SVG-Koordinatensysteme und -Einheiten – SVG Viewport and Viewbox
All SVG content is drawn inside SVG viewports. Every SVG viewport defines a drawing region characterized by size (width, height), and an origin, measured in abstract user units. ( W3C)
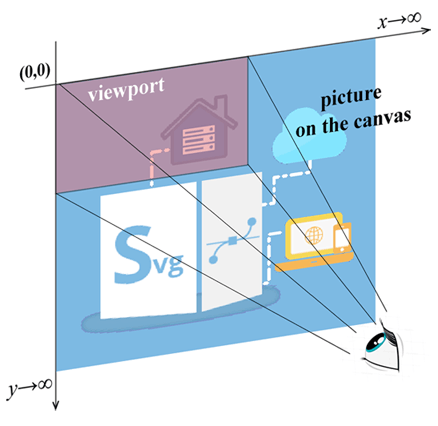
Die Leinwand ist der Raum oder Bereich, in dem alle SVG-Elemente gezeichnet werden. Dieser Bereich kann als unendlich betrachtet werden und das SVG-Bild kann eine beliebige Größe haben. Das SVG-Dokument beschreibt ein zweidimensionales Objekt, das endlose Koordinaten haben kann, sowohl in positiver als auch in negativer Richtung entlang der X- und Y-Achse. Beim Zeichnen sind wir räumlich nicht eingeschränkt. Allerdings schränkt die Größe des Bildschirms den Anzeigebereich des darauf angezeigten Bildes ein. Dieser sichtbare Bereich wird als Ansichtsfenster bezeichnet.
SVG Viewport
Alle SVG-Inhalte müssen innerhalb des Ansichtsfensters angezeigt werden, das einen Bereich auf der Leinwand definiert, der durch Größe und einen Ursprungspunkt gekennzeichnet ist. Der Standardursprung ist (0,0). Der Umfang des Ansichtsfensters wird mithilfe der Attribute width und height für das äußerste <svg>-Element festgelegt.
1 <svg width="900" height="500" xmlns="http://www.w3.org/2000/svg">
2 </svg>Der obige Code zeigt, wie man die width und height des SVG-Ansichtsfensters (SVG viewport) festlegt. Das Bild ist durch das 900×500 Pixel große „Fenster“ zu sehen. Ein solches Ansichtsfenster wird anfängliches Ansichtsfenster – initial viewport genannt.

Benutzerkoordinatensystem und SVG-Einheiten
Sehen wir uns an, wie SVG die Positionen und Größen von Objekten zum Zeichnen darstellt.
Das Standardkoordinatensystem in SVG ist weitgehend dasselbe wie in HTML. Es funktioniert wie eine zweidimensionale x-y-Ebene. Das anfängliche SVG-Koordinatensystem wird im anfänglichen SVG-Ansichtsfenster mit dem Ursprungspunkt (0,0) in der oberen linken Ecke festgelegt. Die positive x-Richtung verläuft nach rechts und die positive y-Richtung nach unten. Zur Angabe von (x, y) Koordinaten, Breiten- und Höhenwerten können Sie cm, mm, in, em, ex, pt, pc und px verwenden. Die Standard-SVG-Einheiten sind Pixel.
Wir müssen das anfängliche SVG-Koordinatensystem (initial SVG coordinate system) und das Benutzer-SVG-Koordinatensystem (user SVG coordinate system) des Ansichtsfensters unterscheiden. Das äußerste Hauptelement <svg> hat ein viewBox-Attribut. Wenn dieses Attribut nicht angegeben ist, ist das Benutzerkoordinatensystem dasselbe wie das anfängliche Koordinatensystem.
Das Attribut viewBox legt ein Benutzerkoordinatensystem fest, das möglicherweise nicht mit dem ursprünglichen Koordinatensystem übereinstimmt. Die viewBox benötigt vier Parameter:
min-x, min-y – die x- und y-Koordinaten der oberen linken Ecke der viewBox,
width, height – die Breite und Höhe der viewBox.
Attributwerte müssen in Anführungszeichen gesetzt werden: viewBox= “min-x min-y width height”.
Das Ansichtsfenster ist wie ein Fenster, durch das Sie schauen, um den Inhalt einer SVG-Datei zu sehen. Die ViewBox ähnelt auch dem Viewport und kann zum Zoomen verwendet werden. Betrachten Sie ein Beispiel:
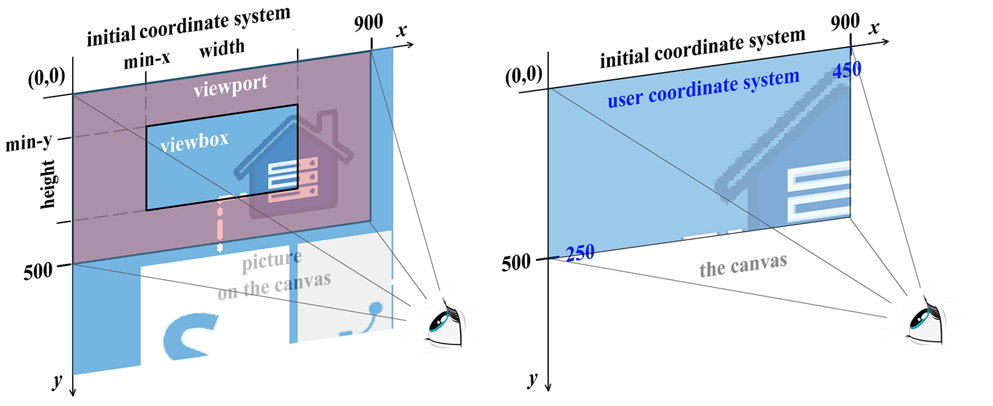
1 <svg width="900" height="500" viewBox="220 125 450 250" xmlns="http://www.w3.org/2000/svg">
2 </svg>Einem Codeausschnitt zufolge definiert viewBox einen bestimmten Leinwandbereich, der ein Rechteck mit dem Ursprungspunkt (220,125), der Breite = 450 und der Höhe = 250 abdeckt. Anschließend wird das SVG-Bild auf diesen Bereich zugeschnitten und so skaliert, dass es das gesamte Ansichtsfenster ausfüllt.

Die Abbildung links zeigt den unendlichen SVG-Dokumentbereich, das anfängliche SVG-Ansichtsfenster und die Benutzer-ViewBox. Die Abbildung rechts zeigt das Ergebnis der Anwendung des viewBox-Attributs.
Durch die Verwendung des viewBox-Attributs wurde die Einheit des Benutzerkoordinatensystems gleich zwei Einheiten des ursprünglichen Ansichtsfensters. Die Skalierung erfolgte. Durch Ändern der Parameter des viewBox-Attributs können Sie das Originalbild entlang der Koordinatenachsen skalieren, fragmentieren und verschieben. Darüber hinaus kann das SVG-Koordinatensystem gedreht, geneigt und gespiegelt werden.
Wenn Sie wissen möchten, wie SVG viewBox funktioniert, welche Syntax es hat und welche praktischen Beispiele es für SVG-Skalierung und -Positionierung gibt, lesen Sie bitte den Artikel SVG viewBox.
Um mehr zu erfahren und SVG-Codebeispiele zum Drehen, Skalieren, Verschieben und Neigen von SVG-Grafiken mithilfe des SVG-Transformationsattributs zu erhalten, lesen Sie bitte den Artikel SVG-Transformation.
Lesen Sie den Artikel SVG-Transformationen – C#-Beispiele, um C#-Codebeispiele zum Drehen, Skalieren, Übersetzen und Verzerren von SVG-Grafiken mithilfe der Aspose.SVG for .NET-Bibliothek zu erhalten.