Робота з прозорістю у файлі PS | Java
Додайте прозорість у документ PS
PostScript не підтримує прозорість при малюванні векторних графічних об’єктів. Проте напівпрозорі (частково прозорі) зображення можна візуалізувати як набір повністю прозорих і повністю непрозорих пікселів. Такі зображення називаються масками.
Бібліотека Aspose.Page для Java пропонує метод, який додає прозоре зображення до документа PS. Що стосується малювання векторної графіки: форм чи тексту, ми пропонуємо “псевдопрозорість”.
“Псевдопрозорість” – це процес блідості кольорів, які мають альфа-компонент менше 255. Його досягають шляхом змішування червоного, зеленого та синього компонентів з альфа-1. “Псевдопрозорість”, звичайно, не дозволяє нам бачити нижній кольоровий шар з-під верхнього прозорого шару, але створює ілюзію прозорості, якщо нижній шар білий.
Додайте прозоре зображення в документ PS
Як ми вже писали раніше, прозорі зображення можна додавати до PS-документа як маски, а бібліотека Aspose.Page для Java пропонує для цього метод addTransparentImage(). Цей метод визначає, чи є зображення повністю непрозорим, повністю прозорим чи напівпрозорим. Якщо воно повністю непрозоре, воно додається як непрозоре зображення в методі addImage(), якщо воно повністю прозоре, воно взагалі не додається до документа, якщо це напівпрозоре зображення, воно додається як маска зображення PostScript.
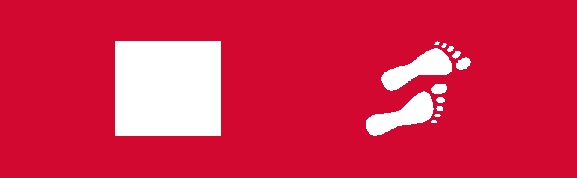
У прикладі нижче ми демонструємо різницю між додаванням прозорого зображення в документ PS за допомогою addImage() і addTransparentImage(). Щоб побачити біле напівпрозоре зображення, ми розміщуємо під зображеннями великий червоний прямокутник.
Щоб додати будь-яке зображення до нового PsDocument за допомогою Aspose.Page для бібліотеки Java у цьому прикладі, ми виконуємо такі дії:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть об’єкт PsSaveOptions із параметрами за замовчуванням.
- Створіть 1-сторінковий PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Створіть новий графічний стан.
- Створіть java.awt.BufferedImage із файлу зображення.
- Створіть необхідну трансформацію для зображення.
- Додайте зображення до PsDocument як повністю непрозоре (за допомогою методу addImage()), якщо ми впевнені, що зображення непрозоре, або додайте його як прозоре зображення (за допомогою методу addTransparentImage()) якщо ми не впевнені, що зображення непрозоре.
- Вихід із поточного стану графіки на верхній рівень.
- Закрийте сторінку.
- Збережіть документ.
1//Create an output stream for PostScript document
2FileOutputStream outPsStream = new FileOutputStream(dataDir + "AddTransparentImage_outPS.ps");
3//Create save options with A4 size
4PsSaveOptions options = new PsSaveOptions();
5
6//Create new PS Document with the page opened
7PsDocument document = new PsDocument(outPsStream, options, false);
8
9//Add big red rectangle under images to see the difference between addImage() і addTransparentImage() methods
10document.setPaint(new Color(211, 8, 48));
11document.fill(new Rectangle2D.Float(0, 0, (int) options.getPageSize().getWidth(), 300));
12
13document.writeGraphicsSave();
14document.translate(20, 100);
15
16//Create an image from translucent image file
17BufferedImage image = ImageIO.read(new File(dataDir + "mask1.png"));
18
19//Add this image to document as usual opaque RGB image
20document.drawImage(image, new AffineTransform(1, 0, 0, 1, 100, 0), null);
21
22//Add this image to document as transparent image
23document.drawTransparentImage(image, new AffineTransform(1, 0, 0, 1, 350, 0), 255);
24
25document.writeGraphicsRestore();
26
27//Close current page
28document.closePage();
29//Save the document
30document.save();Дивіться роботу з прозорістю в документі PS у .NET.
Результат виконання цього коду наступний

Додавання прозорого векторного графічного об’єкта
Раніше ми писали, що бібліотека Aspose.Page для Java використовує алгоритм прозорості для прозорих фігур і тексту, який ми назвали “псевдопрозорістю”.
У наведеному нижче прикладі ми демонструємо різницю між двома фігурами, пофарбованими однаковим кольором, але в першій формі без альфа-компонента, а в другому випадку з альфа-компонентом.
1// Apply pseudo-transparency transparent image to PS document.
2
3String outputFileName = "ApplyPseudoTranparency_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7//Set page's background color to see white image on it's own transparent background
8options.setBackgroundColor(new Color(211, 8, 48));
9
10// Create new 1-paged PS Document
11PsDocument document = new PsDocument(getOutputDir() + outputFileName, options, false);
12
13float offsetX = 50;
14float offsetY = 100;
15float width = 200;
16float height = 100;
17
18///////////////////////////////// Create rectangle with opaque gradient fill /////////////////////////////////////////////////////////
19GeneralPath path = new GeneralPath();
20path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
21
22LinearGradientPaint opaquePaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(200, 100),
23 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0), new Color(40, 128, 70)} , MultipleGradientPaint.CycleMethod.NO_CYCLE,
24 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
25
26document.setPaint(opaquePaint);
27document.fill(path);
28
29offsetX = 350;
30
31///////////////////////////////// Create rectangle with translucent gradient fill ///////////////////////////////////////////////////
32path = new GeneralPath();
33path.append(new Rectangle2D.Float(offsetX, offsetY, width, height), false);
34
35LinearGradientPaint translucentPaint = new LinearGradientPaint(new Point2D.Float(0, 0), new Point2D.Float(width, height),
36 new float[] {0f, 1f}, new Color[] {new Color(0, 0, 0, 150), new Color(40, 128, 70, 50)}, MultipleGradientPaint.CycleMethod.NO_CYCLE,
37 MultipleGradientPaint.ColorSpaceType.SRGB, new AffineTransform(width, 0, 0, height, offsetX, offsetY));
38
39document.setPaint(translucentPaint);
40document.fill(path);
41
42//Close current page
43document.closePage();
44
45//Save the document
46document.save();Результат виконання цього коду виглядає як

Ви можете завантажити приклади і файли даних з GitHub.