Використання графічних утиліт XPS | C++
Як легко створювати прості форми в XPS
Специфікація XPS визначає графічні примітивні елементи, які можна використовувати для створення будь-яких складних форм. Aspose.Page для C++ надає класи, що інкапсулюють ці елементи. Однак їх використання може бути трохи виснажливим, коли вам потрібно створити навіть відносно прості фігури, такі як круговий сектор або сегмент, або правильний n-кутник, вписаний у коло або описаний навколо нього. Навіть намалювати коло чи еліпс не так просто, як могло б бути. Тому Aspose.Page додатково надає набір службових методів, які, швидше за все, заощадять ваш час при виконанні подібних завдань.
У наступному прикладі ми використовуємо всі доступні утиліти форми. Зверніть увагу, що всі вони повертають об’єкт XpsPathGeometry, який потім можна використовувати для створення [шляхів XPS] ( https://reference.aspose.com/page/cpp/aspose.page.xps.xpsmodel/xpspath/). І для цих контурів ви можете вказати властивості зовнішнього вигляду - пензлі, візерунок обведення, непрозорість тощо.
1 // ExStart:UsingShapeUtils
2 // For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-C
3 // The path to the documents directory.
4 System::String dataDir = RunExamples::GetDataDir_WorkingWithShapes();
5 // Create new XPS Document
6 {
7 System::SharedPtr<XpsDocument> doc = System::MakeObject<XpsDocument>();
8 // Clearing resources under 'using' statement
9 System::Details::DisposeGuard<1> __dispose_guard_0({ doc});
10 // ------------------------------------------
11
12 try
13 {
14 // Set first page's size.
15 doc->get_Page()->set_Width(650.f);
16 doc->get_Page()->set_Height(240.f);
17
18 // Draw a circle with center (120, 120) and radius 100.
19 System::SharedPtr<XpsPath> path = doc->CreatePath(doc->get_Utils()->CreateCircle(System::Drawing::PointF(120.f, 120.f), 100.f));
20 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Green()));
21 doc->Add<System::SharedPtr<XpsPath>>(path);
22
23 // Inscribe a regular pentagon in the circle.
24 path = doc->CreatePath(doc->get_Utils()->CreateRegularInscribedNGon(5, System::Drawing::PointF(120.f, 120.f), 100.f));
25 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
26 doc->Add<System::SharedPtr<XpsPath>>(path);
27
28 // Circumscribe a regular hexagon around the circle.
29 path = doc->CreatePath(doc->get_Utils()->CreateRegularCircumscribedNGon(6, System::Drawing::PointF(120.f, 120.f), 100.f));
30 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Magenta()));
31 path->set_StrokeThickness(3.f);
32 doc->Add<System::SharedPtr<XpsPath>>(path);
33
34 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc->CreatePath(doc->get_Utils()->CreatePieSlice(System::Drawing::PointF(340.f, 120.f), 100.f, -45.f, 45.f));
36 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
37 path->set_StrokeThickness(5.f);
38 doc->Add<System::SharedPtr<XpsPath>>(path);
39
40 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
41 path = doc->CreatePath(doc->get_Utils()->CreateCircularSegment(System::Drawing::PointF(340.f, 120.f), 100.f, -45.f, 45.f));
42 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Black()));
43 doc->Add<System::SharedPtr<XpsPath>>(path);
44
45 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
46 path = doc->CreatePath(doc->get_Utils()->CreateRectangle(System::Drawing::RectangleF(530.f, 20.f, 100.f, 200.f)));
47 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Red()));
48 doc->Add<System::SharedPtr<XpsPath>>(path);
49
50 // Draw an ellipse with center (580, 120) and radii 50 and 100.
51 path = doc->CreatePath(doc->get_Utils()->CreateEllipse(System::Drawing::PointF(580.f, 120.f), 50.f, 100.f));
52 path->set_Fill(doc->CreateSolidColorBrush(System::Drawing::Color::get_Yellow()));
53 doc->Add<System::SharedPtr<XpsPath>>(path);
54
55 doc->Save(dataDir + u"UseShapeUtilsXPS_out.xps");
56 }
57 catch(...)
58 {
59 __dispose_guard_0.SetCurrentException(std::current_exception());
60 }
61 }
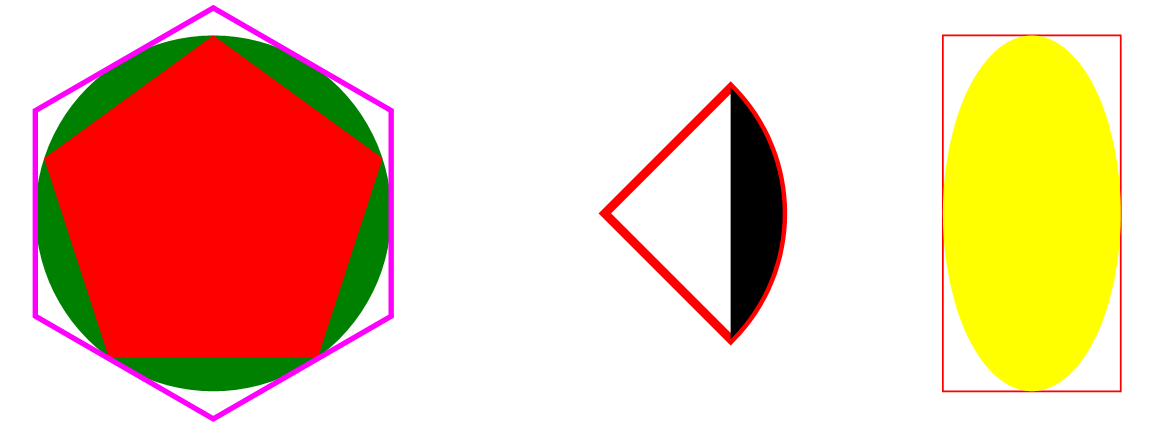
62 // ExEnd:UsingShapeUtilsМи починаємо з нового документа XPS, регулюючи розмір першої сторінки. Перша форма, яку ми розміщуємо на сторінці, — це коло (зазначене його центром і радіусом), заповнене суцільним зеленим кольором. Далі ми впишемо незафарбований червоний правильний п’ятикутник у це коло. Далі йде правильний шестикутник, обведений пурпуровим кольором.
Праворуч ми спочатку малюємо червоний круговий сектор (або «частку пирога») між -45 і +45 градусами, а потім чорний круговий сегмент з такими ж параметрами над сектором.
Остання частина креслення складається з червоного прямокутника (зазначеного верхньою лівою вершиною та розмірами) та жовтого еліпса (заданого центром і радіусами), вписаного в прямокутник. Тут ми контролюємо напис «від руки».
Ось що ми маємо побачити у збереженому файлі XPS:

Як легко додати зображення на сторінку XPS
З примітивами, визначеними специфікацією XPS, додавання зображення на сторінку складається з двох кроків:
- Додавання прямокутного контуру, який потрібно заповнити зображенням;
- Встановлення пензля зображення для шляху, де потрібно вказати поле перегляду та вікно перегляду. Як правило, вам потрібно знати роздільну здатність і розмір у пікселях вашого зображення, щоб точно надати перші два параметри.
Але, на щастя, серед графічних утиліт XPS API Aspose.Page для C++ є зручний метод, який може зробити всю (майже) роботу за вас. Він також пропонує різні режими підгонки. Давайте розглянемо приклад нижче:
1 // ExStart:UsingImageUtils
2 // For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-C
3 // The path to the documents directory.
4 System::String dataDir = RunExamples::GetDataDir_WorkingWithImages();
5 // Create new XPS Document
6 {
7 System::SharedPtr<XpsDocument> doc = System::MakeObject<XpsDocument>();
8 // Clearing resources under 'using' statement
9 System::Details::DisposeGuard<1> __dispose_guard_0({ doc});
10 // ------------------------------------------
11
12 try
13 {
14 // Set first page's size.
15 doc->get_Page()->set_Width(540.f);
16 doc->get_Page()->set_Height(220.f);
17
18 // Draw the image box.
19 System::Drawing::RectangleF imageBox(10.f, 10.f, 200.f, 200.f);
20 System::SharedPtr<XpsPath> path = doc->AddPath(doc->get_Utils()->CreateRectangle(imageBox));
21 path->set_Stroke(doc->CreateSolidColorBrush(System::Drawing::Color::get_Black()));
22 // Add an image to fit width.
23 path = doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", imageBox, Aspose::Page::XPS::ImageMode::FitToWidth);
24 // Prevent tiling.
25 (System::ExplicitCast<Aspose::Page::XPS::XpsModel::XpsImageBrush>(path->get_Fill()))->set_TileMode(Aspose::Page::XPS::XpsModel::XpsTileMode::None);
26 doc->Add<System::SharedPtr<XpsPath>>(path);
27
28 // Add an image to fit width.
29 doc->Add<System::SharedPtr<XpsPath>>(doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", System::Drawing::RectangleF(220.f, 10.f, 200.f, 100.f), Aspose::Page::XPS::ImageMode::FitToHeight));
30
31 // Add an image to fit width.
32 doc->Add<System::SharedPtr<XpsPath>>(doc->get_Utils()->CreateImage(dataDir + u"R08LN_NN.jpg", System::Drawing::RectangleF(430.f, 10.f, 100.f, 200.f), Aspose::Page::XPS::ImageMode::FitToBox));
33
34 // Save resultant XPS document
35 doc->Save(dataDir + u"UseImageUtilsXPS_out.xps");
36 }
37 catch(...)
38 {
39 __dispose_guard_0.SetCurrentException(std::current_exception());
40 }
41 }
42 // ExEnd:UsingImageUtilsЗнову ж таки, ми починаємо з нового документа XPS і регулюємо розмір першої сторінки. На цьому етапі варто зауважити, що за замовчуванням ваше зображення, яке використовується як пензель, розміщуватиметься по прямокутній області так само, як якщо б воно використовувалося в [XpsTileMode.Tile]( https://reference.aspose.com/page /cpp/aspose.page.xps.xpsmodel/xpstilemode/). Однак у першій частині прикладу ми демонструємо, як запобігти цій плитці.
Отже, спочатку ми хочемо, щоб зображення з’явилося в (10, 10) і відповідало ширині прямокутної коробки, яка має 200 одиниць завширшки та 200 одиниць заввишки. Щоб було наочніше побачити результат, спочатку малюємо саму коробку. Далі ми створюємо зображення (зауважте, що насправді це заповнений контур). Нарешті, після отримання заливки шляху та переведення його в
XpsImageBrush, ми встановлюємо для властивості TileMode значення XpsTileMode.None.
Праворуч ми розміщуємо те саме зображення та робимо його відповідним по висоті рамки зображення. Зверніть увагу на плитку.
Нарешті, ми знову розміщуємо те саме зображення праворуч і змушуємо його відповідати як висоті, так і ширині рамки зображення, що спотворює зображення.
А ось результат у збереженому файлі XPS:
