Робота з градієнтом у файлі PS | Java
Додайте градієнт у документ PS
У цій статті ми розглянемо способи використання градієнта в документах PS.
Градієнт - це плавний перехід одного кольору в інший. Він використовується для того, щоб зробити намальовані зображення більш реалістичними. Оскільки градієнт є різновидом фарби, очікується, що в Java він реалізований як підклас java.awt.Paint. Насправді платформа Java має дві такі фарби:
java.awt.LinearGradientPaint
java.awt.RadialGradientPaint
Існує також java.awt.GradientPaint, але це лише окремий випадок java.awt.LinearGradientPaint.
Щоб установити фарбу або обведення в PsDocument, ми повинні передати об’єкт класу java.awt.Paint для малювання та об’єкт java.awt.Stroke для обведення в відповідні методи. Бібліотека Aspose.Page для Java обробляє всі важливі класи, реалізовані java.awt.Paint, які пропонуються платформою Java. Це java.awt.Color, java.awt.TexturePaint, java.awt.LinearGradientPaint і java.awt.RadialGradientPaint. Колір обведення в Java призначається окремо від властивостей обведення в об’єкті java.awt.Stroke із повторним використанням java.awt.Paint. Таким чином, бібліотека Aspose.Page для Java також може використовувати повний набір реалізацій paint також для малювання ліній і окреслення форм і тексту.
Щоб малювати графічні об’єкти градієнтом у бібліотеці Aspose.Page для Java, необхідно створити java.awt.LinearGradientPaint або java.awt.RadialGradientPaint і передати його в setPaint( ) або один із методів fillText() або fillAndStrokeText(), які приймають java.awt.Paint як параметр.
Щоб контурувати графічні об’єкти з градієнтом у Aspose.Page для бібліотеки Java, хтось має передати java.awt.LinearGradientPaint або java.awt.RadialGradientPaint також у setPaint() або один із методів outlineText() або fillAndStrokeText(), який приймає фарбу обведення як параметр.
У наведеному нижче прикладі ми демонструємо, як заповнити фігуру та текст і окреслити текст градієнтом.
Алгоритм розмальовування графічних об’єктів градієнтом у новому документі PS включає наступні кроки:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть PsSaveOptions.
- Створіть PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Створіть необхідний графічний шлях або шрифт в залежності від того, який об’єкт ми збираємося заповнити або окреслити.
- Створіть об’єкт java.awt.LinearGradientPaint або java.awt.RadialGradientPaint в залежності від бажаної форми градієнта.
- Встановіть на цьому пензлі необхідну трансформацію.
- Встановіть кисть градієнта як поточну фарбу в PsDocument
- Заповніть графічний контур поточною фарбою або заповніть текст. Якщо ми використовуємо один із методів заповнення тексту, який приймає java.awt.Paint як параметр, попередній пункт можна проігнорувати.
- Закрийте сторінку.
- Збережіть документ.
Якщо нам потрібно обведення (контур) графічних об’єктів із градієнтом замість останніх 4 точок, наступним буде:
- Встановіть градієнт як поточну фарбу в PsDocument.
- Створіть об’єкт java.awt.Stroke.
- Встановіть цей штрих як поточний штрих у PsDocument.
- Окресліть контур графіки поточним штрихом або обведіть текст. Якщо ми використовуємо один із методів виділення тексту, який приймає java.awt.Stroke як параметр, попередній пункт можна проігнорувати.
- Закрийте сторінку.
- Збережіть документ.
Ми пропонуємо 5 окремих фрагментів коду, які демонструють використання різних градієнтів.
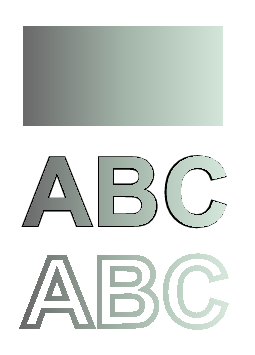
У цьому фрагменті коду ми створюємо горизонтальний лінійний градієнт із двох кольорів, заповнюємо прямокутник, заповнюємо текст, обводимо текст цим градієнтом.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3String outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors and transformation matrix
21LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
22 new float [] {0, 1}, new Color [] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)},
23 MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
24 new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26//Set paint
27document.setPaint(paint);
28
29//Fill the rectangle
30document.fill(path);
31
32//Fill text with gradient
33java.awt.Font font = new java.awt.Font("Arial", java.awt.Font.BOLD, 96);
34document.fillAndStrokeText("ABC", font, 200, 300, paint, Color.BLACK, new java.awt.BasicStroke(2));
35
36//Set current stroke
37document.setStroke(new java.awt.BasicStroke(5));
38//Outline text with gradient
39document.outlineText("ABC", font, 200, 400);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Результат виконання цього коду виглядає як

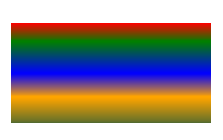
У цьому фрагменті коду ми створюємо вертикальний лінійний градієнт із 5 кольорів і заповнюємо цим градієнтом прямокутник.
1// Paint rectangle with vertical gradient fill in PS document.
2
3String outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create an array of interpolation colors
21Color[] colors = { Color.RED, Color.GREEN, Color.BLUE, Color.ORANGE, new Color(107, 142, 35) }; // DarkOliveGreen
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23
24//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
25//Translation components are offsets of the rectangle.
26AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
27//Rotate the gradient on 90 degrees around an origin
28transform.rotate(Math.toRadians(90));
29
30//Create vertical linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 positions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
33 transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();Ось і результат

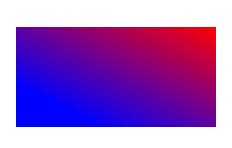
У цьому фрагменті коду ми створюємо діагональний лінійний градієнт із 2 кольорів і заповнюємо цим градієнтом прямокутник.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3String outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17java.awt.geom.GeneralPath path = new java.awt.geom.GeneralPath();
18path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
19
20//Create the gradient transform. Scale components in the transform must be equal to width and heigh of the rectangle.
21//Translation components are offsets of the rectangle.
22AffineTransform transform = new AffineTransform(200, 0, 0, 100, 200, 100);
23//Rotate gradient, than scale and translate to get visible color transition in required rectangle
24transform.rotate(-45 * (Math.PI / 180));
25float hypotenuse = (float) Math.sqrt(200 * 200 + 100 * 100);
26float ratio = hypotenuse / 200;
27transform.scale(-ratio, 1);
28transform.translate(100 / transform.getScaleX(), 0);
29
30//Create diagonal linear gradient paint.
31LinearGradientPaint paint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
32 new float [] {0, 1}, new Color [] {Color.RED, Color.BLUE}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
33 MultipleGradientPaint.ColorSpaceType.SRGB, transform);
34
35//Set paint
36document.setPaint(paint);
37
38//Fill the rectangle
39document.fill(path);
40
41//Close current page
42document.closePage();
43
44//Save the document
45document.save();
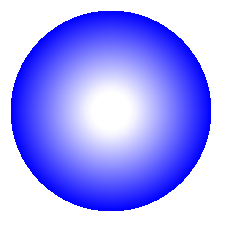
У цьому фрагменті коду ми створюємо радіальний градієнт із 2 кольорів і заповнюємо цим градієнтом коло.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a circle
17Ellipse2D.Float circle = new Ellipse2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.WHITE, Color.WHITE, Color.BLUE };
21float[] fractions = { 0.0f, 0.2f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial linear gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(64, 64), 68, new Point2D.Float(24, 24),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(circle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Результат

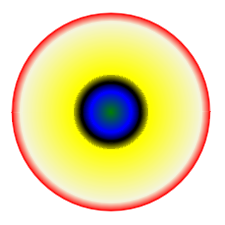
У цьому фрагменті коду ми створюємо радіальний градієнт із 6 кольорів і заливаємо цим градієнтом прямокутник.
1// Paint rectangle with radial gradient fill in PS document.
2
3String outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create a rectangle
17Rectangle2D.Float rectangle = new Rectangle2D.Float(offsetX, offsetY, width, height);
18
19//Create arrays of colors and fractions for the gradient.
20Color[] colors = { Color.GREEN, Color.BLUE, Color.BLACK, Color.YELLOW, new Color(245, 245, 220), Color.RED };
21float[] fractions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
22
23//Create horizontal linear gradient paint. Scale components in the transform must be equal to width and heigh of the rectangle.
24//Translation components are offsets of the rectangle.
25AffineTransform transform = new AffineTransform(width, 0, 0, height, offsetX, offsetY);
26
27//Create radial gradient paint.
28RadialGradientPaint paint = new RadialGradientPaint(new Point2D.Float(300, 200), 100, new Point2D.Float(300, 200),
29 fractions, colors, MultipleGradientPaint.CycleMethod.NO_CYCLE, MultipleGradientPaint.ColorSpaceType.SRGB,
30 transform);
31
32//Set paint
33document.setPaint(paint);
34
35//Fill the rectangle
36document.fill(rectangle);
37
38//Close current page
39document.closePage();
40
41//Save the document
42document.save();Результат

Див. роботу з градієнтом у документах PS in .NET.
Ви можете завантажити приклади і файли даних з GitHub.