在 PostScript 中使用填充图案 | C++
在 PS 文档中添加阴影图案
阴影图案是一种纹理平铺图案,通常用简单的双色(通常为黑白)小图像表示。这些小图像的主要内容是各种阴影线。
对于阴影绘制,C++ 平台有一个单独的类,派生自 System.Drawing.Brush 和 System.Drawing.HatchBrush。它与 System.Drawing.TextureBrush 的区别在于,它具有命名的预定义样式,定义了用于平铺的图像。C++ 平台提供了 53 种阴影样式,所有 52 种样式都可以在 PsDocument 中用于填充或描边(勾勒轮廓)。
为了在 Aspose.Page for C++ 库中使用填充图案绘制图形对象,只需将 System.Drawing.HatchBrush 传递给 SetPaint() 或接受 System.Drawing.Brush 作为参数的 FillText() 或 FillAndStrokeText() 方法即可。
为了在 Aspose.Page for C++ 库中使用填充图案勾勒图形对象的轮廓,需要创建新的 System.Drawing.Pen 对象并使用 System.Drawing.HatchBrush 将其传递给 SetStroke() 或接受 System.Drawing.Pen 作为参数的 OutlineText() 或 FillAndStrokeText() 方法。
在下面的示例中,我们首先演示如何使用填充图案填充形状,然后演示 C++ 中各种填充样式,最后演示如何使用填充图案填充和勾勒文本轮廓。
在新的 PS 文档中使用填充图案绘制图形对象的算法包括以下步骤:
- 为生成的 PS 文件创建输出流。
- 创建 PsSaveOptions。
- 使用已创建的输出流和保存选项创建 PsDocument。
- 根据要填充或勾勒轮廓的对象,创建必要的图形路径或字体。
- 创建一个具有所需样式的 System.Drawing.HatchBrush 对象。
- 在 PsDocument 中将填充画笔设置为当前画笔。
- 使用当前画笔填充图形路径或填充文本。如果我们使用其中一种接受 System.Drawing.Brush 作为参数的文本填充方法,则可以忽略上一点。
- 关闭页面。
- 保存文档。
如果我们需要使用填充图案来描边(勾勒轮廓)图形对象,而不是最后四点,则需要执行以下操作:
创建带有填充画笔的 System.Drawing.Pen 对象。
在 PsDocument 中将此笔设置为当前描边。
使用当前描边勾勒图形路径或勾勒文本轮廓。如果我们使用其中一种接受 System.Drawing.Pen 作为参数的文本勾勒轮廓方法,则可以忽略上一点。
关闭页面。
保存文档。
1 // The path to the documents directory.
2 System::String dataDir = RunExamples::GetDataDir_WorkingWithHatches();
3
4 //Create output stream for PostScript document
5 {
6 System::SharedPtr<System::IO::Stream> outPsStream = System::MakeObject<System::IO::FileStream>(dataDir + u"AddHatchPattern_outPS.ps", System::IO::FileMode::Create);
7 // Clearing resources under 'using' statement
8 System::Details::DisposeGuard<1> __dispose_guard_0({ outPsStream});
9 // ------------------------------------------
10
11 try
12 {
13 //Create save options with A4 size
14 System::SharedPtr<PsSaveOptions> options = System::MakeObject<PsSaveOptions>();
15
16 // Create new 1-paged PS Document
17 System::SharedPtr<PsDocument> document = System::MakeObject<PsDocument>(outPsStream, options, false);
18
19 int32_t x0 = 20;
20 int32_t y0 = 100;
21 int32_t squareSide = 32;
22 int32_t width = 500;
23 int32_t sumX = 0;
24
25 //Restore graphics state
26 document->WriteGraphicsSave();
27
28 //Translate to initial point
29 document->Translate(static_cast<float>(x0), static_cast<float>(y0));
30
31 //Create rectngle path for every pattern square
32 System::SharedPtr<System::Drawing::Drawing2D::GraphicsPath> path = System::MakeObject<System::Drawing::Drawing2D::GraphicsPath>();
33 path->AddRectangle(System::Drawing::RectangleF(0.0f, 0.0f, static_cast<float>(squareSide), static_cast<float>(squareSide)));
34
35 //Create pen for outlining pattern square
36 System::SharedPtr<System::Drawing::Pen> pen = System::MakeObject<System::Drawing::Pen>(System::Drawing::Color::get_Black(), 2.0f);
37
38 //For every hatch pattern style
39 for (System::Drawing::Drawing2D::HatchStyle hatchStyle = static_cast<System::Drawing::Drawing2D::HatchStyle>(0); hatchStyle <= (System::Drawing::Drawing2D::HatchStyle)52; hatchStyle++)
40 {
41 //Set paint with current hatch brush style
42 document->SetPaint(System::MakeObject<System::Drawing::Drawing2D::HatchBrush>(hatchStyle, System::Drawing::Color::get_Black(), System::Drawing::Color::get_White()));
43
44 //Calculate displacement in order to don't go beyond the page bounds
45 int32_t x = squareSide;
46 int32_t y = 0;
47 if (sumX >= width)
48 {
49 x = -(sumX - squareSide);
50 y += squareSide;
51 }
52 //Translate current graphics state
53 document->Translate(static_cast<float>(x), static_cast<float>(y));
54 //Fill pattern square
55 document->Fill(path);
56 //Set stroke
57 document->SetStroke(pen);
58 //Draw square outline
59 document->Draw(path);
60
61 //Calculate distance from X0
62 if (sumX >= width)
63 {
64 sumX = squareSide;
65 }
66 else
67 {
68 sumX += x;
69 }
70 }
71
72 //Restore graphics state
73 document->WriteGraphicsRestore();
74
75 //Fill text with hatch pattern
76 System::SharedPtr<System::Drawing::Drawing2D::HatchBrush> brush = System::MakeObject<System::Drawing::Drawing2D::HatchBrush>(System::Drawing::Drawing2D::HatchStyle::DiagonalCross, System::Drawing::Color::get_Red(), System::Drawing::Color::get_Yellow());
77 System::SharedPtr<System::Drawing::Font> font = System::MakeObject<System::Drawing::Font>(u"Arial", 96.0f, System::Drawing::FontStyle::Bold);
78 document->FillAndStrokeText(u"ABC", font, 200.0f, 300.0f, brush, pen);
79
80 //Outline text with hatch pattern
81 brush = System::MakeObject<System::Drawing::Drawing2D::HatchBrush>(System::Drawing::Drawing2D::HatchStyle::Percent50, System::Drawing::Color::get_Blue(), System::Drawing::Color::get_White());
82 document->OutlineText(u"ABC", font, 200.0f, 400.0f, System::MakeObject<System::Drawing::Pen>(brush, 5.0f));
83
84
85 //Close current page
86 document->ClosePage();
87
88 //Save the document
89 document->Save();
90 }
91 catch(...)
92 {
93 __dispose_guard_0.SetCurrentException(std::current_exception());
94 }
95 }请参阅如何在 Java 中使用 PS 文档中的填充图案。
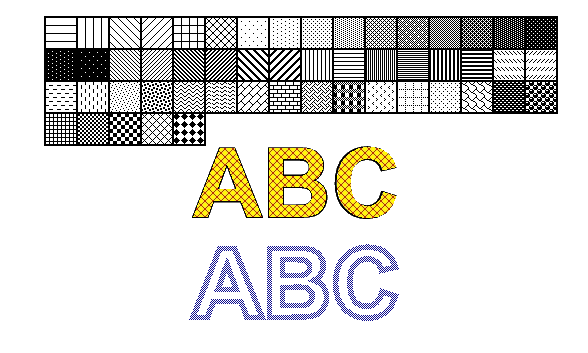
运行此代码的结果显示为:

您可以从 GitHub 下载示例和数据文件。