Робота з шаблонами штрихування в PostScript | .NET
Додайте шаблон штрихування в документ PS
Візерунок штрихування — це текстурний мозаїчний візерунок, зазвичай представлений маленьким двокольоровим (зазвичай чорно-білим) простим зображенням. Основним змістом цих невеликих зображень є різні штрихування.
Для малювання штрихуванням платформа .NET має окремий клас, похідний від System.Drawing.Brush, System.Drawing.HatchBrush. Його відмінність від System.Drawing.TextureBrush полягає в тому, що він має попередньо визначені стилі, які визначають, яке зображення використовувати для мозаїки. Платформа .NET пропонує 53 стилі штрихування, і всі 52 стилі можна використовувати для заливки або обведення (контуру) у PsDocument.
Щоб намалювати графічні об’єкти шаблоном штрихування в бібліотеці Aspose.Page для .NET, достатньо просто передати System.Drawing.HatchBrush у SetPaint() або один із FillText () або FillAndStrokeText() методи, які приймають System.Drawing.Brush як параметр.
Щоб контурувати графічні об’єкти шаблоном штрихування в бібліотеці Aspose.Page для .NET, хтось повинен створити новий System.Drawing.Pen за допомогою System.Drawing.HacthBrush і передати його в SetStroke () або один із методів OutlineText() або FillAndStrokeText(), які приймають System.Drawing.Pen як параметр.
У наведеному нижче прикладі ми демонструємо, по-перше, як заповнити форму шаблоном штрихування, потім усі різноманітні стилі штрихування в .NET і, нарешті, як заповнити та окреслити текст шаблоном штрихування.
Алгоритм розмальовування графічних об’єктів шаблоном штрихування в новому документі PS включає такі кроки:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть PsSaveOptions.
- Створіть PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Створіть необхідний графічний шлях або шрифт в залежності від того, який об’єкт ми збираємося заповнити або окреслити.
- Створіть об’єкт System.Drawing.HatchBrush із бажаним стилем.
- Встановіть пензель штрихування як поточну фарбу в PsDocument
- Заповніть графічний контур поточною фарбою або заповніть текст. Якщо ми використовуємо один із методів заповнення тексту, який приймає System.Drawing.Brush як параметр, попередній пункт можна проігнорувати.
- Закрийте сторінку.
- Збережіть документ.
Якщо нам потрібно штрихування (контур) графічних об’єктів із шаблоном штрихування замість останніх 4 пунктів, наступним буде:
Створіть об’єкт System.Drawing.Pen за допомогою пензля штрихування.
Установіть це перо як поточний штрих у PsDocument.
Окресліть контур графіки поточною штрихом або обведіть текст. Якщо ми використовуємо один із методів для контуру тексту, який приймає System.Drawing.Pen як параметр, попередній пункт можна проігнорувати.
Закрийте сторінку.
Збережіть документ.
1// Demonstrates all embedded hatch patterns that can be used to paint or outline shapes or text in PS document.
2
3string outputFileName = "AddHatchPattern_outPS.ps";
4
5//Create save options with A4 size
6PsSaveOptions options = new PsSaveOptions();
7
8// Create new 1-paged PS Document
9PsDocument document = new PsDocument(OutputDir + outputFileName, options, false);
10
11int x0 = 20;
12int y0 = 100;
13int squareSide = 32;
14int width = 500;
15int sumX = 0;
16
17//Restore graphics state
18document.WriteGraphicsSave();
19
20//Translate to initial point
21document.Translate(x0, y0);
22
23//Create rectngle path for every pattern square
24GraphicsPath path = new GraphicsPath();
25path.AddRectangle(new RectangleF(0, 0, squareSide, squareSide));
26
27//Create pen for outlining pattern square
28Pen pen = new Pen(Color.Black, 2);
29
30//For every hatch pattern style
31for (HatchStyle hatchStyle = 0; hatchStyle <= (HatchStyle)52; hatchStyle++)
32{
33 //Set paint with current hatch brush style
34 document.SetPaint(new HatchBrush(hatchStyle, Color.Black, Color.White));
35
36 //Calculate displacement in order to don't go beyond the page bounds
37 int x = squareSide;
38 int y = 0;
39 if (sumX >= width)
40 {
41 x = -(sumX - squareSide);
42 y += squareSide;
43 }
44 //Translate current graphics state
45 document.Translate(x, y);
46 //Fill pattern square
47 document.Fill(path);
48 //Set stroke
49 document.SetStroke(pen);
50 //Draw square outline
51 document.Draw(path);
52
53 //Calculate distance from X0
54 if (sumX >= width)
55 {
56 sumX = squareSide;
57 }
58 else
59 sumX += x;
60}
61
62//Restore graphics state
63document.WriteGraphicsRestore();
64
65//Fill text with hatch pattern
66HatchBrush brush = new HatchBrush(HatchStyle.DiagonalCross, Color.Red, Color.Yellow);
67System.Drawing.Font font = new System.Drawing.Font("Arial", 96, FontStyle.Bold);
68document.FillAndStrokeText("ABC", font, 200, 300, brush, pen);
69
70//Outline text with hatch pattern
71brush = new HatchBrush(HatchStyle.Percent50, Color.Blue, Color.White);
72document.OutlineText("ABC", font, 200, 400, new Pen(brush, 5));
73
74//Close current page
75document.ClosePage();
76
77//Save the document
78document.Save();Для Linux, MacOS та інших операційних систем, відмінних від Windows, ми пропонуємо використовувати наш пакет Nuget Aspose.Page.Drawing. Він використовує бекенд Aspose.Drawing замість системної бібліотеки System.Drawing.
Тому імпортуйте простір імен Aspose.Page.Drawing замість System.Drawing. У наведеному вище фрагменті коду Aspose.Page.Drawing.Rectangle буде використано замість System.Drawing.Rectangle, Aspose.Page.Drawing.Drawing2D.GraphicsPath використовуватиметься замість System.Drawing.Drawing2D.GraphicsPath тощо. Наші приклади коду на GitHub містять усі необхідні заміни.
Дивіться роботу з шаблоном штрихування в документі PS у Java.
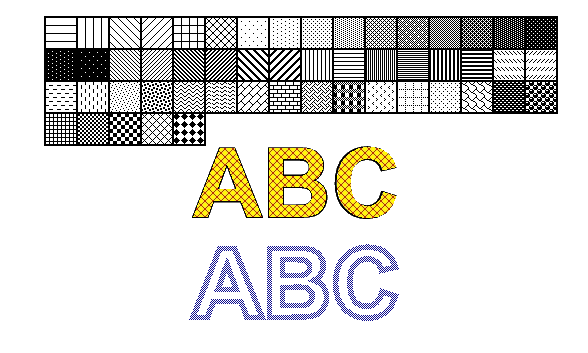
Результат виконання цього коду виглядає як

Ви можете завантажити приклади і файли даних з GitHub.