Робота з перетвореннями в PostScript | .NET
Перетворення вмісту в документі PS
У цій статті ми розглянемо, як виконати різні перетворення: переклад, масштабування, обертання та зсув прямокутного шляху, доданого до PsDocument.
Ми розбиваємо один фрагмент коду на кілька частин коду: початок, кінець і кожну трансформацію окремо. Перетворення в PostScript завжди виконується в графічному стані, який пов’язаний операторами “gsave” і “grestore”. Тому в нашому PsDocument є методи “WriteGraphicsSave()” і “WriteGraphicsRestore()”. Між цими методами ми можемо додавати будь-який вміст, у тому числі стан вкладеної графіки, і робити будь-які перетворення чи вирізання. Ці перетворення не вплинуть на зовнішні графічні стани, але вплинуть на вкладені.
Якщо ми робимо перетворення без методів “WriteGraphicsSave()” і “WriteGraphicsRestore()”, ми робимо це в графічному стані верхнього рівня, і весь вміст, який є в PsDocument, буде піддано цьому перетворенню .
Алгоритм налаштування будь-якої трансформації вмісту документа з нуля включає наступні кроки:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть PsSaveOptions.
- Створіть PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Збережіть стан графіки. Отже, ми створили новий графічний стан, попередній графічний стан було поміщено в стек графічних станів.
- Додайте необхідну трансформацію: перенесення, масштаб, обертання, зсув або будь-яку їх комбінацію. У нашому коді ми показуємо вплив кожного компонента трансформації окремо та по 3 компоненти одночасно в кінці.
- Додайте необхідний вміст, який потрібно трансформувати. У нашому випадку ми створили прямокутник GraphicsPath з прямокутника, а потім заповнили його. Ми створили один прямокутник до будь-яких перетворень і просто заповнюємо його після кожного перетворення в поточному стані графіки.
- Відновіть стан графіки, щоб повернутися до попереднього, де застосовані трансформації не впливають. У нашому випадку це графічний стан верхнього рівня.
У цьому фрагменті коду ми створюємо PsDocument із вихідного потоку та PsSaveOptions, перетворюємо стан графіки верхнього рівня в точки 100,100, щоб змістити перший прямокутник, і, нарешті, створюємо перший прямокутник GraphicsPath з прямокутника.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "Transformations_outPS.ps", FileMode.Create))
3{
4 //Create save options with default values
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 document.Translate(100, 100);
11
12 //Create graphics path from the rectangle
13 GraphicsPath path = new GraphicsPath();
14 path.AddRectangle(new RectangleF(0, 0, 150, 100));Для Linux, MacOS та інших операційних систем, відмінних від Windows, ми пропонуємо використовувати наш пакет Nuget Aspose.Page.Drawing. Він використовує бекенд Aspose.Drawing замість системної бібліотеки System.Drawing.
Тому імпортуйте простір імен Aspose.Page.Drawing замість System.Drawing. У наведеному вище та наступному фрагментах коду Aspose.Page.Drawing.RectangleF використовуватиметься замість System.Drawing.RectangleF, Aspose.Page.Drawing.Drawing2D.GraphicsPath використовуватиметься замість System.Drawing.Drawing2D.GraphicsPath тощо. Наші приклади коду на GitHub містять усі необхідні заміни.
Тут ми встановлюємо помаранчевий колір як поточну фарбу для стану графіки верхнього рівня та заповнюємо цей прямокутник.
Отриманий PS-файл демонструватиме першу фігуру, яка знаходиться у графічному стані верхнього рівня та не зазнає жодних трансформацій.
1////////////////////////////////////// No transformations ///////////////////////////////////////////////////////////////
2 //Set a paint in graphics state on upper level
3 document.SetPaint(new SolidBrush(Color.Orange));
4
5 //Fill the first rectangle that is on on the upper-level graphics state і that is without any transformations.
6 document.Fill(path);
7/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Тепер ми створюємо новий графічний стан, який буде транслюватися на 250 точок за віссю X відносно графічного стану верхнього рівня, і додаємо до цього нового графічного стану той самий прямокутний контур, пофарбований синім кольором. Зрештою, ми виходимо з поточного стану графіки на графічний стан верхнього рівня.
1////////////////////////////////////// Translation //////////////////////////////////////////////////////////////////////
2
3 //Save the graphics state in order to return back to this state after transformation
4 document.WriteGraphicsSave();
5
6 //Displace current graphics state on 250 to the right. So we add translation component to the current transformation.
7 document.Translate(250, 0);
8
9 //Set the paint in the current graphics state
10 document.SetPaint(new SolidBrush(Color.Blue));
11
12 //Fill the second rectangle in the current graphics state (has translation transformation)
13 document.Fill(path);
14
15 //Restore the graphics state to the previus (upper) level
16 document.WriteGraphicsRestore();
17/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Перекладіть стан графіки верхнього рівня, щоб розмістити наступні прямокутники.
1 //Displace on 200 to the bottom.
2 document.Translate(0, 200);Тут ми створюємо графічний стан, який буде масштабовано 0,5 за віссю X і 0,75 за віссю Y, і додаємо до цього нового графічного стану той самий прямокутний контур, пофарбований червоним кольором. Зрештою, ми виходимо з поточного стану графіки на графічний стан верхнього рівня.
1////////////////////////////////////// Scaling //////////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Scale current graphics state on 0.5 in X axis і on 0.75f in Y axis. So we add scale component to the current transformation.
6 document.Scale(0.5f, 0.75f);
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Red));
10
11 //Fill the third rectangle in the current graphics state (has scale transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Перекладіть стан графіки верхнього рівня, щоб розмістити наступні прямокутники.
1 //Displace upper level graphics state on 250 to the right.
2 document.Translate(250, 0);Потім ми створюємо новий графічний стан, який буде повернуто на 45 градусів за годинниковою стрілкою відносно графічного стану верхнього рівня, і додаємо до цього нового графічного стану той самий прямокутний контур, пофарбований зеленим кольором. Зрештою, ми виходимо з поточного стану графіки на графічний стан верхнього рівня.
1////////////////////////////////////// Rotation //////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Rotate current graphics state on 45 degrees around origin of current graphics state (350, 300). So we add rotation component to the current transformation.
6 document.Rotate(45));
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Green));
10
11 //Fill the fourth rectangle in the current graphics state (has rotation transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Перекладіть графічний стан верхнього рівня, щоб розмістити наступні прямокутники на порожньому місці сторінки.
1 //Returns upper level graphics state back to the left і displace on 200 to the bottom.
2 document.Translate(-250, 200);Потім ми створюємо новий графічний стан, який буде зрізано, і додаємо до цього нового графічного стану той самий прямокутний контур, пофарбований рожевим кольором. Зрештою, ми виходимо з поточного стану графіки на графічний стан верхнього рівня.
1////////////////////////////////////// Shearing //////////////////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Shear current graphics state. So we add shear component to the current transformation.
6 document.Shear(0.1f, 0.2f);
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Pink));
10
11 //Fill the fifth rectangle in the current graphics state (has shear transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Перекладіть графічний стан верхнього рівня, щоб розмістити наступні прямокутники на порожньому місці сторінки.
1 //Displace upper level graphics state on 250 to the right.
2 document.Translate(250, 0);Тепер ми створюємо останній графічний стан, який буде піддано складній трансформації, що містить компоненти трансляції, масштабування та обертання, і додаємо до цього нового графічного стану той самий прямокутний шлях, пофарбований Аквамариновим кольором. Зрештою, ми виходимо з поточного стану графіки на графічний стан верхнього рівня.
1////////////////////////////////////// Complex transformation ////////////////////////////////////////////////////////
2 //Save the graphics state in order to return back to this state after transformation
3 document.WriteGraphicsSave();
4
5 //Transform current graphics state with complex transformation. So we add translation, scale і rotation components to the current transformation.
6 document.Transform(new Matrix(1.2f, -0.965925f, 0.258819f, 1.5f, 0f, 50));
7
8 //Set the paint in the current graphics state
9 document.SetPaint(new SolidBrush(Color.Aquamarine));
10
11 //Fill the sixth rectangle in the current graphics state (has complex transformation)
12 document.Fill(path);
13
14 //Restore the graphics state to the previus (upper) level
15 document.WriteGraphicsRestore();
16//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Переведіть графічний стан верхнього рівня, щоб розмістити останній прямокутник у порожньому місці на сторінці.
1 //Returns upper level graphics state back to the left і displace on 200 to the bottom.
2 document.Translate(-250, 200);Останній заповнений прямокутник, який ми знову перевели в графічний стан верхнього рівня, показує, що він не зазнав трансформацій графічних станів нижнього рівня і зміни кольорів у ньому. Помаранчевий колір - ліва поточна фарба.
1////////////////////////////////////// Again no transformation ////////////////////////////////////////////////////////
2 // Demonstrates that current graphics state's color is orange that was set up at the beginning of the code.
3 //Fill the seventh rectangle in the current graphics state (has no transformation)
4 document.Fill(path);
5//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////Нарешті ми закриваємо поточну сторінку та зберігаємо документ.
1 //Close current page
2 document.ClosePage();
3
4 //Save the document
5 document.Save();
6}Перегляньте роботу з перетвореннями в документі PS у Java.
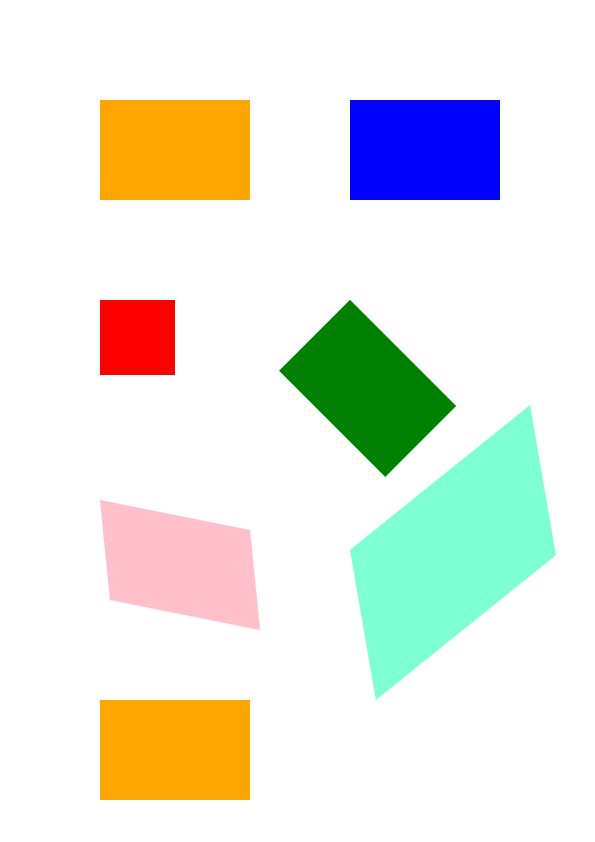
Результат виконання цього коду наступний

Ви можете завантажити приклади і файли даних з GitHub.