Использование графических утилит XPS | .NET
Как легко создавать простые фигуры в XPS
Спецификация XPS определяет графические примитивные элементы, которые можно использовать для создания любых сложных фигур. Aspose.Page для .NET предоставляет классы, инкапсулирующие эти элементы. Однако их использование может быть немного утомительным, когда вам нужно создать даже относительно простые фигуры, такие как круговой сектор или сегмент, или правильный n-угольник, вписанный в круг или описанный вокруг него. Даже нарисовать круг или эллипс не так просто, как могло бы и, наверное, должно быть. Именно поэтому Aspose.Page дополнительно предоставляет набор служебных методов, которые, скорее всего, сэкономят ваше время при выполнении подобных задач.
В следующем примере мы используем все доступные утилиты фигур. Обратите внимание, что все они возвращают объект XpsPathGeometry, который затем можно использовать для создания путей XPS. И для этих путей можно указать свойства внешнего вида — кисти, рисунок обводки, непрозрачность и т. д.
1// Using shape utilities for adding shapes to XPS document.
2
3string outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 650f;
10 doc.Page.Height = 240f;
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.CreatePath(doc.Utils.CreateCircle(new PointF(120f, 120f), 100f));
14 path.Fill = doc.CreateSolidColorBrush(Color.Green);
15 doc.Add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.CreatePath(doc.Utils.CreateRegularInscribedNGon(5, new PointF(120f, 120f), 100f));
19 path.Fill = doc.CreateSolidColorBrush(Color.Red);
20 doc.Add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.CreatePath(doc.Utils.CreateRegularCircumscribedNGon(6, new PointF(120f, 120f), 100f));
24 path.Stroke = doc.CreateSolidColorBrush(Color.Magenta);
25 path.StrokeThickness = 3f;
26 doc.Add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.CreatePath(doc.Utils.CreatePieSlice(new PointF(340f, 120f), 100f, -45f, 45f));
30 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
31 path.StrokeThickness = 5f;
32 doc.Add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.CreatePath(doc.Utils.CreateCircularSegment(new PointF(340f, 120f), 100f, -45f, 45f));
36 path.Fill = doc.CreateSolidColorBrush(Color.Black);
37 doc.Add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.CreatePath(doc.Utils.CreateRectangle(new RectangleF(530f, 20f, 100f, 200f)));
41 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
42 doc.Add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.CreatePath(doc.Utils.CreateEllipse(new PointF(580f, 120f), 50f, 100f));
46 path.Fill = doc.CreateSolidColorBrush(Color.Yellow);
47 doc.Add(path);
48
49 doc.Save(OutputDir + outputFileName);
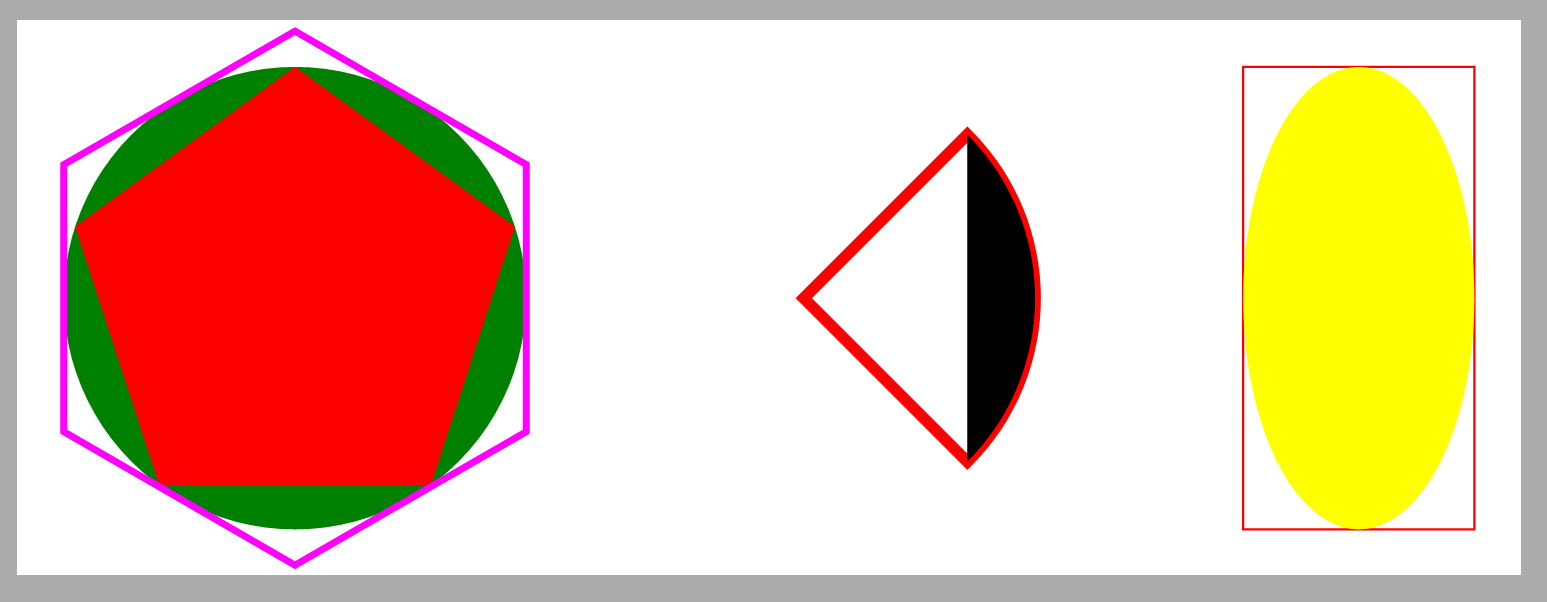
50}Начнем с нового документа XPS, затем настроим размер первой страницы. Первая фигура, которую мы размещаем на странице, представляет собой круг (заданный его центром и радиусом), залитый сплошным зеленым цветом. Далее вписываем в этот круг незаполненный красный правильный пятиугольник. Затем следует описанный правильный шестиугольник, обведенный пурпурным цветом.
Справа мы сначала рисуем красный круговой сектор (или «кусок пирога») между -45 и +45 градусами, а затем над сектором черный круговой сегмент с такими же параметрами.
Последняя часть рисунка состоит из красного прямоугольника (заданного верхней левой вершиной и размерами) и желтого эллипса (заданного центром и радиусами), вписанных в прямоугольник. Здесь мы контролируем надпись «вручную».
Вот что мы должны увидеть в сохраненном файле XPS:

Как легко добавить изображение на страницу XPS
При использовании примитивов, определенных спецификацией XPS, добавление изображения на страницу состоит из двух шагов:
- Добавление прямоугольного пути, который нужно заполнить изображением;
- Установка кисти изображения для пути, где необходимо указать поле просмотра и область просмотра. Как правило, вам необходимо знать разрешение и размер вашего изображения в пикселях, чтобы точно указать первые два параметра.
Но, к счастью, среди графических утилит XPS есть удобный метод Aspose.Page API для .NET, который может сделать всю (почти) всю работу за вас. Он также предлагает вам различные режимы посадки. Давайте посмотрим на пример ниже:
1// Using image utilities for adding images to XPS document.
2
3string outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 540f;
10 doc.Page.Height = 220f;
11
12 // Draw the image box.
13 RectangleF imageBox = new RectangleF(10f, 10f, 200f, 200f);
14 XpsPath path = doc.AddPath(doc.Utils.CreateRectangle(imageBox));
15 path.Stroke = doc.CreateSolidColorBrush(Color.Black);
16 // Add an image to fit width.
17 path = doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.Fill).TileMode = XpsTileMode.None;
20 doc.Add(path);
21
22 // Add an image to fit width.
23 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(430f, 10f, 100f, 200f), ImageMode.FitToBox));
27
28 // Save resultant XPS document
29 doc.Save(OutputDir + outputFileName);
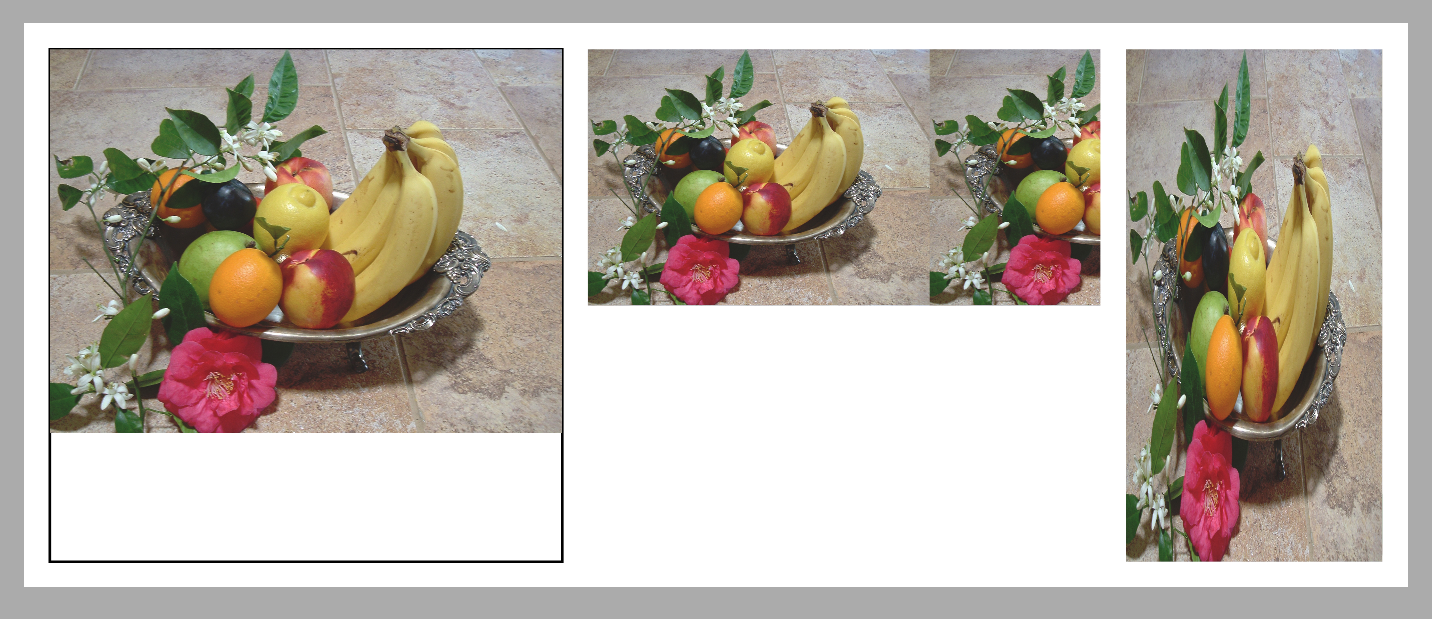
30}Опять же, мы начинаем с нового документа XPS и корректируем размер первой страницы. Здесь стоит отметить, что по умолчанию ваше изображение, используемое в качестве кисти, будет располагаться по прямоугольной области так же, как если бы оно использовалось в режиме XpsTileMode.Tile. Однако в первой части примера мы покажем, как предотвратить такое разбиение.
Итак, сначала мы хотим, чтобы изображение появилось в точке (10, 10) и соответствовало ширине прямоугольного блока шириной 200 единиц и высотой 200 единиц. Чтобы увидеть результат нагляднее, сначала нарисуем сам ящик. Далее мы создаем изображение (обратите внимание, что на самом деле это заполненный путь). Наконец, после получения заполнения пути и приведения его к XpsImageBrush, мы устанавливаем для свойства TileMode значение XpsTileMode.None.
Справа мы размещаем то же изображение и подгоняем его по высоте к окну изображения. Обратите внимание на плитку.
Наконец, мы снова помещаем то же изображение справа и подгоняем его по высоте и ширине к окну изображения, что искажает изображение.
И вот результат в сохраненном файле XPS: