Работа с градиентом в PostScript | .NET
Добавить градиент в документ PS
В этой статье мы рассмотрим способы использования градиента в документах PS.
Градиент – это плавный переход одного цвета в другой. Он используется для придания нарисованным изображениям большей реалистичности. Поскольку градиент — это своего рода краска, ожидается, что в .NET он реализован как подкласс System.Drawing.Brush. На самом деле на платформе .NET таких кистей две:
System.Drawing.LinearGradientBrush
System.Drawing.PathGradientBrush
Чтобы установить рисование или обводку в PsDocument, мы должны передать объект класса System.Drawing.Brush для рисования и объект System.Drawing.Pen для обводки в соответствующие методы. Библиотека Aspose.Page для .NET обрабатывает все подклассы System.Drawing.Brush, предлагаемые платформой .NET. Это System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush и System.Drawing.HatchBrush. Класс System.Drawing.Pen не может быть расширен, поскольку он запечатан, но он содержит System.Drawing.Brush в качестве свойства и, таким образом, библиотека Aspose.Page для .NET также может использовать полный набор. кистей также для рисования линий и обрисовки фигур и текста.
Чтобы рисовать графические объекты градиентом в библиотеке Aspose.Page для .NET, необходимо создать System.Drawing.LinearGradientBrush или System.Drawing.PathGradientBrush и передать его в SetPaint () или один из методов FillText() или FillAndStrokeText(), которые принимают System.Drawing.Brush в качестве параметра.
Чтобы очертить графические объекты градиентом в библиотеке Aspose.Page для .NET, кто-то должен создать System.Drawing.LinearGradientBrush или System.Drawing.PathGradientBrush, а затем создать System.Drawing. Pen с помощью этой кисти и, наконец, передайте его SetStroke() или одному из методов OutlineText() или FillAndStrokeText(), который принимает *System.Drawing.Pen * в качестве параметра.
В примере ниже мы демонстрируем, как заполнить фигуру и текст и обвести текст градиентом.
Алгоритм закрашивания графических объектов градиентом в новом PS-документе включает следующие шаги:
- Создайте выходной поток для полученного PS-файла.
- Создайте PsSaveOptions.
- Создайте PsDocument с уже созданным потоком вывода и сохраните параметры.
- Создайте необходимый графический контур или шрифт в зависимости от того, какой объект мы собираемся заливать или обводить.
- Создайте объект System.Drawing.LinearGradientBrush или System.Drawing.PathGradientBrush в зависимости от желаемой формы градиента.
- Установите необходимую трансформацию этой кисти.
- Установите градиентную кисть в качестве текущей краски в PsDocument.
- Заполните графический контур текущей краской или заполните текст. Если мы воспользуемся одним из методов заливки текста, принимающим в качестве параметра System.Drawing.Brush, предыдущий пункт можно игнорировать.
- Закройте страницу.
- Сохраните документ.
Если нам нужно обводка (обводка) графических объектов градиентом вместо последних 4 точек, будет следующее:8. Создайте объект System.Drawing.Pen с помощью градиентной кисти.
Установите это перо в качестве текущего штриха в PsDocument.
Обведите графический путь текущей обводкой или обведите текст. Если мы используем один из методов выделения текста, который принимает System.Drawing.Pen в качестве параметра, предыдущую точку можно игнорировать.
Закройте страницу.
Сохраните документ.
Мы предлагаем 5 фрагментов кода, демонстрирующих использование различных градиентов.
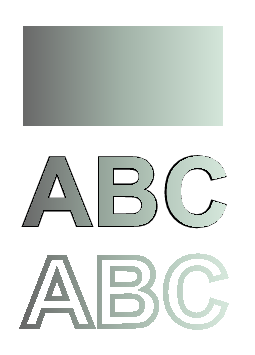
В этом фрагменте кода мы создаем горизонтальный линейный градиент из двух цветов, заливаем прямоугольник, заливаем текст, обводим текст этим градиентом.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3string outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
22 Color.FromArgb(50, 40, 128, 70), 0f);
23//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24//Translation components are offsets of the rectangle
25Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26//Set transform
27brush.Transform = brushTransform;
28
29//Set paint
30document.SetPaint(brush);
31
32//Fill the rectangle
33document.Fill(path);
34
35//Fill text with gradient
36System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
37document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
38
39//Set current stroke
40document.SetStroke(new Pen(brush, 5));
41//Outline text with gradient
42document.OutlineText("ABC", font, 200, 400);
43
44//Close current page
45document.ClosePage();
46
47//Save the document
48document.Save();Для Linux, MacOS и других операционных систем, отличных от Windows, мы предлагаем использовать наш пакет Nuget Aspose.Page.Drawing. Он использует серверную часть Aspose.Drawing вместо системной библиотеки System.Drawing.
Поэтому импортируйте пространство имен Aspose.Page.Drawing вместо System.Drawing. В приведенных выше и последующих фрагментах кода вместо System.Drawing.RectangleF будет использоваться Aspose.Page.Drawing.RectangleF, вместо System.Drawing.Drawing2D.GraphicsPath будет использоваться Aspose.Page.Drawing.Drawing2D.GraphicsPath и так далее. Наши примеры кода на GitHub содержат все необходимые замены.
Результат запуска этого кода выглядит так:

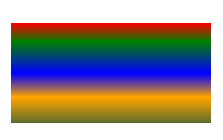
В этом фрагменте кода мы создаем вертикальный линейный градиент из 5 цветов и заливаем этим градиентом прямоугольник.
1// Paint rectangle with vertical gradient fill in PS document.
2
3string outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create an array of interpolation colors
21Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23ColorBlend colorBlend = new ColorBlend();
24colorBlend.Colors = colors;
25colorBlend.Positions = positions;
26
27//Create linear gradient brush with rectangle as a bounds, start and end colors
28LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
29//Set interpolation colors
30brush.InterpolationColors = colorBlend;
31//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32//Translation components are offsets of the rectangle
33Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
34//Rotate transform to get colors change in vertical direction from up to down
35brushTransform.Rotate(90);
36//Set transform
37brush.Transform = brushTransform;
38
39//Set paint
40document.SetPaint(brush);
41
42//Fill the rectangle
43document.Fill(path);
44
45//Close current page
46document.ClosePage();
47
48//Save the document
49document.Save();Вот результат

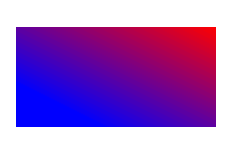
В этом фрагменте кода мы создаем диагональный линейный градиент из двух цветов и заливаем этим градиентом прямоугольник.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Вот результат

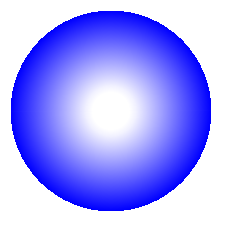
В этом фрагменте кода мы создаем радиальный градиент из двух цветов и заполняем этим градиентом круг.
1// Paint a circle with 6-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddRectangle(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
23float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
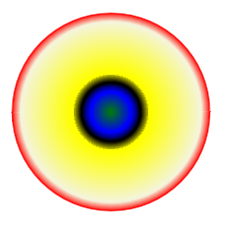
51document.Save();Результат

В этом фрагменте кода мы создаем радиальный градиент из 6 цветов и заливаем этим градиентом прямоугольник.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Результат

См. работу с градиентом в документах PS в Java.
Вы можете загрузить примеры и файлы данных с сайта GitHub.