在 PostScript 中使用渐变 | C++
在 PS 文档中添加渐变
本文将探讨如何在 PS 文档中使用渐变。
渐变是指颜色从一种颜色平滑过渡到另一种颜色,用于使绘制的图像更加逼真。 由于渐变是一种绘画,因此在 C++ 中,它被实现为 System.Drawing.Brush 的子类。实际上,C++ 平台有两种这样的画笔:
- System.Drawing.LinearGradientBrush
- System.Drawing.PathGradientBrush
为了在 PsDocument 中设置绘画或描边,我们必须分别将 System.Drawing.Brush 类的对象(用于绘画)和 System.Drawing.Pen 类的对象(用于描边)分别传递给相应的方法。 Aspose.Page for C++ 库处理 C++ 平台提供的所有 System.Drawing.Brush 子类。这些子类包括 System.Drawing.SolidBrush、System.Drawing.TextureBrush、System.Drawing.LinearGradientBrush、System.Drawing.PathGradientBrush 和 System.Drawing.HatchBrush。System.Drawing.Pen 类由于已密封而无法扩展,但它包含 System.Drawing.Brush 属性,因此 Aspose.Page for C++ 库也可以使用一整套画笔来绘制线条以及勾勒形状和文本的轮廓。
为了在 Aspose.Page for C++ 库中使用渐变色绘制图形对象,需要创建 System.Drawing.LinearGradientBrush 或 System.Drawing.PathGradientBrush,并将其传递给 SetPaint() 或 FillText() 或 FillAndStrokeText() 方法(这些方法接受 System.Drawing.Brush 作为参数)。
为了在 Aspose.Page for C++ 库中使用渐变色勾勒图形对象轮廓,需要创建 System.Drawing.LinearGradientBrush 或 System.Drawing.PathGradientBrush,然后使用此画笔创建 System.Drawing.Pen,最后将其传递给 SetStroke() 或 OutlineText() 或 FillAndStrokeText() 方法(这些方法接受 System.Drawing.Pen 作为参数)。
在下面的示例中,我们演示了如何填充形状和文本,并使用渐变勾勒文本轮廓。
在新的 PS 文档中使用渐变绘制图形对象的算法包括以下步骤:
- 为生成的 PS 文件创建输出流。
- 创建 PsSaveOptions。
- 使用已创建的输出流和保存选项创建 PsDocument。
- 根据要填充或勾勒轮廓的对象,创建必要的图形路径或字体。
- 根据所需的渐变形式,创建 System.Drawing.LinearGradientBrush 或 System.Drawing.PathGradientBrush 对象。
- 为该画笔设置必要的变换。
- 将渐变画笔设置为 PsDocument 中的当前画笔。
- 使用当前画笔填充图形路径或填充文本。如果我们使用接受 System.Drawing.Brush 作为参数的文本填充方法,则可以忽略上一步。
- 关闭页面。
- 保存文档。
如果我们需要使用渐变来描边(勾勒轮廓)图形对象,而不是最后四步,则需要执行以下操作:
创建带有渐变画笔的 System.Drawing.Pen 对象。
将此画笔设置为 PsDocument 中的当前描边。
使用当前描边勾勒图形路径或勾勒文本轮廓。如果我们使用接受 System.Drawing.Pen 作为参数的文本勾勒轮廓方法,则可以忽略上一步。
关闭页面。
保存文档。
我们提供了 5 个代码片段,演示了不同渐变的用法。
在此代码片段中,我们用两种颜色创建水平线性渐变,填充一个矩形,填充一个文本,并用此渐变勾勒出文本的轮廓。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithGradient();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"HorizontalGradient_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 200.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 100.0f;
23
24 //Create graphics path from the first rectangle
25 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
26 path->AddRectangle(System::Drawing::RectangleF(offsetX, offsetY, width, height));
27
28 //Create linear gradient brush with rectangle as a bounds, start and end colors
29 System::SharedPtr<System::Drawing::Drawing2D::LinearGradientBrush> brush = System::MakeObject<System::Drawing::Drawing2D::LinearGradientBrush>(System::Drawing::RectangleF(0.0f, 0.0f, width, height), System::Drawing::Color::FromArgb(150, 0, 0, 0), System::Drawing::Color::FromArgb(50, 40, 128, 70), 0.f);
30 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
31 //Translation components are offsets of the rectangle
32 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
33 //Set transform
34 brush->set_Transform(brushTransform);
35
36 //Set paint
37 document->SetPaint(brush);
38
39 //Fill the rectangle
40 document->Fill(path);
41
42 //Fill text with gradient
43 System::SharedPtr<System::Drawing::Font> font = System::MakeObject<System::Drawing::Font>(u"Arial", 96.0f, System::Drawing::FontStyle::Bold);
44 document->FillAndStrokeText(u"ABC", font, 200.0f, 300.0f, brush, System::MakeObject<System::Drawing::Pen>(System::MakeObject<System::Drawing::SolidBrush>(System::Drawing::Color::get_Black()), 2.0f));
45
46 //Set current stroke
47 document->SetStroke(System::MakeObject<System::Drawing::Pen>(brush, 5.0f));
48 //Outline text with gradient
49 document->OutlineText(u"ABC", font, 200.0f, 400.0f);
50
51 //Close current page
52 document->ClosePage();
53
54 //Save the document
55 document->Save();
56 }
57 catch(...)
58 {
59 __dispose_guard_0.SetCurrentException(std::current_exception());
60 }
61 }运行此代码的结果如下:

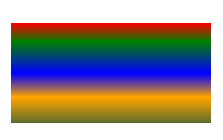
在此代码片段中,我们用 5 种颜色创建了一个垂直线性渐变,并用该渐变填充了一个矩形。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithGradient();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"VerticalGradient_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 200.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 100.0f;
23
24 //Create graphics path from the first rectangle
25 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
26 path->AddRectangle(System::Drawing::RectangleF(offsetX, offsetY, width, height));
27
28 //Create an array of interpolation colors
29 System::ArrayPtr<System::Drawing::Color> colors = System::MakeArray<System::Drawing::Color>({System::Drawing::Color::get_Red(), System::Drawing::Color::get_Green(), System::Drawing::Color::get_Blue(), System::Drawing::Color::get_Orange(), System::Drawing::Color::get_DarkOliveGreen()});
30 System::ArrayPtr<float> positions = System::MakeArray<float>({0.0f, 0.1873f, 0.492f, 0.734f, 1.0f});
31 System::SharedPtr<System::Drawing::Drawing2D::ColorBlend> colorBlend = System::MakeObject<System::Drawing::Drawing2D::ColorBlend>();
32 colorBlend->set_Colors(colors);
33 colorBlend->set_Positions(positions);
34
35 //Create linear gradient brush with rectangle as a bounds, start and end colors
36 System::SharedPtr<System::Drawing::Drawing2D::LinearGradientBrush> brush = System::MakeObject<System::Drawing::Drawing2D::LinearGradientBrush>(System::Drawing::RectangleF(0.0f, 0.0f, width, height), System::Drawing::Color::get_Beige(), System::Drawing::Color::get_DodgerBlue(), 0.f);
37 //Set interpolation colors
38 brush->set_InterpolationColors(colorBlend);
39 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
40 //Translation components are offsets of the rectangle
41 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
42 //Rotate transform to get colors change in vertical direction from up to down
43 brushTransform->Rotate(90.0f);
44 //Set transform
45 brush->set_Transform(brushTransform);
46
47 //Set paint
48 document->SetPaint(brush);
49
50 //Fill the rectangle
51 document->Fill(path);
52
53 //Close current page
54 document->ClosePage();
55
56 //Save the document
57 document->Save();
58 }
59 catch(...)
60 {
61 __dispose_guard_0.SetCurrentException(std::current_exception());
62 }
63 }结果如下:

在此代码片段中,我们用两种颜色创建了一个对角线性渐变,并用该渐变填充了一个矩形。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithGradient();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"DiagonaGradient_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 200.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 100.0f;
23
24 //Create graphics path from the first rectangle
25 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
26 path->AddRectangle(System::Drawing::RectangleF(offsetX, offsetY, width, height));
27
28 //Create linear gradient brush with rectangle as a bounds, start and end colors
29 System::SharedPtr<System::Drawing::Drawing2D::LinearGradientBrush> brush = System::MakeObject<System::Drawing::Drawing2D::LinearGradientBrush>(System::Drawing::RectangleF(0.0f, 0.0f, width, height), System::Drawing::Color::FromArgb(255, 255, 0, 0), System::Drawing::Color::FromArgb(255, 0, 0, 255), 0.f);
30
31 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
32 //Translation components are offsets of the rectangle
33 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
34 //Rotate gradient, than scale and translate to get visible color transition in required rectangle
35 brushTransform->Rotate(-45.0f);
36 float hypotenuse = (float)System::Math::Sqrt(200 * 200 + 100 * 100);
37 float ratio = hypotenuse / 200;
38 brushTransform->Scale(-ratio, 1.0f);
39 brushTransform->Translate(100 / brushTransform->get_Elements()[0], 0.0f);
40
41 //Set transform
42 brush->set_Transform(brushTransform);
43
44 //Set paint
45 document->SetPaint(brush);
46
47 //Fill the rectangle
48 document->Fill(path);
49
50 //Close current page
51 document->ClosePage();
52
53 //Save the document
54 document->Save();
55 }
56 catch(...)
57 {
58 __dispose_guard_0.SetCurrentException(std::current_exception());
59 }
60 }结果如下:

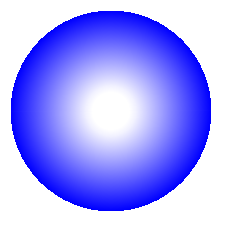
在此代码片段中,我们创建了两种颜色的径向渐变,并用该渐变填充一个圆圈。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithGradient();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"RadialGradient1_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 200.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 200.0f;
23
24 //Create graphics path from the rectangle bounds
25 System::Drawing::RectangleF bounds(offsetX, offsetY, width, height);
26 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
27 path->AddEllipse(bounds);
28
29 //Create and fill color blend object
30 System::ArrayPtr<System::Drawing::Color> colors = System::MakeArray<System::Drawing::Color>({System::Drawing::Color::get_White(), System::Drawing::Color::get_White(), System::Drawing::Color::get_Blue()});
31 System::ArrayPtr<float> positions = System::MakeArray<float>({0.0f, 0.2f, 1.0f});
32 System::SharedPtr<System::Drawing::Drawing2D::ColorBlend> colorBlend = System::MakeObject<System::Drawing::Drawing2D::ColorBlend>();
33 colorBlend->set_Colors(colors);
34 colorBlend->set_Positions(positions);
35
36 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> brushRect = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
37 brushRect->AddRectangle(System::Drawing::RectangleF(0.0f, 0.0f, width, height));
38
39 //Create path gradient brush with rectangle as a bounds
40 System::SharedPtr<System::Drawing::Drawing2D::PathGradientBrush> brush = System::MakeObject<System::Drawing::Drawing2D::PathGradientBrush>(brushRect);
41 //Set interpolation colors
42 brush->set_InterpolationColors(colorBlend);
43 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
44 //Translation components are offsets of the rectangle
45 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
46 //Set transform
47 brush->set_Transform(brushTransform);
48
49 //Set paint
50 document->SetPaint(brush);
51
52 //Fill the rectangle
53 document->Fill(path);
54
55 //Close current page
56 document->ClosePage();
57
58 //Save the document
59 document->Save();
60 }
61 catch(...)
62 {
63 __dispose_guard_0.SetCurrentException(std::current_exception());
64 }
65 }
66}结果

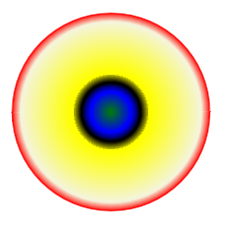
在此代码片段中,我们创建了一个由 6 种颜色组成的径向渐变,并用该渐变填充了一个矩形。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithGradient();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"RadialGradient2_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 float offsetX = 200.0f;
20 float offsetY = 100.0f;
21 float width = 200.0f;
22 float height = 200.0f;
23
24 //Create graphics path from the rectangle bounds
25 System::Drawing::RectangleF bounds(offsetX, offsetY, width, height);
26 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
27 path->AddRectangle(bounds);
28
29 //Create and fill color blend object
30 System::ArrayPtr<System::Drawing::Color> colors = System::MakeArray<System::Drawing::Color>({System::Drawing::Color::get_Green(), System::Drawing::Color::get_Blue(), System::Drawing::Color::get_Black(), System::Drawing::Color::get_Yellow(), System::Drawing::Color::get_Beige(), System::Drawing::Color::get_Red()});
31 System::ArrayPtr<float> positions = System::MakeArray<float>({0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f});
32 System::SharedPtr<System::Drawing::Drawing2D::ColorBlend> colorBlend = System::MakeObject<System::Drawing::Drawing2D::ColorBlend>();
33 colorBlend->set_Colors(colors);
34 colorBlend->set_Positions(positions);
35
36 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> brushRect = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
37 brushRect->AddRectangle(System::Drawing::RectangleF(0.0f, 0.0f, width, height));
38
39 //Create path gradient brush with rectangle as a bounds
40 System::SharedPtr<System::Drawing::Drawing2D::PathGradientBrush> brush = System::MakeObject<System::Drawing::Drawing2D::PathGradientBrush>(brushRect);
41 //Set interpolation colors
42 brush->set_InterpolationColors(colorBlend);
43 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
44 //Translation components are offsets of the rectangle
45 System::SharedPtr<System::Drawing::Drawing2D::Matrix> brushTransform = System::MakeObject<System::Drawing::Drawing2D::Matrix>(width, 0.0f, 0.0f, height, offsetX, offsetY);
46 //Set transform
47 brush->set_Transform(brushTransform);
48
49 //Set paint
50 document->SetPaint(brush);
51
52 //Fill the rectangle
53 document->Fill(path);
54
55 //Close current page
56 document->ClosePage();
57
58 //Save the document
59 document->Save();
60 }
61 catch(...)
62 {
63 __dispose_guard_0.SetCurrentException(std::current_exception());
64 }
65 }
66}结果

您可以从 GitHub 下载示例和数据文件。