SVG-Hintergrundfarbe ändern – C#-Beispiele
Die SVG-Hintergrundfarbe ist entscheidend für visuelle Klarheit und Kontrast und verbessert die Sichtbarkeit und Ästhetik des Inhalts. Dies ist von entscheidender Bedeutung für die Wahrung der Designkonsistenz, die Verbesserung der Zugänglichkeit durch die Bereitstellung lesbaren Textes und die Definition von Grenzen in mehrschichtigen Kompositionen. Sie können die Hintergrundfarbe einer SVG-Datei ändern, indem Sie die SVG-Datei direkt ändern oder Stile mithilfe von CSS oder JavaScript anwenden.
Mit Aspose.SVG for .NET API können Sie ein SVG-Dokument bearbeiten und Änderungen an seinem Inhalt vornehmen.
In diesem Artikel erfahren Sie, wie Sie mit Aspose.SVG for .NET Hintergrundfarben auf SVG-Dateien anwenden und wie Sie mit der Hintergrundfarbe für SVG-Bilder in HTML-Dokumenten mithilfe der C#-Bibliothek Aspose.HTML arbeiten.
SVG direkt ändern
Um die Hintergrundfarbe eines SVG-Bilds festzulegen, müssen Sie ein neues SVG-Element, beispielsweise ein Rechteck oder einen Kreis, als erstes untergeordnetes Element in das SVG-Dokument einfügen. Diese Methode verwendet eine Regel zur Reihenfolge der SVG-Elemente: Elemente, die später im SVG-Code erscheinen, erscheinen über denen, die früher erscheinen. Indem Sie ein Rechteck oder einen Kreis am Anfang der SVG-Datei platzieren, erstellen Sie effektiv eine Hintergrundebene, die unter allen anderen Grafikelementen liegt.
Hintergrund zu SVG hinzufügen
Die gebräuchlichste Methode zum Festlegen der Hintergrundfarbe in SVG besteht darin, ein <rect>-Element zu erstellen, das die gesamte SVG-Leinwand abdeckt. Dieser Ansatz stellt sicher, dass der Hintergrund Teil des SVG-Inhalts selbst ist. Der folgende Codeausschnitt veranschaulicht, wie man SVG einen Hintergrund hinzufügt: Erstellen Sie ein neues rechteckiges Element in SVG, das als Hintergrund dient. Dazu erhält das Rechteck die Attribute width="100%", height="100%" und fill="#ebf3f6" und wird so positioniert, dass es hinter allem anderen von SVG erscheint Inhalt:
1using Aspose.Svg;
2using System.IO; 1// Add background color rectangle to existing SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set attributes values
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.SetAttribute("width", "100%");
14rectElement.SetAttribute("height", "100%");
15rectElement.SetAttribute("fill", "#ebf3f6");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
21document.Save(Path.Combine(OutputDir, "add-background-color.svg"));Ändern Sie die SVG-Hintergrundfarbe
Wenn Ihr SVG-Dokument über ein Element verfügt, das als Hintergrund dient, beispielsweise ein Rechteck wie im obigen Beispiel, umfasst das Ändern der Hintergrundfarbe mehrere Schritte:
- Öffnen Sie eine SVG-Quelldatei.
– Rufen Sie das Stammelement
<svg>des Dokuments ab. - Lassen Sie das erste rechteckige Element (oder ein anderes SVG-Element, das als Hintergrund dient) die Farbe ändern.
– Legen Sie einen neuen Füllattributwert für das Element
<rect>fest. - Speichern Sie das bearbeitete SVG-Dokument.
1using Aspose.Svg;
2using System.IO; 1// Change background rectangle fill color in SVG using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "add-background-color.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the first <rect> element to change color
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "fill" attribute value for the <rect> element
13rectElement.SetAttribute("fill", "#fef4fd");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "change-background-color-in.svg"));Hinweis: Diese Methode (<rect>-Methode) ist browserübergreifend am konsistentesten und stellt sicher, dass die Hintergrundfarbe Teil der SVG-Datei ist, selbst wenn die SVG-Datei exportiert oder in verschiedenen Kontexten verwendet wird.
