Використання графічних утиліт XPS | .NET
Як легко створювати прості форми в XPS
Специфікація XPS визначає графічні примітивні елементи, які можна використовувати для створення будь-яких складних форм. Aspose.Page для .NET надає класи, що інкапсулюють ці елементи. Однак їх використання може бути трохи виснажливим, коли вам потрібно створити навіть відносно прості фігури, такі як круговий сектор або сегмент, або правильний n-кутник, вписаний у коло або описаний навколо нього. Навіть намалювати коло чи еліпс не так просто, як могло б бути. Тому Aspose.Page додатково надає набір службових методів, які, швидше за все, заощадять ваш час при виконанні подібних завдань.
У наступному прикладі ми використовуємо всі доступні утиліти форми. Зауважте, що всі вони повертають об’єкт XpsPathGeometry, який потім можна використовувати для побудови шляхів XPS. І для цих контурів ви можете вказати властивості зовнішнього вигляду - пензлі, візерунок обведення, непрозорість тощо.
1// Using shape utilities for adding shapes to XPS document.
2
3string outputFileName = "UseShapeUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 650f;
10 doc.Page.Height = 240f;
11
12 // Draw a circle with center (120, 120) and radius 100.
13 XpsPath path = doc.CreatePath(doc.Utils.CreateCircle(new PointF(120f, 120f), 100f));
14 path.Fill = doc.CreateSolidColorBrush(Color.Green);
15 doc.Add(path);
16
17 // Inscribe a regular pentagon in the circle.
18 path = doc.CreatePath(doc.Utils.CreateRegularInscribedNGon(5, new PointF(120f, 120f), 100f));
19 path.Fill = doc.CreateSolidColorBrush(Color.Red);
20 doc.Add(path);
21
22 // Circumscribe a regular hexagon around the circle.
23 path = doc.CreatePath(doc.Utils.CreateRegularCircumscribedNGon(6, new PointF(120f, 120f), 100f));
24 path.Stroke = doc.CreateSolidColorBrush(Color.Magenta);
25 path.StrokeThickness = 3f;
26 doc.Add(path);
27
28 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
29 path = doc.CreatePath(doc.Utils.CreatePieSlice(new PointF(340f, 120f), 100f, -45f, 45f));
30 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
31 path.StrokeThickness = 5f;
32 doc.Add(path);
33
34 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
35 path = doc.CreatePath(doc.Utils.CreateCircularSegment(new PointF(340f, 120f), 100f, -45f, 45f));
36 path.Fill = doc.CreateSolidColorBrush(Color.Black);
37 doc.Add(path);
38
39 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
40 path = doc.CreatePath(doc.Utils.CreateRectangle(new RectangleF(530f, 20f, 100f, 200f)));
41 path.Stroke = doc.CreateSolidColorBrush(Color.Red);
42 doc.Add(path);
43
44 // Draw an ellipse with center (580, 120) and radii 50 and 100.
45 path = doc.CreatePath(doc.Utils.CreateEllipse(new PointF(580f, 120f), 50f, 100f));
46 path.Fill = doc.CreateSolidColorBrush(Color.Yellow);
47 doc.Add(path);
48
49 doc.Save(OutputDir + outputFileName);
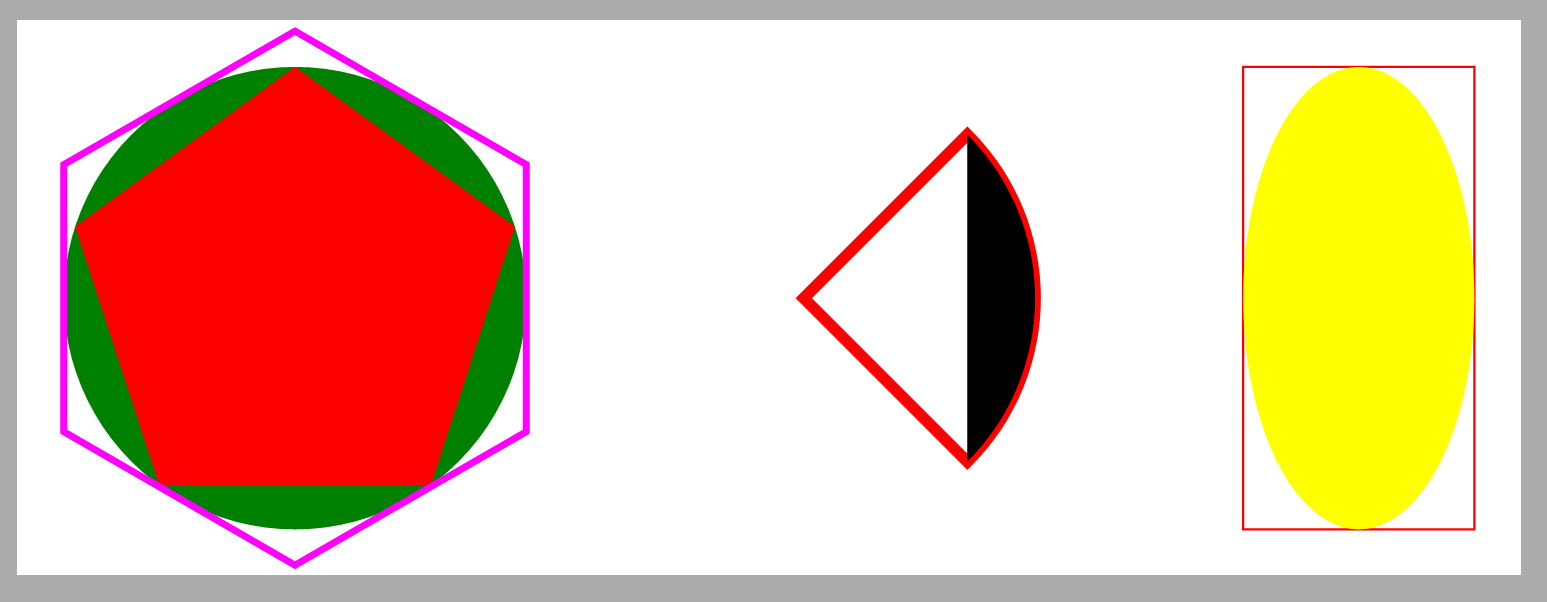
50}Ми починаємо з нового документа XPS, регулюючи розмір першої сторінки. Перша форма, яку ми розміщуємо на сторінці, — це коло (зазначене його центром і радіусом), заповнене суцільним зеленим кольором. Далі ми впишемо незафарбований червоний правильний п’ятикутник у це коло. Далі йде правильний шестикутник, обведений пурпуровим кольором.
Праворуч ми спочатку малюємо червоний круговий сектор (або «частку пирога») між -45 і +45 градусами, а потім чорний круговий сегмент з такими ж параметрами над сектором.
Остання частина креслення складається з червоного прямокутника (зазначеного верхньою лівою вершиною та розмірами) та жовтого еліпса (заданого центром і радіусами), вписаного в прямокутник. Тут контролюємо напис «вручну».
Ось що ми маємо побачити у збереженому файлі XPS:

Як легко додати зображення на сторінку XPS
З примітивами, визначеними специфікацією XPS, додавання зображення на сторінку складається з двох кроків:
- Додавання прямокутного контуру, який потрібно заповнити зображенням;
- Встановлення пензля зображення для шляху, де потрібно вказати поле перегляду та вікно перегляду. Як правило, вам потрібно знати роздільну здатність і розмір у пікселях вашого зображення, щоб точно надати перші два параметри.
Але, на щастя, серед графічних утиліт XPS API Aspose.Page для .NET є зручний метод, який може зробити всю (майже) роботу за вас. Він також пропонує різні режими підгонки. Давайте розглянемо приклад нижче:
1// Using image utilities for adding images to XPS document.
2
3string outputFileName = "UseImageUtilsXPS_out.xps";
4
5// Create new XPS Document
6using (XpsDocument doc = new XpsDocument())
7{
8 // Set first page's size.
9 doc.Page.Width = 540f;
10 doc.Page.Height = 220f;
11
12 // Draw the image box.
13 RectangleF imageBox = new RectangleF(10f, 10f, 200f, 200f);
14 XpsPath path = doc.AddPath(doc.Utils.CreateRectangle(imageBox));
15 path.Stroke = doc.CreateSolidColorBrush(Color.Black);
16 // Add an image to fit width.
17 path = doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
18 // Prevent tiling.
19 ((XpsImageBrush)path.Fill).TileMode = XpsTileMode.None;
20 doc.Add(path);
21
22 // Add an image to fit width.
23 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.Add(doc.Utils.CreateImage(DataDir + "R08LN_NN.jpg", new RectangleF(430f, 10f, 100f, 200f), ImageMode.FitToBox));
27
28 // Save resultant XPS document
29 doc.Save(OutputDir + outputFileName);
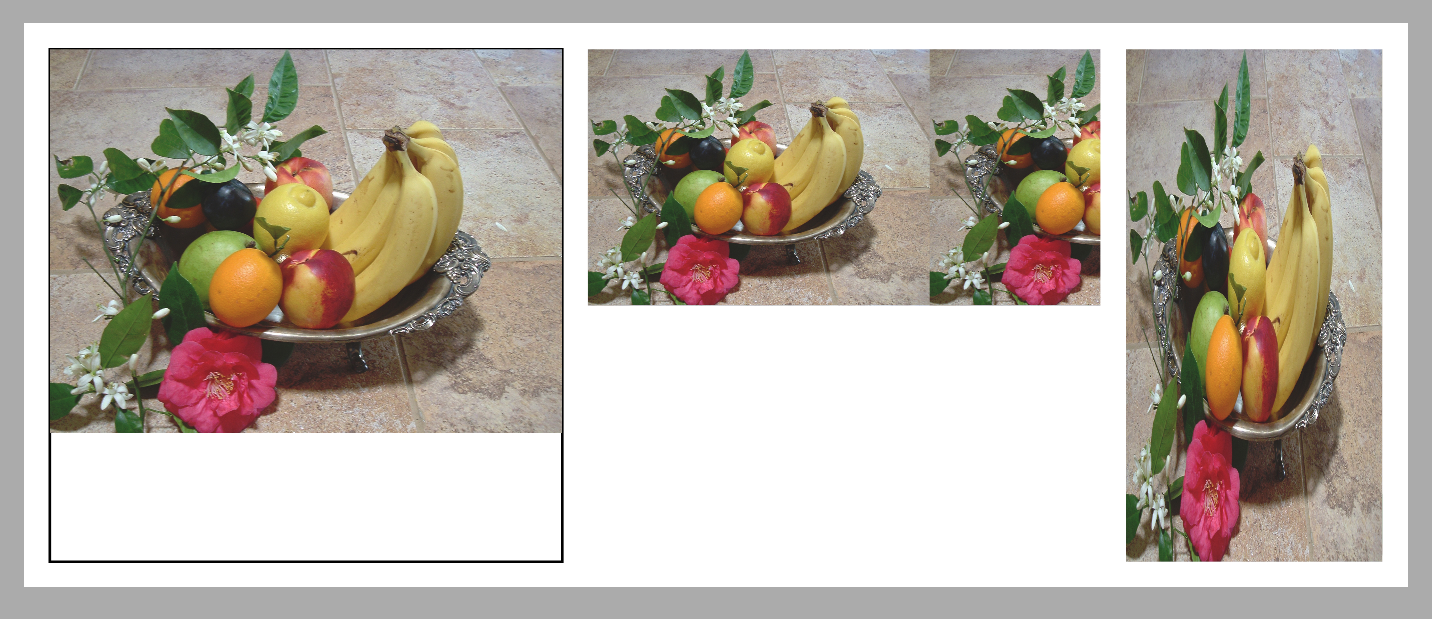
30}Знову ж таки, ми починаємо з нового документа XPS і регулюємо розмір першої сторінки. На цьому етапі варто зазначити, що за замовчуванням ваше зображення, яке використовується як пензель, розташовуватиметься по прямокутній області так само, як якщо б воно використовувалося в режимі XpsTileMode.Tile. Однак у першій частині прикладу ми демонструємо, як запобігти цій плитці.
Отже, спочатку ми хочемо, щоб зображення з’явилося в (10, 10) і відповідало ширині прямокутної коробки, яка має 200 одиниць завширшки та 200 одиниць заввишки. Щоб було наочніше побачити результат, спочатку малюємо саму коробку. Далі ми створюємо зображення (зауважте, що насправді це заповнений контур). Нарешті, після отримання заливки шляху та його приведення до
XpsImageBrush, ми встановлюємо для властивості TileMode значення XpsTileMode.None.
Праворуч ми розміщуємо те саме зображення та робимо його відповідним по висоті рамки зображення. Зверніть увагу на плитку.
Нарешті, ми знову розміщуємо те саме зображення праворуч і змушуємо його відповідати як висоті, так і ширині рамки зображення, що спотворює зображення.
А ось результат у збереженому файлі XPS: