Работа с прозрачностью в PS-файле | Java
Добавить прозрачность в документ PS
PostScript не поддерживает прозрачность при рисовании объектов векторной графики. Однако полупрозрачные (частично прозрачные) изображения можно визуализировать как набор полностью прозрачных и полностью непрозрачных пикселей. Такие изображения называются масками.
Библиотека Aspose.Page для Java предлагает метод, который добавляет прозрачное изображение в документ PS. Что касается рисования векторной графики: фигур или текста, мы предлагаем “псевдопрозрачность”. «Псевдопрозрачность» — это процесс обесцвечивания цветов, у которых альфа-компонент меньше 255. Это достигается путем смешивания красного, зеленого и синего компонентов с альфа-компонентом. “Псевдопрозрачность”, конечно, не позволяет увидеть нижний цветной слой из-под верхнего прозрачного слоя, но создает иллюзию прозрачности, если нижний слой белый.
Добавить прозрачное изображение в документ PS
Как мы писали ранее, прозрачные изображения можно добавлять в документ PS в качестве маски, и библиотека Aspose.Page для Java предлагает для этой цели метод addTransparentImage(). Этот метод определяет, является ли изображение полностью непрозрачным, полностью прозрачным или полупрозрачным. Если оно полностью непрозрачно, оно добавляется как непрозрачное изображение в методе addImage(). если оно полностью прозрачное, оно вообще не добавляется в документ, если это полупрозрачное изображение, оно добавляется как маска изображения PostScript.
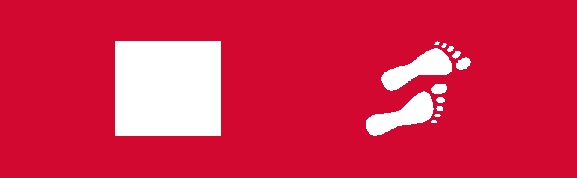
В примере ниже мы демонстрируем разницу между добавлением прозрачного изображения в документ PS с помощью addImage() и addTransparentImage(). Чтобы увидеть белое полупрозрачное изображение, под изображениями поместим большой красный прямоугольник.
Чтобы добавить любое изображение в новый PsDocument с помощью библиотеки Aspose.Page для Java, в этом примере мы выполняем следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте объект PsSaveOptions с параметрами по умолчанию.
- Создайте одностраничный PsDocument с уже созданным потоком вывода и сохраните параметры.
- Создайте новое графическое состояние.
- Создайте java.awt.BufferedImage из файла изображения.
- Создайте необходимое преобразование изображения.
- Добавьте изображение в PsDocument как полностью непрозрачное изображение (с помощью метода addImage()), если мы уверены, что изображение непрозрачное, или добавьте его как прозрачное изображение (с помощью метода addTransparentImage()). если мы не уверены, что изображение непрозрачно.
- Выход из текущего состояния графики на верхний уровень.
- Закройте страницу.
- Сохраните документ.
1// Add transparent image to PS document.
2
3String outputFileName = "AddTransparentImage_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.setBackgroundColor(new Color(211, 8, 48));
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
12
13//document.setPaint(new Color(211, 8, 48));
14//document.fill(new Rectangle2D.Float(0, 0, (int) options.getPageSize().getWidth(), 300));
15
16document.writeGraphicsSave();
17document.translate(20, 100);
18
19//Create an image from translucent image file
20BufferedImage image = ImageIO.read(new File(getDataDir() + "mask1.png"));
21
22//Add this image to document as usual opaque RGB image
23document.drawImage(image, new AffineTransform(1, 0, 0, 1, 100, 0), null);
24
25//Add this image to document as transparent image
26document.drawTransparentImage(image, new AffineTransform(1, 0, 0, 1, 350, 0), 255);
27
28document.writeGraphicsRestore();
29
30//Close current page
31document.closePage();
32
33//Save the document
34document.save();См. работу с прозрачностью в документе PS в .NET.
Результат запуска этого кода следующий

Добавление прозрачного объекта векторной графики
Ранее мы писали, что библиотека Aspose.Page для Java использует алгоритм очистки прозрачных фигур и текста, который мы назвали “псевдопрозрачностью”.
В примере ниже мы демонстрируем разницу между двумя фигурами, окрашенными в один и тот же цвет, но в первой фигуре без компонента «Альфа», а во втором случае — с компонентом «Альфа».
1// Apply pseudo-transparency transparent image to PS document.
2
3String outputFileName = "ApplyPseudoTranparency_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.setBackgroundColor(new Color(211, 8, 48));
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
12
13float offsetX = 50;
14float offsetY = 100;
15float width = 200;
16float height = 100;
17
18///////////////////////////////// Create rectangle with opaque gradient fill /////////////////////////////////////////////////////////
19GeneralPath path = new GeneralPath();
20path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
21
22LinearGradientPaint opaquePaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
23 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0), new Color(40, 128, 70)} , MultipleGradientPaint.CycleMethod.NO_CYCLE,
24 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26document.setPaint(opaquePaint);
27document.fill(path);
28
29offsetX = 350;
30
31///////////////////////////////// Create rectangle with translucent gradient fill ///////////////////////////////////////////////////
32path = new GeneralPath();
33path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
34
35LinearGradientPaint translucentPaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(width, height),
36 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
37 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
38
39document.setPaint(translucentPaint);
40document.fill(path);
41
42//Close current page
43document.closePage();
44
45//Save the document
46document.save();Результат запуска этого кода выглядит так:

Вы можете загрузить примеры и файлы данных с GitHub.