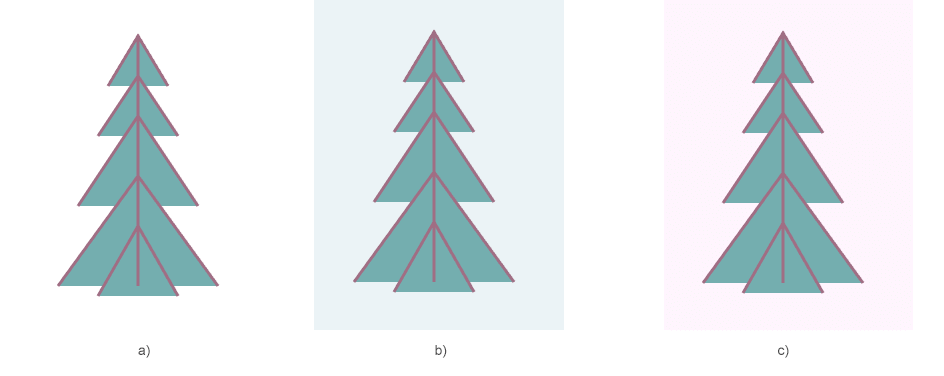
Die folgende Abbildung zeigt das ursprüngliche SVG-Bild (a), das Bild mit hinzugefügtem Hintergrund (b) und das Bild, bei dem die SVG-Hintergrundfarbe geändert wurde (c):

Ändern Sie die Hintergrundfarbe mithilfe von CSS
Das Ändern der SVG-Hintergrundfarbe mithilfe von CSS ist eine häufige Aufgabe, die die visuelle Darstellung von SVG-Bildern auf Webseiten verbessert. Während SVG-Elemente keine native background-color-Eigenschaft unterstützen, können Sie diesen Effekt erzielen, indem Sie CSS verwenden, um zusätzliche SVG-Elemente wie <rect> zu formatieren, oder indem Sie den Stil über externes, internes oder Inline-CSS anwenden.
Inline-CSS: Die Gefahren verstehen
Sie können intuitiv versuchen, die Eigenschaft style="background-color" direkt für ein <svg>-Element zu verwenden, in der Erwartung, dass sie genauso funktioniert wie für HTML-Elemente wie <div> oder <p> . Dieser Ansatz ist jedoch mit Fallstricken und Missverständnissen behaftet. Aber manchmal funktioniert es! Im folgenden Beispiel verwenden wir die Eigenschaft background-color im Attribut style für das Element <svg>:
1using Aspose.Svg;
2using System.IO; 1// Set SVG background color using style attribute on root element in C#
2
3// Prepare a path to a source SVG file
4string documentPath = Path.Combine(DataDir, "tulips.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a style attribute for the <svg> element
13svgElement.SetAttribute("style", "background: grey");
14
15// Save the SVG document
16document.Save(Path.Combine(OutputDir, "with-background-color.svg"));Warum scheint es zu funktionieren?
In einigen Browsern oder Rendering-Kontexten scheint die Anwendung von background-color auf ein SVG-Element zu funktionieren, da der Browser den der SVG-Datei zugewiesenen Raum mit der angegebenen Farbe füllen kann. Dieser Effekt tritt jedoch nicht auf, weil die SVG-Datei selbst einen Hintergrund hat, sondern weil der Bereich um oder hinter dem SVG-Inhalt farbig ist. Hierbei handelt es sich wahrscheinlich eher um ein zufälliges Verhalten als um eine durch die
SVG-Spezifikation definierte Funktion.
Das Problem bei diesem Ansatz
Das Hauptproblem bei der Verwendung von background-color im SVG-Attribut style besteht darin, dass es nicht Teil der SVG-Spezifikation ist. Der SVG-Standard erkennt background-color nicht als gültige Stileigenschaft für ein SVG-Element. Das heisst:
- Was in einem Browser funktioniert, funktioniert möglicherweise nicht in einem anderen.
- Der Hintergrund ist nicht wirklich Teil des SVG-Inhalts, sodass Sie weniger Kontrolle über sein Verhalten und Erscheinungsbild haben, insbesondere wenn die SVG-Datei exportiert, gedruckt oder in anderen Kontexten gerendert wird.
Internes CSS – Internal CSS
Internes CSS bezieht sich auf Stile, die direkt in ein HTML- oder SVG-Dokument eingebettet sind, normalerweise in einem <style>-Tag. Dadurch können Sie bestimmte Stile definieren, die nur für das aktuelle Dokument gelten, ohne dass sich dies auf andere Dokumente auswirkt oder externe Stylesheets erforderlich sind.
Im folgenden Beispiel:
- Das Element
<style>wird erstellt und dem SVG hinzugefügt, um eine CSS-Klasse.backgroundzu definieren, die die Hintergrundfarbe des SVG festlegt. - Das Element
<rect>wird mit dem Attributclasserstellt, das aufbackgroundgesetzt ist, wodurch die im CSS definierte graue Auffüllung angewendet wird. - Das Element
<style>wird zuerst eingefügt, gefolgt vom Element<rect>, um sicherzustellen, dass das Rechteck als Hintergrund für die SVG fungiert.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using CSS style element and rectangle with class in C#
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg"));
8
9// Get the root <svg> element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <style> element
13SVGStyleElement styleElement = (SVGStyleElement)document.CreateElementNS(SvgNamespace, "style");
14
15// Set the CSS content to define a background color class
16styleElement.TextContent = @".background {fill: grey;}";
17
18// Insert the <style> element at the beginning of the <svg> element
19svgElement.InsertBefore(styleElement, svgElement.FirstChild);
20
21// Create a rectangle element and set the class to "background"
22SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
23rectElement.X.BaseVal.Value = -120;
24rectElement.Y.BaseVal.Value = 0;
25rectElement.SetAttribute("width", "100%");
26rectElement.SetAttribute("height", "100%");
27rectElement.SetAttribute("class", "background");
28
29// Add the rectangle element as the first child to the <svg> element, after the <style> element
30svgElement.InsertBefore(rectElement, svgElement.ChildNodes[1]);
31
32// Save the SVG document
33document.Save(Path.Combine(OutputDir, "add-background-color-with-css.svg"));Dieser Ansatz ermöglicht eine klare Trennung zwischen Stil und Struktur und nutzt CSS für eine einfachere Verwaltung und mögliche zukünftige Änderungen an der SVG-Hintergrundfarbe. Das interne CSS wird von allen modernen Browsern weitgehend unterstützt und gewährleistet so eine konsistente Darstellung Ihrer SVG-Bilder.
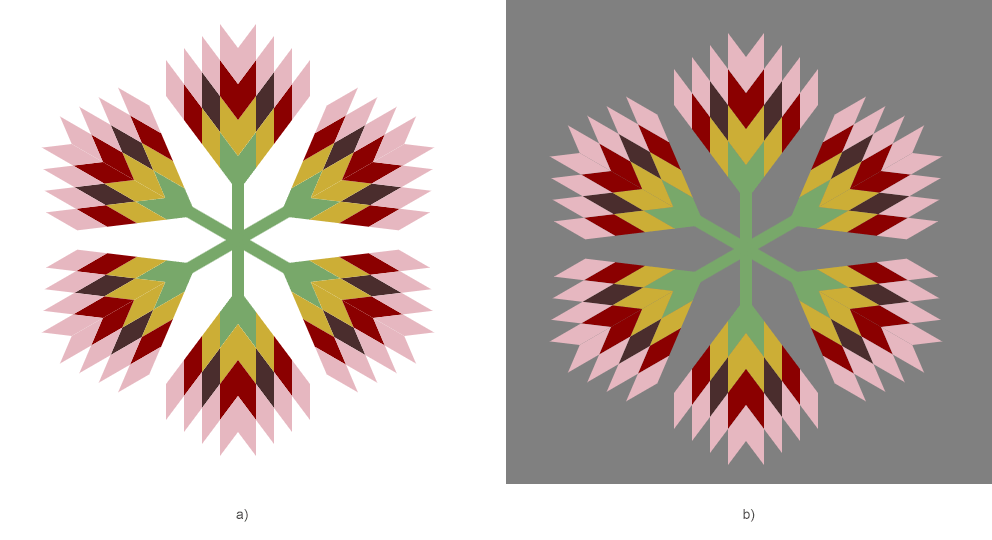
Die Abbildung zeigt die Anzeige der ursprünglichen SVG-Datei (a) und derselben Datei mit hinzugefügter Hintergrundfarbe (b):

Ändern Sie die Hintergrundfarbe mit SVG Builder
Im folgenden Code fügt SVG Builder programmgesteuert eine Hintergrundfarbe zu einem vorhandenen SVG-Dokument hinzu (für die Datei tulips.svg wie oben).
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Change a background color for an SVG document using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tulips.svg")))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage)
8 .Height(100, LengthType.Percentage)
9 .Build(document.FirstChild as SVGSVGElement);
10
11 // Create a new <g> element using SVGGElementBuilder and add <style> and <rect> elements to it
12 SVGElement g = new SVGGElementBuilder()
13 .Id("backgound")
14 .AddStyle(style => style
15 .Type("text/css")
16 .AddRule(".background", r => r.Fill(Color.Gray)
17 )
18 .AddRect(rect => rect
19 .X(-120).Y(0).Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
20 .Class("background")
21 ).BuildElement(document));
22 svg.InsertBefore(g, svg.FirstElementChild);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "add-background-color-with-builder.svg"));
26}El paso clave del código implica utilizar SVGGElementBuilder para definir un elemento de grupo (<g>) que incluye un elemento <style> con CSS interno. Este CSS define un color de fondo a través de la clase .background. Luego se agrega un elemento <rect> para aplicar el fondo utilizando esta clase. El grupo se inserta al comienzo del SVG, lo que establece efectivamente el color de fondo.
Im Kapitel SVG Builder – Erweiterte SVG-Erstellung und -Änderung finden Sie eine Anleitung zur effektiven Bearbeitung von SVG mit der Aspose.SVG Builder-API, die alles von der grundlegenden Elementerstellung bis hin zu fortgeschrittenen Techniken abdeckt als Mixins und syntaktischer Zucker.
Fügen Sie eine Hintergrundfarbe für das SVG-Bild in HTML hinzu
Um diesem Tutorial weiterhin folgen zu können, müssen Sie die Bibliothek Aspose.HTML for .NET in Ihrem C#-Projekt installieren und konfigurieren.
Wenn Sie mit HTML-Dokumenten arbeiten, die SVG-Bilder enthalten, müssen Sie Ihren SVG-Elementen möglicherweise eine Hintergrundfarbe hinzufügen. Obwohl SVGs normalerweise transparent sind, kann das Hinzufügen eines Hintergrunds die Sichtbarkeit und Ästhetik verbessern. Das folgende C#-Beispiel zeigt, wie Sie mithilfe von C# und der Aspose.HTML for .NET-Bibliothek programmgesteuert eine Hintergrundfarbe zu allen SVG-Elementen in einem HTML-Dokument hinzufügen.
- Verwenden Sie einen der HTMLDocument()-Konstruktoren, um eine HTML-Datei zu laden.
- Verwenden Sie die Methode
QuerySelector(), um das Element
<style>im HTML-Dokument zu finden, dem Sie eine neue CSS-Regel hinzufügen möchten. - Verwenden Sie die Eigenschaft
InnerHTML, um den aktuellen Inhalt des Elements
<style>auszugeben, um sicherzustellen, dass wichtige Regeln nicht überschrieben werden. - Aktualisieren Sie die Eigenschaft
TextContent des Elements
<style>, um eine CSS-Regel hinzuzufügen, um die Hintergrundfarbe von SVG-Elementen festzulegen. - Verwenden Sie die Methode Save(), um das aktualisierte HTML-Dokument in eine neue Datei zu exportieren.
Die Quell-HTML-Datei
aspose-svg.html enthält internes CSS. Um eine Hintergrundfarbe für alle SVG-Bilder hinzuzufügen, überprüfen wir den aktuellen Inhalt des <style>-Elements und fügen den SVG-Elementen eine Stilregel hinzu, die die Hintergrundfarbe angibt, die auf alle SVG-Bilder in der HTML-Datei angewendet werden soll.
1using System.IO;
2using Aspose.Html;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find a <style> element and assign a background color value for all svg elements
12 var styleElement = document.QuerySelector("style");
13
14 // Print content of the <style>
15 Console.WriteLine(styleElement.InnerHTML);
16
17 // Assign a text content for the style element
18 styleElement.TextContent = styleElement.InnerHTML + "svg {background-color: #fef4fd;}";
19
20 // Save the HTML document
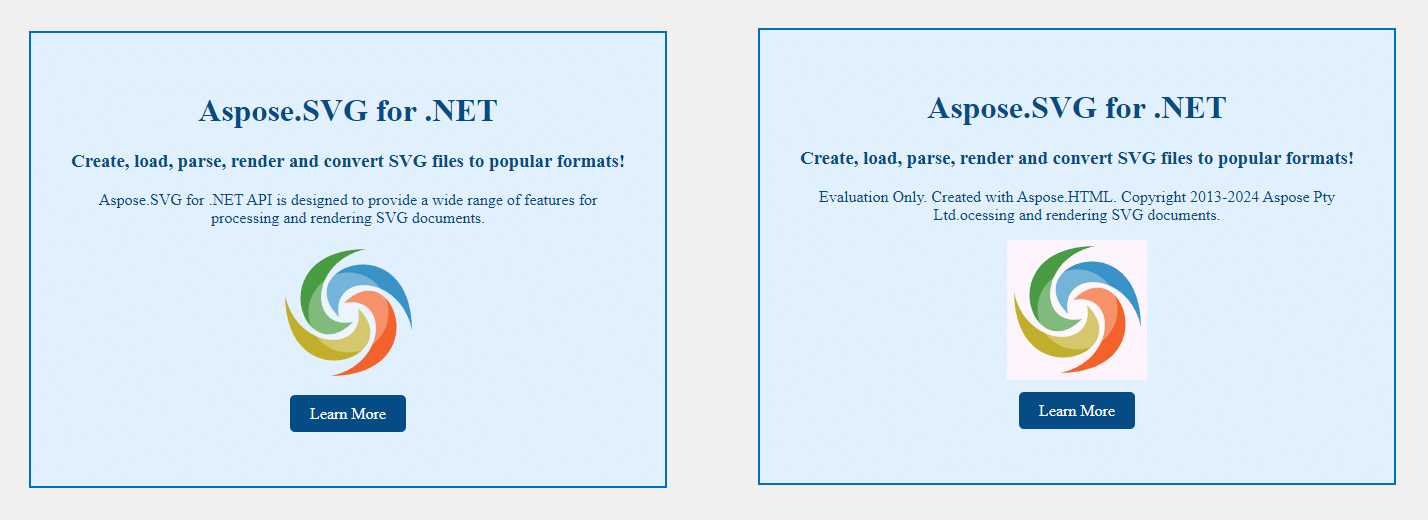
21 document.Save(Path.Combine(OutputDir, "with-background-color.html"));Die Abbildung zeigt die Anzeige der ursprünglichen HTML-Datei und derselben Datei mit der für das SVG-Bild hinzugefügten Hintergrundfarbe:

Ändern Sie die Hintergrundfarbe mit JavaScript
SVG-Dokument
Um einer SVG-Datei mithilfe von JavaScript dynamisch eine Hintergrundfarbe hinzuzufügen, können Sie ein <script>-Element direkt in die SVG-Datei einbetten. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie dies erreichen:
- Verwenden Sie die Klasse SVGDocument, um eine SVG-Datei hochzuladen.
- Greifen Sie auf das Stammelement
<svg>des hochgeladenen Dokuments zu. Dies ist das Element, zu dem Sie den Hintergrund hinzufügen. - Verwenden Sie die Methode
CreateElementNS(), um ein neues
<script>-Element zu erstellen. Dieses Skript enthält JavaScript-Code zum Hinzufügen einer SVG-Hintergrundfarbe. - Definieren Sie den JavaScript-Code. Wählen Sie das SVG-Element aus, erstellen Sie ein
<rect>mit vollständigen Abmessungen und Hintergrundfarbe und fügen Sie es als erstes untergeordnetes Element ein, um den Hintergrund festzulegen. - Fügen Sie das neu erstellte
<script>-Element zum SVG-Dokument hinzu. - Speichern Sie das aktualisierte SVG-Dokument mit dem eingebetteten JavaScript-Code, der jetzt die Hintergrundfarblogik enthält.
1using Aspose.Svg;
2using System.IO; 1// Add SVG background color using embedded JavaScript <script> element in C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "tree.svg"));
5
6// Get the root <svg> element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a new <script> element
10Element scriptElement = document.CreateElementNS("http://www.w3.org/2000/svg", "script");
11
12// Define JavaScript code to add a <rect> element as the background
13scriptElement.TextContent = @"
14 var svgElement = document.getElementsByTagName('svg')[0];
15 if (svgElement) {
16 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
17 rectElement.setAttribute('x', '0');
18 rectElement.setAttribute('y', '0');
19 rectElement.setAttribute('width', '100%');
20 rectElement.setAttribute('height', '100%');
21 rectElement.setAttribute('fill', '#fef4fd');
22 svgElement.insertBefore(rectElement, svgElement.firstChild);
23 };
24";
25
26// Append the <script> element to the SVG document
27svgElement.AppendChild(scriptElement);
28
29// Save the modified SVG document
30document.Save(Path.Combine(OutputDir, "svg-background-color-using-script.svg"));SVG im HTML-Dokument
Um diesem Tutorial weiterhin folgen zu können, müssen Sie die Bibliothek Aspose.HTML for .NET in Ihrem C#-Projekt installieren und konfigurieren.
Um die Hintergrundfarbe eines SVG-Bilds in einem HTML-Dokument mithilfe von JavaScript mit Aspose.HTML für .NET zu ändern, können Sie JavaScript direkt in den SVG-Code einbetten und dann Aspose.HTML zum Ausführen des Skripts verwenden. Nachfolgend erfahren Sie, wie Sie dies erreichen können:
- Laden Sie ein HTML-Dokument mit dem Konstruktor HTMLDocument().
- Verwenden Sie QuerySelector(), um nach dem SVG-Element anhand seiner ID oder eines anderen Attributs zu suchen.
- Verwenden Sie die Methode
CreateElement(), um ein neues
<script>-Element zu erstellen. Setzen Sie Ihren TextContent auf JavaScript-Code, der die Hintergrundfarbe des SVG ändert. - Fügen Sie das neue
<script>-Element mit der „AppendChild()“-Methode zum Hauptteil des Dokuments hinzu und stellen Sie sicher, dass der JavaScript-Code ausgeführt wird. - Fügen Sie eine bedingte Prüfung ein, um Fälle zu behandeln, in denen das SVG-Element nicht gefunden wird, und generieren Sie bei Bedarf eine entsprechende Meldung.
- Verwenden Sie die Methode Save(), um das aktualisierte HTML-Dokument mit dem eingebetteten Skript in eine neue Datei zu exportieren.
1using Aspose.Html;
2using System.IO;
3...
4
5 // Prepare a path to a source HTML file with SVG image
6 string documentPath = Path.Combine(DataDir, "aspose-svg.html");
7
8 // Load an HTML document from the file
9 var document = new HTMLDocument(documentPath);
10
11 // Find the SVG element by its ID (or any other attribute)
12 var svgElement = document.QuerySelector("svg[id='mySvg']");
13
14 if (svgElement != null)
15 {
16 // Create a new <script> element
17 var scriptElement = document.CreateElement("script");
18
19 // Define JavaScript code to add a <rect> element as the background
20 scriptElement.TextContent = @"
21 var svgElement = document.getElementById('mySvg');
22 if (svgElement) {
23 var rectElement = document.createElementNS('http://www.w3.org/2000/svg', 'rect');
24 rectElement.setAttribute('x', '0');
25 rectElement.setAttribute('y', '0');
26 rectElement.setAttribute('width', '100%');
27 rectElement.setAttribute('height', '100%');
28 rectElement.setAttribute('fill', '#fef4fd');
29 svgElement.insertBefore(rectElement, svgElement.firstChild);
30 };
31 ";
32
33 // Append the <script> element to the HTML document's body
34 document.Body.AppendChild(scriptElement);
35 }
36 else
37 {
38 // Handle the case where the svgElement was not found
39 Console.WriteLine("SVG element not found.");
40 }
41
42 // Save the SVG document
43 document.Save(Path.Combine(OutputDir, "svg-background-color-html-script.html"));Abschluss
In diesem Artikel besprechen wir verschiedene Methoden zum Anwenden und Ändern der Hintergrundfarbe von SVG-Bildern mithilfe der Bibliotheken Aspose.SVG for .NET und Aspose.HTML for .NET:
- Der robusteste und standardkonformste Ansatz besteht darin, das SVG-Dokument direkt zu ändern. Durch das Hinzufügen eines
<rect>-Elements als erstes untergeordnetes Element der SVG-Datei wird ein solider Hintergrund erstellt, der allen anderen Grafikelementen zugrunde liegt. Diese Methode ist besonders nützlich, da sie ein einheitliches Erscheinungsbild und Kompatibilität in allen Rendering-Kontexten gewährleistet. - Für Szenarien, in denen SVG-Bilder in HTML-Dokumente eingebettet sind, können CSS und JavaScript verwendet werden, um den SVG-Hintergrund zu gestalten. Aufgrund des unterschiedlichen Browserverhaltens ist JavaScript jedoch möglicherweise nicht so portierbar oder zuverlässig.
Kurz gesagt, die von Ihnen gewählte Methode sollte vom Kontext abhängen, in dem das SVG verwendet wird, sowie vom erforderlichen Maß an Kontrolle und Konsistenz. Das direkte Ändern der SVG-Datei ist im Allgemeinen die zuverlässigste Methode, insbesondere für eigenständige SVG-Dateien. Bei der Arbeit mit SVG in HTML-Dokumenten bieten CSS und JavaScript Flexibilität, jedoch mit potenziellen Einschränkungen.
Siehe auch
- Wie Sie neue SVG-Elemente hinzufügen und ihre Farbeigenschaften festlegen, behandeln wir im Artikel SVG-Dateien bearbeiten ausführlich mit C#-Beispielen.
- Der Artikel SVG-Hintergrundfarbe erläutert, was Hintergrund in SVG ist. Es enthält außerdem SVG-Codebeispiele und eine vollständige Anleitung zum Festlegen oder Ändern einer Hintergrundfarbe.
- Im Artikel SVG-Farbe wird erläutert, wie SVG-Texte und -Formen eingefärbt werden können. Sie finden einen Überblick darüber, wie Farbe definiert wird, einschließlich der verschiedenen Möglichkeiten, die Transparenz von SVG-Inhalten zu steuern.
- Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie Beispiele aus.
- Farb-Konverter ist eine kostenlose Online-Anwendung zum Konvertieren von Farben zwischen Farbformaten. Geben Sie einfach den Farbcode ein und erhalten Sie sofort das Ergebnis! Sie benötigen keine zusätzliche Software. Probieren Sie jetzt unseren leistungsstarken Farbkonverter aus!