Використання графічних утиліт XPS | Java
Як легко створювати основні форми в XPS
Специфікація XPS визначає графічні примітивні елементи, які можна використовувати для створення будь-яких складних форм. Aspose.Page для Java надає класи, що інкапсулюють ці елементи. Однак створення навіть відносно простих фігур, таких як круговий сектор чи сегмент, або правильний n-кутник, вписаний у коло або описаний навколо нього, може бути трохи виснажливим. Навіть намалювати коло чи еліпс не так просто, як могло б бути. Ось чому Aspose.Page також пропонує набір службових методів, які допоможуть заощадити час під час роботи над цими завданнями.
У прикладі нижче ми використовуємо всі доступні утиліти форми. Важливо зазначити, що кожен із цих методів утиліти повертає об’єкт XpsPathGeometry, який потім можна використовувати для створення шляхів XPS. І для цих контурів ви можете вказати властивості зовнішнього вигляду - пензлі, візерунок обведення, непрозорість тощо.
1// Using shape utilities for adding shapes to XPS document.
2
3String outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(650f);
10 doc.getPage().setHeight(240f);
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.createPath(doc.getUtils().createCircle(new java.awt.geom.Point2D.Float(120f, 120f), 100f));
14 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 255, 0)));
15 doc.add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.createPath(doc.getUtils().createRegularInscribedNGon(5, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
19 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
20 doc.add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.createPath(doc.getUtils().createRegularCircumscribedNGon(6, new java.awt.geom.Point2D.Float(120f, 120f), 100f));
24 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 255)));
25 path.setStrokeThickness(3f);
26 doc.add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.createPath(doc.getUtils().createPieSlice(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
30 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
31 path.setStrokeThickness(5f);
32 doc.add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.createPath(doc.getUtils().createCircularSegment(new java.awt.geom.Point2D.Float(340f, 120f), 100f, -45f, 45f));
36 path.setFill(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
37 doc.add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.createPath(doc.getUtils().createRectangle(new Rectangle2D.Float(530f, 20f, 100f, 200f)));
41 path.setStroke(doc.createSolidColorBrush(doc.createColor(255, 0, 0)));
42 doc.add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.createPath(doc.getUtils().createEllipse(new java.awt.geom.Point2D.Float(580f, 120f), 50f, 100f));
46 path.setFill(doc.createSolidColorBrush(doc.createColor(255, 255, 0)));
47 doc.add(path);
48
49 doc.save(getOutputDir() + outputFileName);
50} finally {
51 // nothing to dispose explicitly
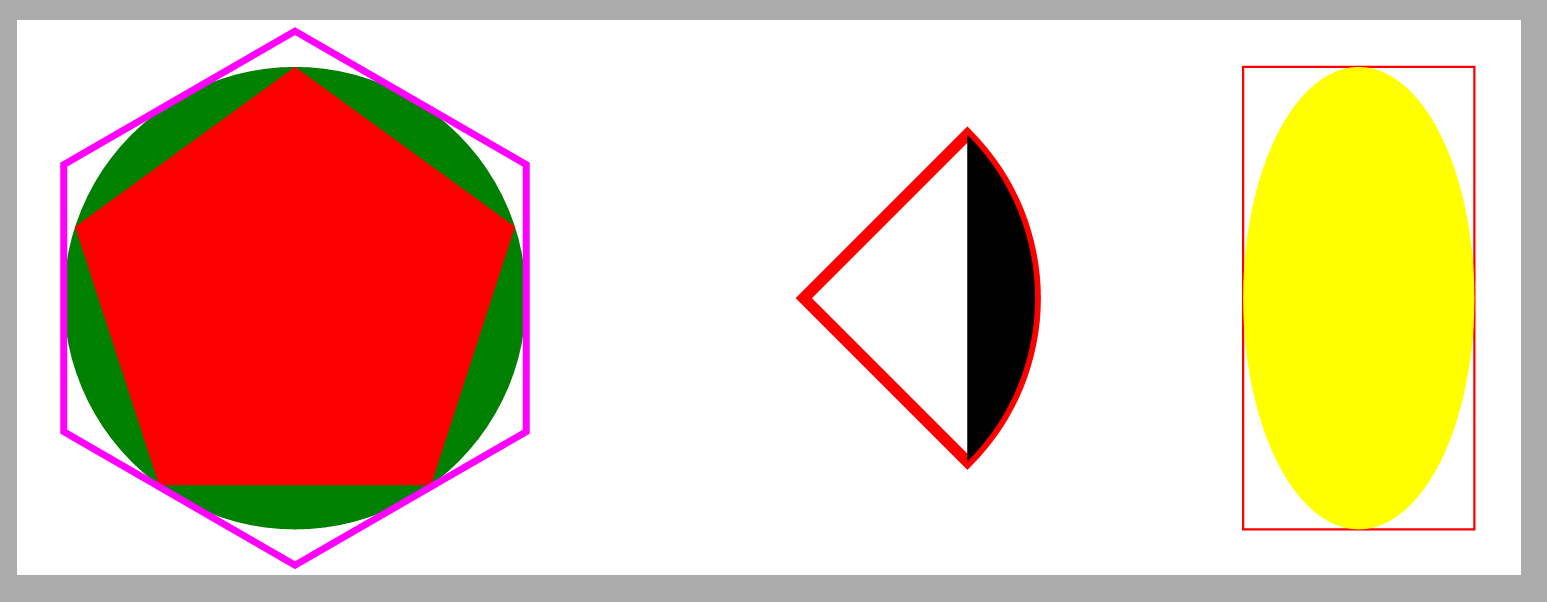
52}Ми починаємо зі створення нового документа XPS, а потім регулюємо розмір першої сторінки. Перша фігура, яку ми додаємо на сторінку, — суцільний зелений круг, визначений його центром і радіусом. Далі ми малюємо незафарбований червоним правильний п’ятикутник, вписаний у це коло. Потім йде правильний шестикутник, обведений пурпуровим кольором і описаний навколо кола.
Праворуч ми малюємо червоний круговий сектор (або «скибочку пирога») між -45 і +45 градусами, а потім чорний круговий сегмент з такими ж параметрами поверх сектора.
Остання частина креслення містить червоний прямокутник (зазначений верхнім лівим кутом і розмірами) і жовтий еліпс (зазначений його центром і радіусами), вписаний у прямокутник. В даному випадку обробляємо напис «від руки».
Ось очікуваний вихід у збереженому файлі XPS:

Як легко розмістити зображення на сторінці XPS
При використанні примітивів, визначених специфікацією XPS, розміщення зображення на сторінці включає два кроки:
- Додавання прямокутного контуру (поля зображення) для заповнення зображенням;
- Застосування пензля зображення до поля зображення, де вам потрібно вказати поле перегляду та вікно перегляду. Як правило, вам потрібно знати роздільну здатність і розмір у пікселях вашого зображення, щоб точно надати ці параметри.
Але, на щастя, серед графічних утиліт XPS в API Aspose.Page для Java є зручний метод, який може впоратися з більшою частиною роботи за вас. Він також пропонує стандартні режими підгонки. Давайте розглянемо наступний приклад:
1// Using image utilities for adding images to XPS document.
2
3String outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6XpsDocument doc = new XpsDocument();
7try {
8 // Set first page's size.
9 doc.getPage().setWidth(540f);
10 doc.getPage().setHeight(220f);
11
12 // Draw the image box.
13 java.awt.geom.Rectangle2D.Float imageBox = new java.awt.geom.Rectangle2D.Float(10f, 10f, 200f, 200f);
14 XpsPath path = doc.addPath(doc.getUtils().createRectangle(imageBox));
15 path.setStroke(doc.createSolidColorBrush(doc.createColor(0, 0, 0)));
16 // Add an image to fit width.
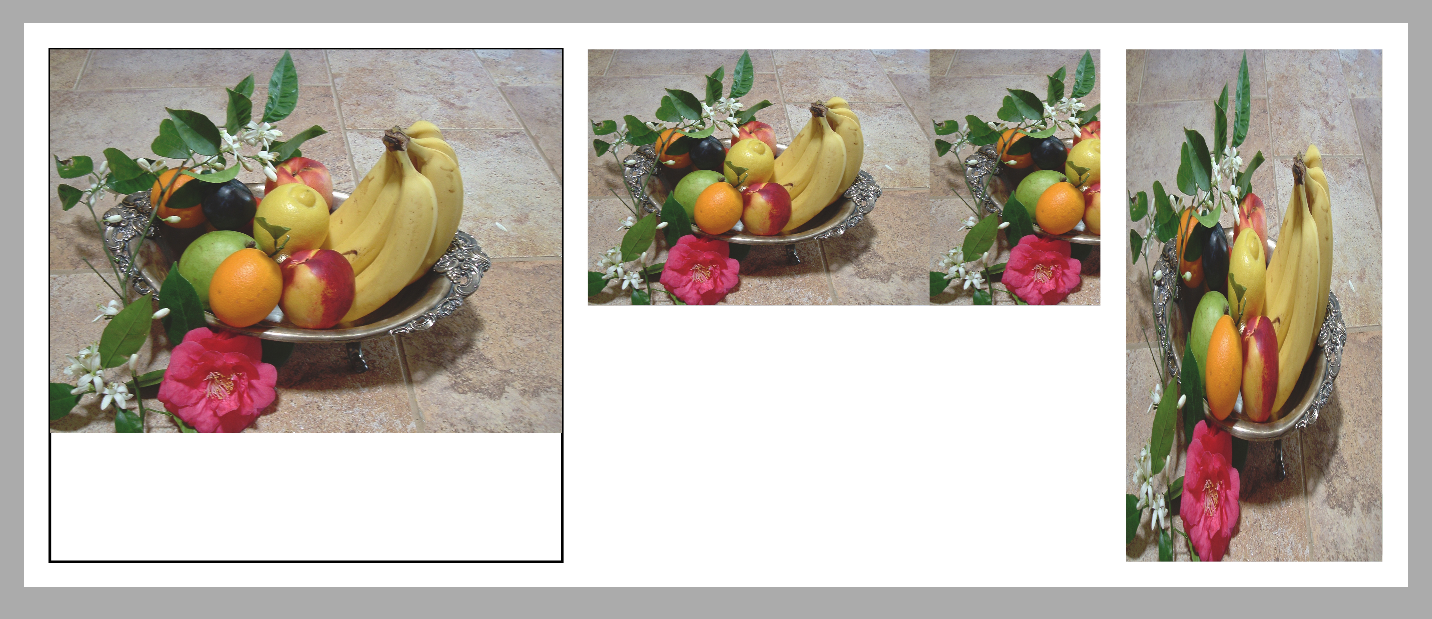
17 path = doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", imageBox, com.aspose.xps.ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.getFill()).setTileMode(com.aspose.xps.XpsTileMode.None);
20 doc.add(path);
21
22 // Add other images using utils
23 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(220f, 10f, 200f, 100f), com.aspose.xps.ImageMode.FitToHeight));
24 doc.add(doc.getUtils().createImage(getDataDir() + "R08LN_NN.jpg", new Rectangle2D.Float(430f, 10f, 100f, 200f), com.aspose.xps.ImageMode.FitToBox));
25
26 // Save resultant XPS document
27 doc.save(getOutputDir() + outputFileName);
28} finally {
29 // nothing to dispose explicitly here
30}Знову ми починаємо з нового документа XPS і змінюємо розмір першої сторінки. Варто зазначити, що за замовчуванням ваше зображення, яке використовується як пензель, розміщуватиметься по полі зображення так само, як якщо б воно використовувалося в режимі
XpsTileMode.Tile. Однак у першій частині прикладу ми показуємо, як запобігти цій мозаїці.
Отже, спочатку ми хочемо, щоб зображення відображалося в координатах (10, 10) і відповідало ширині прямокутної рамки, яка становить 200 одиниць завширшки та 200 одиниць заввишки. Щоб краще уявити результат, спочатку малюємо саму коробку. Потім ми переходимо до створення зображення (яке, по суті, є заповненим контуром). Нарешті, після отримання заливки шляху та його приведення до
XpsImageBrush, ми встановлюємо для властивості TileMode значення XpsTileMode.None.
Праворуч ми розміщуємо те саме зображення, що відповідає висоті вікна зображення. Зверніть увагу на ефект плитки.
Нарешті, ми знову розміщуємо те саме зображення праворуч і регулюємо його, щоб відповідати висоті та ширині рамки зображення, що призводить до деякого спотворення зображення.
А ось результат у збереженому файлі XPS: