Робота з прозорістю в PostScript | .NET
Додайте прозорість у документ PS
PostScript не підтримує прозорість при малюванні векторних графічних об’єктів. Проте напівпрозорі (частково прозорі) зображення можна візуалізувати як набір повністю прозорих і повністю непрозорих пікселів. Такі зображення називаються масками.
Бібліотека Aspose.Page для .NET пропонує метод, який додає прозоре зображення до документа PS. Що стосується малювання векторної графіки: форм чи тексту, ми пропонуємо “псевдопрозорість”.
“Псевдопрозорість” – це процес блідості кольорів, які мають альфа-компонент менше 255. Його досягають спеціальним змішуванням червоного, зеленого та синього компонентів з альфа-1.
“Псевдопрозорість”, звичайно, не дозволяє нам бачити нижній кольоровий шар з-під верхнього прозорого шару, але створює ілюзію прозорості, якщо нижній шар білий.
Додайте прозоре зображення в документ PS
Як ми вже писали раніше, прозорі зображення можна додавати до PS-документа як маски, і бібліотека Aspose.Page для .NET пропонує для цієї мети метод AddTransparentImage(). Цей метод визначає, чи є зображення повністю непрозорим, повністю прозорим чи напівпрозорим. Якщо воно повністю непрозоре, воно додається як непрозоре зображення в методі AddImage(), якщо воно повністю прозоре, воно не додається до документа взагалі, якщо це напівпрозоре зображення, воно додається як зображення PostScript маска.
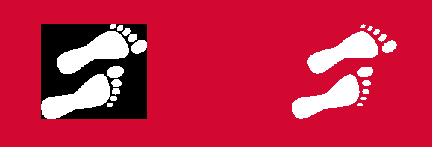
У прикладі нижче ми демонструємо різницю між додаванням прозорого зображення в документ PS за допомогою AddImage() і AddTransparentImage(). Щоб побачити біле напівпрозоре зображення, ми встановлюємо небілий колір тла сторінки.
Щоб додати будь-яке зображення до нового PsDocument за допомогою бібліотеки Aspose.Page для .NET у цьому прикладі, ми виконуємо такі дії:
- Створіть вихідний потік для отриманого файлу PS.
- Створіть об’єкт PsSaveOptions із параметрами за замовчуванням. Змініть колір фону, якщо це потрібно.
- Створіть 1-сторінковий PsDocument із уже створеним вихідним потоком і параметрами збереження.
- Створіть новий графічний стан.
- Створіть Растрове зображення з файлу зображення.
- Створіть необхідну трансформацію для зображення.
- Додайте зображення до PsDocument як повністю непрозоре (за допомогою методу AddImage()), якщо ми впевнені, що зображення непрозоре, або додайте його як прозоре зображення (за допомогою методу AddTransparentImage()) якщо ми не впевнені, що зображення непрозоре.
- Вихід із поточного стану графіки на верхній рівень.
- Закрийте сторінку.
- Збережіть документ.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "AddTransparentImage_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6 //Set page's background color to see white image on it's own transparent background
7 options.BackgroundColor = Color.FromArgb(211, 8, 48);
8
9 // Create new 1-paged PS Document
10 PsDocument document = new PsDocument(outPsStream, options, false);
11
12
13 document.WriteGraphicsSave();
14 document.Translate(20, 100);
15
16 //Create a bitmap from translucent image file
17 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
18 {
19 //Add this image to the document as usual opaque RGB image
20 document.DrawImage(image, new Matrix(1, 0, 0, 1, 100, 0), Color.Empty);
21 }
22
23 //Again create a bitmap from the same image file
24 using (Bitmap image = new Bitmap(dataDir + "mask1.png"))
25 {
26 //Add this image to the document as transparent image
27 document.DrawTransparentImage(image, new Matrix(1, 0, 0, 1, 350, 0), 255);
28 }
29
30 document.WriteGraphicsRestore();
31
32 //Close current page
33 document.ClosePage();
34
35 //Save the document
36 document.Save();
37}Для Linux, MacOS та інших операційних систем, відмінних від Windows, ми пропонуємо використовувати наш пакет Nuget Aspose.Page.Drawing. Він використовує бекенд Aspose.Drawing замість системної бібліотеки System.Drawing.
Тому імпортуйте простір імен Aspose.Page.Drawing замість System.Drawing. У наведеному вище та наступному фрагментах коду Aspose.Page.Drawing.Bitmap використовуватиметься замість System.Drawing.Bitmap, Aspose.Page.Drawing.Drawing2D.Matrix використовуватиметься замість System.Drawing.Drawing2D.Matrix тощо. . Наші приклади коду на GitHub містять усі необхідні заміни.
Дивіться роботу з прозорістю в документі PS у Java.
Результат виконання цього коду наступний

Додавання прозорого векторного графічного об’єкта
Раніше ми писали, що Aspose.Page для бібліотеки .NET використовує алгоритм розбиття прозорих форм і тексту, який ми назвали “псевдопрозорість”. У наведеному нижче прикладі ми демонструємо різницю між двома фігурами, пофарбованими однаковим кольором, але в першій формі без альфа-компонента, а в другому випадку з альфа-компонентом.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "ShowPseudoTransparency_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 50;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15///////////////////////////////// Create a rectangle with opaque gradient fill /////////////////////////////////////////////////////////
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(50, 100, 200, 100));
18
19 LinearGradientBrush opaqueBrush = new LinearGradientBrush(new RectangleF(0, 0, 200, 100), Color.FromArgb(0, 0, 0),
20 Color.FromArgb(40, 128, 70), 0f);
21 Matrix brushTransform = new Matrix(200, 0, 0, 100, 50, 100);
22 opaqueBrush.Transform = brushTransform;
23 Aspose.Page.EPS.GradientBrush gradientBrush = new GradientBrush(opaqueBrush);
24 gradientBrush.WrapMode = WrapMode.Clamp;
25
26 document.SetPaint(gradientBrush);
27 document.Fill(path);
28/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
29
30 offsetX = 350;
31
32///////////////////////////////// Create a rectangle with translucent gradient fill ///////////////////////////////////////////////////
33 //Create graphics path from the first rectangle
34 path = new GraphicsPath();
35 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
36
37 //Create linear gradient brush colors which transparency are not 255, but 150 і 50. So it are translucent.
38 LinearGradientBrush translucentBrush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
39 Color.FromArgb(50, 40, 128, 70), 0f);
40 //Create a transform for the brush.
41 brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
42 //Set the transform
43 translucentBrush.Transform = brushTransform;
44
45 //Set the paint
46 document.SetPaint(translucentBrush);
47 //Fill the rectangle
48 document.Fill(path);
49/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
50
51 //Close current page
52 document.ClosePage();
53
54 //Save the document
55 document.Save();
56}Результат виконання цього коду виглядає як

Ви можете завантажити приклади і файли даних з GitHub.