Робота з градієнтом у PostScript | .NET
Додайте градієнт у документ PS
У цій статті ми розглянемо способи використання градієнта в документах PS.
Градієнт - це плавний перехід одного кольору в інший. Він використовується для того, щоб зробити намальовані зображення більш реалістичними. Оскільки градієнт є різновидом фарби, очікується, що в .NET він реалізований як підклас System.Drawing.Brush. Насправді платформа .NET має дві такі пензлі:
System.Drawing.LinearGradientBrush
System.Drawing.PathGradientBrush
Щоб установити фарбу або обведення в PsDocument, ми повинні передати об’єкт класу System.Drawing.Brush для малювання та об’єкт System.Drawing.Pen для обведення в відповідні методи. Бібліотека Aspose.Page для .NET обробляє всі підкласи System.Drawing.Brush, які пропонуються платформою .NET. Це System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush і System.Drawing.HatchBrush. Клас System.Drawing.Pen не можна розширити, оскільки він запечатаний, але він містить System.Drawing.Brush як властивість, тому Aspose.Page для бібліотеки .NET також може використовувати повний набір пензлів також для малювання ліній і окреслення форм і тексту.
Щоб малювати графічні об’єкти градієнтом у бібліотеці Aspose.Page для .NET, необхідно створити System.Drawing.LinearGradientBrush або System.Drawing.PathGradientBrush і передати його в SetPaint () або один із методів FillText() або FillAndStrokeText(), які приймають System.Drawing.Brush як параметр.
Щоб контурувати графічні об’єкти з градієнтом у бібліотеці Aspose.Page для .NET, хтось має створити System.Drawing.LinearGradientBrush або System.Drawing.PathGradientBrush, а потім створити System.Drawing. Перо цим пензлем і, нарешті, передайте його SetStroke() або одному з методів OutlineText() або FillAndStrokeText(), який приймає *System.Drawing.Pen * як параметр.
У наведеному нижче прикладі ми демонструємо, як заповнити фігуру та текст і окреслити текст градієнтом.
Алгоритм розмальовування графічних об’єктів градієнтом у новому документі PS включає наступні кроки:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть PsSaveOptions.
- Створіть PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Створіть необхідний графічний шлях або шрифт в залежності від того, який об’єкт ми збираємося заповнити або окреслити.
- Створіть об’єкт System.Drawing.LinearGradientBrush або System.Drawing.PathGradientBrush в залежності від бажаної форми градієнта.
- Встановіть на цьому пензлі необхідну трансформацію.
- Встановіть кисть градієнта як поточну фарбу в PsDocument
- Заповніть графічний контур поточною фарбою або заповніть текст. Якщо ми використовуємо один із методів заповнення тексту, який приймає System.Drawing.Brush як параметр, попередній пункт можна проігнорувати.
- Закрийте сторінку.
- Збережіть документ.
Якщо нам потрібно обведення (контур) графічних об’єктів із градієнтом замість останніх 4 точок, наступним буде:
Створіть об’єкт System.Drawing.Pen за допомогою пензля градієнта.
Установіть це перо як поточний штрих у PsDocument.
Окресліть контур графіки поточним штрихом або обведіть текст. Якщо ми використовуємо один із методів для контуру тексту, який приймає System.Drawing.Pen як параметр, попередній пункт можна проігнорувати.
Закрийте сторінку.
Збережіть документ.
Ми пропонуємо 5 фрагментів коду, які демонструють використання різних градієнтів.
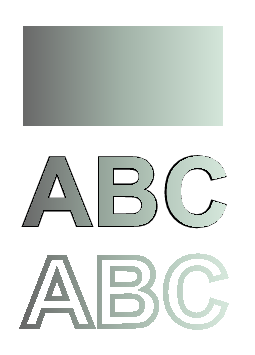
У цьому фрагменті коду ми створюємо горизонтальний лінійний градієнт із двох кольорів, заповнюємо прямокутник, заповнюємо текст, обводимо текст цим градієнтом.
1// Paint rectangle and text and draw text with horizontal gradient fill in PS document.
2
3string outputFileName = "HorizontalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
22 Color.FromArgb(50, 40, 128, 70), 0f);
23//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24//Translation components are offsets of the rectangle
25Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26//Set transform
27brush.Transform = brushTransform;
28
29//Set paint
30document.SetPaint(brush);
31
32//Fill the rectangle
33document.Fill(path);
34
35//Fill text with gradient
36System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
37document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
38
39//Set current stroke
40document.SetStroke(new Pen(brush, 5));
41//Outline text with gradient
42document.OutlineText("ABC", font, 200, 400);
43
44//Close current page
45document.ClosePage();
46
47//Save the document
48document.Save();Для Linux, MacOS та інших операційних систем, відмінних від Windows, ми пропонуємо використовувати наш пакет Nuget Aspose.Page.Drawing. Він використовує бекенд Aspose.Drawing замість системної бібліотеки System.Drawing.
Тому імпортуйте простір імен Aspose.Page.Drawing замість System.Drawing. У наведених вище та наступних фрагментах коду Aspose.Page.Drawing.RectangleF використовуватиметься замість System.Drawing.RectangleF, Aspose.Page.Drawing.Drawing2D.GraphicsPath використовуватиметься замість System.Drawing.Drawing2D.GraphicsPath тощо. Наші приклади коду на GitHub містять усі необхідні заміни.
Результат виконання цього коду виглядає як

