Использование графических утилит XPS | Java
Как легко создавать базовые фигуры в XPS
Спецификация XPS определяет графические примитивные элементы, которые можно использовать для создания любых сложных фигур. Aspose.Page для Java предоставляет классы, инкапсулирующие эти элементы. Однако создание даже относительно простых фигур, таких как круговой сектор или сегмент или правильный n-угольник, вписанный в круг или описанный вокруг него, может быть немного утомительным. Даже нарисовать круг или эллипс не так просто, как могло бы быть. Вот почему Aspose.Page также предлагает набор служебных методов, помогающих сэкономить время при работе над этими задачами.
В примере ниже мы используем все доступные утилиты фигур. Важно отметить, что каждый из этих служебных методов возвращает объект XpsPathGeometry, который затем можно использовать для создания путей XPS. И для этих путей можно указать свойства внешнего вида — кисти, рисунок обводки, непрозрачность и т. д.
1// Using shape utilities for adding shapes to XPS document.
2
3String outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(650f);
10 doc.getPage().setHeight(240f);
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.createPath(doc.getUtils().createCircle(new java.awt.geom.Point2D.Float(120f, 120f), 100f));
14 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 255, 0)));
15 doc.add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.createPath(doc.getUtils().createRegularInscribedNGon(5, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
19 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
20 doc.add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.createPath(doc.getUtils().createRegularCircumscribedNGon(6, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
24 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 255)));
25 path.setStrokeThickness(3f);
26 doc.add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.createPath(doc.getUtils().createPieSlice(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
30 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
31 path.setStrokeThickness(5f);
32 doc.add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.createPath(doc.getUtils().createCircularSegment(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
36 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
37 doc.add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.createPath(doc.getUtils().createRectangle(new Rectangle2D.Float(530f, 20f, 100f, 200f)));
41 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
42 doc.add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.createPath(doc.getUtils().createEllipse(new java.awt.geom.Point2D.Float(580f, 120f), 50f, 100f));
46 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 255, 0)));
47 doc.add(path);
48
49 doc.save(getOutputDir() + outputFileName);
50} finally {
51 // nothing to dispose explicitly
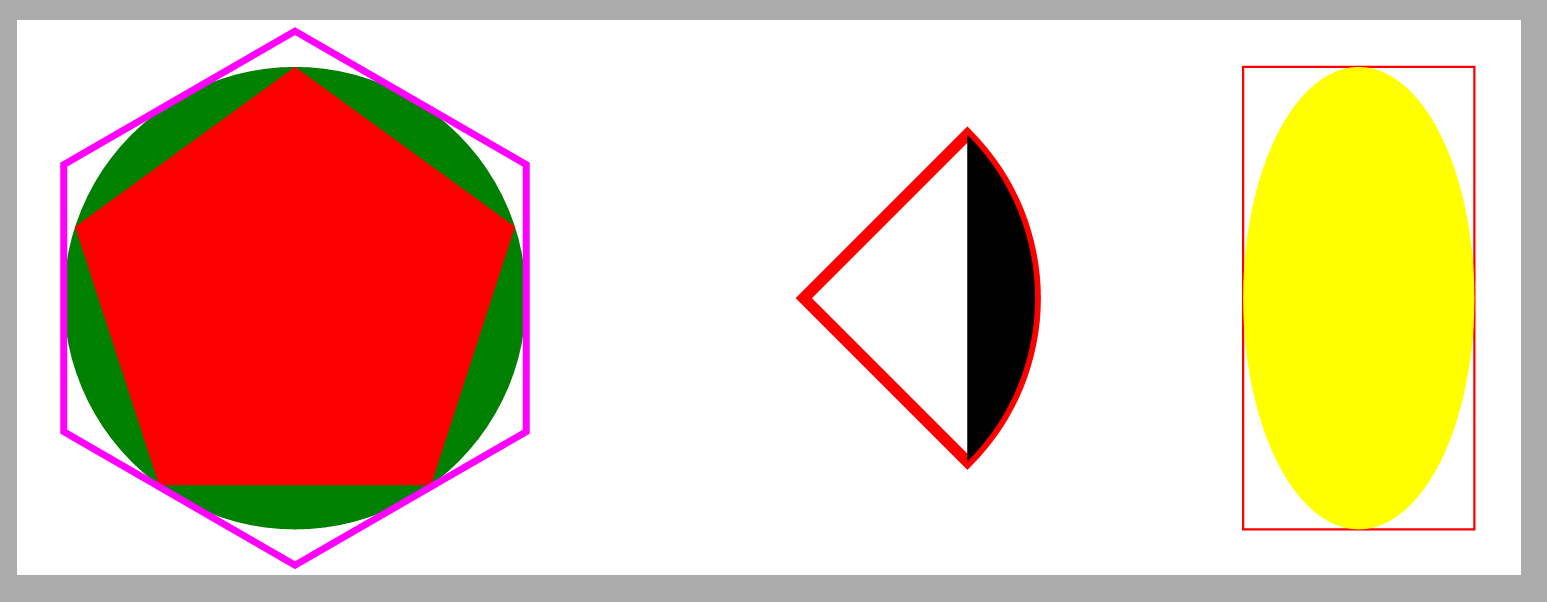
52}Начнем с создания нового документа XPS, а затем настроим размер первой страницы. Первая фигура, которую мы добавляем на страницу, представляет собой сплошной зеленый круг, заданный его центром и радиусом. Далее мы рисуем незаполненный красный правильный пятиугольник, вписанный в этот круг. Затем идет правильный шестиугольник, обведенный пурпурным цветом и описанный вокруг круга.
Справа мы рисуем красный круговой сектор (или «кусочек пирога») между -45 и +45 градусами, за которым следует черный круглый сегмент с такими же параметрами поверх сектора.
Последняя часть рисунка включает красный прямоугольник (заданный его верхним левым углом и размерами) и желтый эллипс (заданный его центром и радиусами), вписанный в прямоугольник. В этом случае обрабатываем надпись «от руки».
Вот предполагаемый результат в сохраненном файле XPS:

Как легко разместить изображение на странице XPS
При использовании примитивов, определенных спецификацией XPS, размещение изображения на странице включает два шага:
- Добавление прямоугольного пути (окна изображения) для заполнения изображением;
- Применение кисти изображения к окну изображения, где необходимо указать окно просмотра и область просмотра. Обычно вам необходимо знать разрешение и размер вашего изображения в пикселях, чтобы точно указать эти параметры.
Но, к счастью, среди графических утилит XPS есть удобный метод — Aspose.Page API для Java, который может выполнить за вас большую часть работы. Он также предлагает вам общие режимы подгонки. Давайте посмотрим на следующий пример:
1// Using image utilities for adding images to XPS document.
2
3String outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(540f);
10 doc.getPage().setHeight(220f);
11
12 // Draw the image box.
13 java.awt.geom.Rectangle2D.Float imageBox = new java.awt.geom.Rectangle2D.Float(10f, 10f, 200f, 200f);
14 XpsPath path = doc.addPath(doc.getUtils().createRectangle(imageBox));
15 path.setStroke(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
16 // Add an image to fit width.
17 path = doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", imageBox, com.aspose.xps.ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.getFill()).setTileMode(com.aspose.xps.XpsTileMode.None);
20 doc.add(path);
21
22 // Add other images using utils
23 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(220f, 10f, 200f, 100f), com.aspose.xps.ImageMode.FitToHeight));
24 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(430f, 10f, 100f, 200f), com.aspose.xps.ImageMode.FitToBox));
25
26 // Save resultant XPS document
27 doc.save(getOutputDir() + outputFileName);
28} finally {
29 // nothing to dispose explicitly here
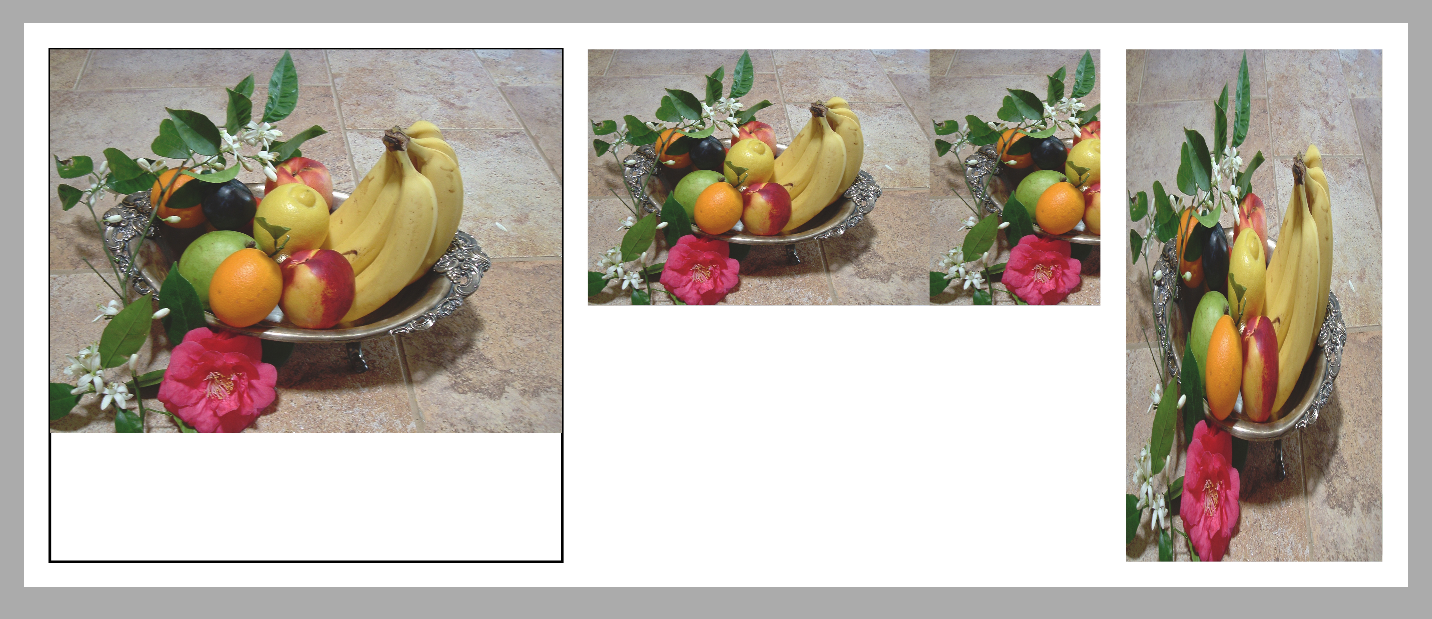
30}И снова мы начинаем с нового документа XPS и изменяем размер первой страницы. Здесь стоит отметить, что по умолчанию ваше изображение, используемое в качестве кисти, будет располагаться по окну изображения так же, как если бы оно использовалось в режиме XpsTileMode.Tile. Однако в первой части примера мы покажем, как предотвратить такое разбиение.
Итак, сначала мы хотим, чтобы изображение отображалось по координатам (10, 10) и соответствовало ширине прямоугольного блока, который составляет 200 единиц ширины и 200 единиц высоты. Чтобы лучше визуализировать результат, сначала рисуем сам короб. Затем мы приступаем к созданию изображения (которое по сути представляет собой заполненный путь). Наконец, после получения заполнения пути и приведения его к XpsImageBrush, мы устанавливаем для свойства TileMode значение XpsTileMode.None.
Справа мы размещаем то же изображение, соответствующее высоте поля изображения. Обратите внимание на эффект мозаики.
Наконец, мы снова помещаем то же изображение справа и корректируем его так, чтобы оно соответствовало высоте и ширине поля изображения, что приводит к некоторому искажению изображения.
И вот результат в сохраненном файле XPS: