Работа с преобразованиями в PS-файле | Java
Преобразование содержимого в PS Document
В этой статье мы рассмотрим, как выполнять различные преобразования: перемещение, масштабирование, вращение и сдвиг прямоугольного контура, добавленного в PsDocument.
Мы разбиваем один фрагмент кода на несколько частей кода: начало, конец и каждое преобразование отдельно. Преобразование в PostScript всегда выполняется в графическом состоянии, которое связано операторами “gsave” и “grestore”. Поэтому в нашем PsDocument есть методы “writeGraphicsSave()” и “writeGraphicsRestore()”. Между этими методами мы можем добавлять любой контент, включая вложенное графическое состояние, а также выполнять любые преобразования или обрезку. Эти преобразования не повлияют на внешние графические состояния, но повлияют на вложенные.
Если мы произведем преобразование без методов “writeGraphicsSave()” и “writeGraphicsRestore()”, мы сделаем это в графическом состоянии верхнего уровня и всего содержимого, то есть в PsDocument будет подвергнута этому преобразованию.
Алгоритм настройки любого преобразования содержимого документа с нуля включает следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте PsSaveOptions.
- Создайте PsDocument с уже созданным выходным потоком и сохраните параметры.
- Сохраните состояние графики. Итак, мы создали новое графическое состояние, предыдущее графическое состояние было помещено в стек графических состояний.
- Добавьте необходимые преобразования: перемещение, масштабирование, вращение, сдвиг или любую их комбинацию. В нашем коде мы показываем влияние каждого компонента трансформации отдельно и в итоге по 3 одновременно.
- Добавьте необходимый контент, который требуется трансформировать. В нашем случае мы создали java.awt.geom.Rectangle2D и затем залили его. Мы создали один прямоугольник перед любыми преобразованиями и просто залили его. после каждого преобразования в текущем графическом состоянии.
- Восстановите состояние графики, чтобы вернуться к предыдущему состоянию, на которое не влияют примененные преобразования. В нашем случае это состояние графики верхнего уровня.
В этом фрагменте кода мы создаем PsDocument из выходного потока и PsSaveOptions, преобразуем состояние графики верхнего уровня в точки 100, 100, чтобы сместить первый прямоугольник, и, наконец, создаем первый прямоугольник:
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "Tranformations_outPS.ps");
3//Create a save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6// Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9document.translate(100, 100);
10
11//Create a rectangle
12Shape shape = new Rectangle2D.Float(0, 0, 150, 100);Здесь мы устанавливаем цвет Оранжевый в качестве текущей краски для состояния графики верхнего уровня и заливаем этот прямоугольник.
Результирующий файл PS продемонстрирует первую фигуру, которая находится в графическом состоянии верхнего уровня и не подвергается никаким преобразованиям:
1////////////////////////////////////// No transformations ///////////////////////////////////////////////////////////////
2//Set paint in graphics state on upper level
3document.setPaint(Color.ORANGE);
4
5//Fill the first rectangle that is on on upper level graphics state and that is without any transformations.
6document.fill(shape);
7/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Теперь мы создаем новое графическое состояние, которое будет перенесено на 250 точек по оси X относительно графического состояния верхнего уровня, и добавляем к этому новому графическому состоянию тот же прямоугольник, окрашенный в цвет Синий. В конце концов мы выходим из текущего состояния графики в состояние графики верхнего уровня:
1////////////////////////////////////// Translation //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Displace current graphics state on 250 to the right. So we add translation component to the current transformation.
6document.translate(250, 0);
7
8//Set paint in the current graphics state
9document.setPaint(Color.BLUE);
10
11//Fill the second rectangle in the current graphics state (has translation transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведите графическое состояние верхнего уровня, чтобы разместить следующие прямоугольники:
1//Displace on 200 to the bottom.
2document.translate(0, 200);Здесь мы создаем графическое состояние, которое будет масштабироваться на 0,5 по оси X и 0,75 по оси Y, и добавляем к этому новому графическому состоянию тот же прямоугольник, окрашенный красным цветом. В конце концов мы выходим из текущего состояния графики в состояние графики верхнего уровня:
1////////////////////////////////////// Scaling //////////////////////////////////////////////////////////////////////////
2//Save the graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Scale current graphics state on 0.5 in X axis and on 0.75f in Y axis. So we add scale component to the current transformation.
6document.scale(0.5f, 0.75f);
7
8//Set paint in the current graphics state
9document.setPaint(Color.RED);
10
11//Fill the third rectangle in the current graphics state (has scale transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведите состояние графики верхнего уровня, чтобы разместить следующие прямоугольники:
1//Displace upper level graphics state on 250 to the right.
2document.translate(250, 0);Затем мы создаем новое графическое состояние, которое будет повернуто на 45 градусов по часовой стрелке относительно графического состояния верхнего уровня, и добавляем к этому новому графическому состоянию тот же прямоугольник, окрашенный зеленым цветом. В конце концов мы выходим из текущего состояния графики в состояние графики верхнего уровня:
1////////////////////////////////////// Rotation //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Rotate current graphics state on 45 degrees around origin of current graphics state (350, 300). So we add rotation component to the current transformation.
6document.rotate(45);
7
8//Set paint in the current graphics state
9document.setPaint(Color.GREEN);
10
11//Fill the fourth rectangle in the current graphics state (has rotation transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведите состояние графики верхнего уровня, чтобы поместить следующие прямоугольники в пустое пространство на странице.
1//Returns upper level graphics state back to the left and displace on 200 to the bottom.
2document.translate(-250, 200);Затем мы создаем новое графическое состояние, которое будет сдвинуто, и добавляем к этому новому графическому состоянию тот же прямоугольник, окрашенный в цвет Розовый. В конце концов мы выходим из текущего состояния графики в состояние графики верхнего уровня:
1////////////////////////////////////// Shearing //////////////////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Shear current graphics state. So we add shear component to the current transformation.
6document.shear(0.1f, 0.2f);
7
8//Set paint in the current graphics state
9document.setPaint(new Color(255,192,203));
10
11//Fill the fifth rectangle in the current graphics state (has shear transformation)
12document.fill(shape);
13
14//Restore graphics state to the previous (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведите состояние графики верхнего уровня, чтобы поместить следующие прямоугольники в пустое пространство на странице.
1//Displace upper level graphics state on 250 to the right.
2document.translate(250, 0);Теперь мы создаем последнее графическое состояние, которое будет подвергнуто сложному преобразованию, содержащему компоненты перемещения, масштабирования и вращения, и добавляем к этому новому графическому состоянию тот же прямоугольник, окрашены цветом Аквамарин. В конце концов мы выходим из текущего состояния графики в состояние графики верхнего уровня:
1////////////////////////////////////// Complex transformation ////////////////////////////////////////////////////////
2//Save graphics state in order to return back to this state after transformation
3document.writeGraphicsSave();
4
5//Transform current graphics state with complex transformation. So we add translation, scale and rotation components to the current transformation.
6document.transform(new AffineTransform(1.2f, -0.965925f, 0.258819f, 1.5f, 0f, 50));
7
8//Set paint in the current graphics state
9document.setPaint(new Color(127,255,212));
10
11//Fill the sixth rectangle in the current graphics state (has complex transformation)
12document.fill(shape);
13
14//Restore graphics state to the previus (upper) level
15document.writeGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведите состояние графики верхнего уровня, чтобы поместить последний прямоугольник в пустое пространство на странице:
1//Returns upper level graphics state back to the left and displace on 200 to the bottom.
2document.translate(-250, 200);Последний закрашенный прямоугольник, который мы снова поместили в графическое состояние верхнего уровня, показывает, что он не подвергся трансформациям графических состояний нижнего уровня и изменению цветов в нем. Оранжевый цвет — левая текущая краска:
1////////////////////////////////////// Again no transformation ////////////////////////////////////////////////////////
2//Demonstrates that current graphics state's color is orange that was set up at the beginning of the code.
3//Fill the seventh rectangle in the current graphics state (has no transformation)
4document.fill(path);
5//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Наконец, мы закрываем текущую страницу и сохраняем документ:
1//Close current page
2document.closePage();
3
4//Save the document
5document.save();
6}См. работу с преобразованиями в документе PS в .NET.
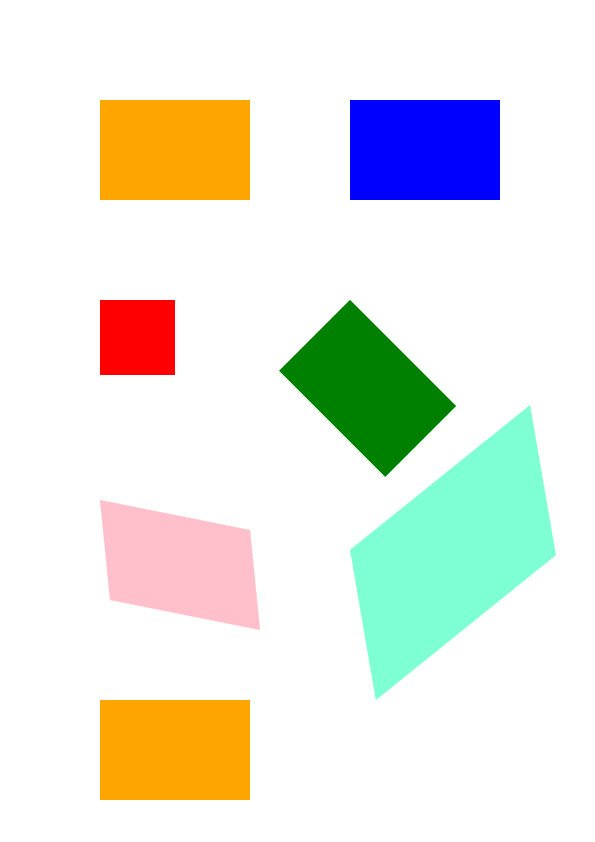
Результат of running this code is the next

Вы можете загрузить примеры и файлы данных с GitHub.