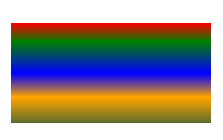
У цьому фрагменті коду ми створюємо вертикальний лінійний градієнт із 5 кольорів і заповнюємо цим градієнтом прямокутник.
1// Paint rectangle with vertical gradient fill in PS document.
2
3string outputFileName = "VerticalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create an array of interpolation colors
21Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
22float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
23ColorBlend colorBlend = new ColorBlend();
24colorBlend.Colors = colors;
25colorBlend.Positions = positions;
26
27//Create linear gradient brush with rectangle as a bounds, start and end colors
28LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
29//Set interpolation colors
30brush.InterpolationColors = colorBlend;
31//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32//Translation components are offsets of the rectangle
33Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
34//Rotate transform to get colors change in vertical direction from up to down
35brushTransform.Rotate(90);
36//Set transform
37brush.Transform = brushTransform;
38
39//Set paint
40document.SetPaint(brush);
41
42//Fill the rectangle
43document.Fill(path);
44
45//Close current page
46document.ClosePage();
47
48//Save the document
49document.Save();Ось і результат

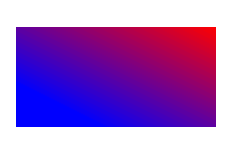
У цьому фрагменті коду ми створюємо діагональний лінійний градієнт із 2 кольорів і заповнюємо цим градієнтом прямокутник.
1// Paint a circle with 2-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient1_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddEllipse(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.White, Color.White, Color.Blue };
23float[] positions = { 0.0f, 0.2f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
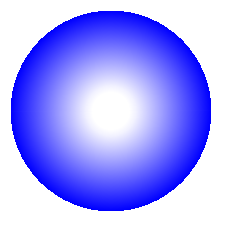
51document.Save();Ось і результат

У цьому фрагменті коду ми створюємо радіальний градієнт із 2 кольорів і заповнюємо цим градієнтом коло.
1// Paint rectangle with diagonal gradient fill in PS document.
2
3string outputFileName = "DiagonalGradient_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 100;
15
16//Create graphics path from the first rectangle
17GraphicsPath path = new GraphicsPath();
18path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
19
20//Create linear gradient brush with rectangle as a bounds, start and end colors
21LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(255, 255, 0, 0),
22 Color.FromArgb(255, 0, 0, 255), 0f);
23
24//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
25//Translation components are offsets of the rectangle
26Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
27//Rotate gradient, than scale and translate to get visible color transition in required rectangle
28brushTransform.Rotate(-45);
29float hypotenuse = (float)System.Math.Sqrt(200 * 200 + 100 * 100);
30float ratio = hypotenuse / 200;
31brushTransform.Scale(-ratio, 1);
32brushTransform.Translate(100 / brushTransform.Elements[0], 0);
33
34//Set transform
35brush.Transform = brushTransform;
36
37//Set paint
38document.SetPaint(brush);
39
40//Fill the rectangle
41document.Fill(path);
42
43//Close current page
44document.ClosePage();
45
46//Save the document
47document.Save();Результат

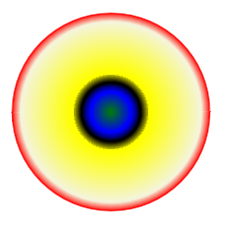
У цьому фрагменті коду ми створюємо радіальний градієнт із 6 кольорів і заливаємо цим градієнтом прямокутник.
1// Paint a circle with 6-colors radial gradient fill in PS document.
2
3string outputFileName = "RadialGradient2_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11float offsetX = 200;
12float offsetY = 100;
13float width = 200;
14float height = 200;
15
16//Create graphics path from the rectangle bounds
17RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
18GraphicsPath path = new GraphicsPath();
19path.AddRectangle(bounds);
20
21//Create and fill color blend object
22Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
23float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
24ColorBlend colorBlend = new ColorBlend();
25colorBlend.Colors = colors;
26colorBlend.Positions = positions;
27
28GraphicsPath brushRect = new GraphicsPath();
29brushRect.AddRectangle(new RectangleF(0, 0, width, height));
30
31//Create path gradient brush with rectangle as a bounds
32PathGradientBrush brush = new PathGradientBrush(brushRect);
33//Set interpolation colors
34brush.InterpolationColors = colorBlend;
35//Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
36//Translation components are offsets of the rectangle
37Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
38//Set transform
39brush.Transform = brushTransform;
40
41//Set paint
42document.SetPaint(brush);
43
44//Fill the rectangle
45document.Fill(path);
46
47//Close current page
48document.ClosePage();
49
50//Save the document
51document.Save();Результат

Див. роботу з градієнтом у документах PS in Java.
Ви можете завантажити приклади і файли даних з GitHub.