26float ratio = hypotenuse / 200;
27transform.scale(-ratio, 1);
28transform.translate(100 / transform.getScaleX(), 0);
29
30//Create diagonal linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 new float [] {0, 1}, new Color [] {Color.RED, Color.BLUE}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
33 MultipleGradientPaint.ColorSpaceType.SRGB, transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Вот результат

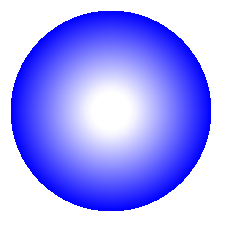
В этом фрагменте кода мы создаем радиальный градиент из двух цветов и заполняем этим градиентом круг.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a circle
17Ellipse2D.Float circle = new Ellipse2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.WHITE, Color.WHITE, Color.BLUE };
21float[] fractions = { 0.0f, 0.2f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial linear gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(64, 64), 68, new Point2D.Float(24, 24),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(circle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Результат

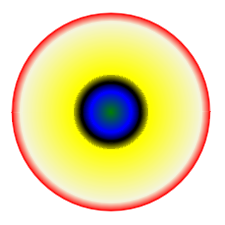
В этом фрагменте кода мы создаем радиальный градиент из 6 цветов и заливаем этим градиентом прямоугольник.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a rectangle
17Rectangle2D.Float rectangle = new Rectangle2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.GREEN, Color.BLUE, Color.BLACK, Color.YELLOW, new Color(245, 245, 220), Color.RED };
21float[] fractions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(300, 200), 100, new Point2D.Float(300, 200),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(rectangle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Результат

См. работу с градиентом в документах PS в .NET.
Вы можете загрузить примеры и файлы данных с GitHub.