Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Eingebetteter Inhalt ist Inhalt, der aus einer anderen Ressource in das Dokument importiert wird. SVG-Elemente <image> und <foreignObject> werden für die Unterstützung eingebetteter SVG-Inhalte verwendet.
Das SVG-Element <image> ermöglicht das Einschließen und Rendern von Bitmaps in ein SVG-Objekt. Es kann auch die Bildformate JPEG, PNG und SVG-Bilder anzeigen. Attribute des Elements <image> geben an, dass der Inhalt einer Datei (eine Bitmap) in einem bestimmten Rechteck („Fenster“) innerhalb des aktuellen Benutzerkoordinatensystems angezeigt werden soll.
Die Hauptattribute sind:
x und y – die Koordinaten der oberen linken Bildecke.
width und height – die Breite und Höhe des „Fensters“ für die Bildwiedergabe. Diese Attribute sind erforderlich.
href und xlink:href – zeigen auf eine URL für die Bilddatei.
preserveAspectRatio – steuert, wie das Bild skaliert wird.
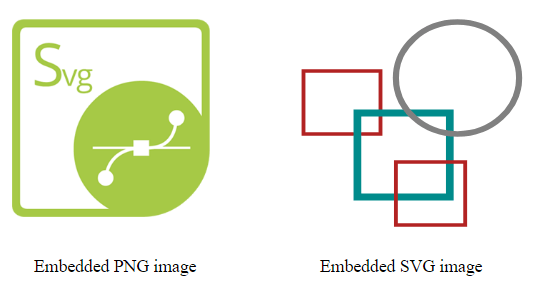
Wie verwende ich das SVG-Element <image>? Der folgende Codeausschnitt zeigt, wie PNG- und SVG-Bilder in das SVG-Dokument eingebettet werden können:
1<svg width="500" height="400" xmlns="http://www.w3.org/2000/svg">
2 <image href="https://docs.aspose.com/svg/images/svg.png" x="20" y="20" height="180" width="180" />
3 <image href="https://docs.aspose.com/svg/files/shapes.svg" x="250" y="10" height="350" width="350" />
4 <text x="40" y="250">Embedded PNG image</text>
5 <text x="300" y="250">Embedded SVG image</text>
6</svg>Der obige Codeausschnitt wird wie folgt angezeigt:

SVG ist so konzipiert, dass es mit anderen XML-Sprachen zur Beschreibung und Darstellung eingebetteter Inhalte konsistent ist. Das Element <foreignObject> ermöglicht die Aufnahme von Elementen in einem Nicht-SVG-Namespace in eine SVG-Datei. Im Kontext eines Browsers handelt es sich höchstwahrscheinlich um HTML. Die fremden grafischen Inhalte können mit Transformationen, Filtern, Clipping, Maskierung und Compositing bearbeitet werden.
Als Attribute müssen Sie die x-, y-Koordinaten, width und height des Containers <foreignObject> angeben. Andernfalls werden die untergeordneten Elemente überhaupt nicht angezeigt.
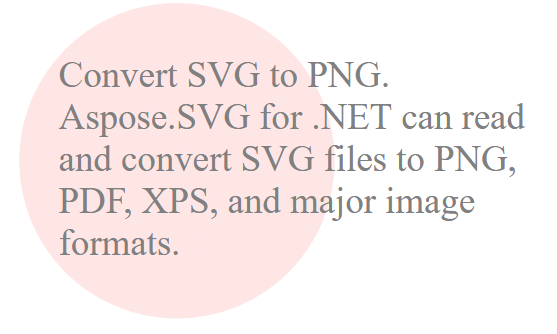
Sehen wir uns ein Beispiel an:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 div {
4 color: grey;
5 font: 14px serif;
6 }
7 </style>
8 <circle cx="65" cy="60" r="60" fill="red" fill-opacity="0.1" />
9 <!-- example of HTML text embedding in SVG -->
10 <foreignObject x="20" y="20" width="200" height="180">
11 <!--In the context of HTML embedded in the SVG document, the XHTML namespace is mandatory-->
12 <div xmlns="https://www.w3.org/1999/xhtml">
13 Convert SVG to PNG. Aspose.SVG for .NET can read and convert SVG files to PNG, PDF, XPS, and major image formats.
14 </div>
15 </foreignObject>
16</svg>
Mithilfe von <foreignObject> in SVG müssen Sie den Namespace angeben, aus dem das Fremdobjekt stammt. In diesem Beispiel setzt es in Zeile 12:
<div xmlns="https://www.w3.org/1999/xhtml">
Aspose.SVG bietet SVG-kostenlose Webanwendungen zum Konvertieren von SVG- oder Bilddateien, zum Zusammenführen von SVG-Dateien, zur Bildvektorisierung, zur SVG-Sprite-Generierung, zur SVG-zu-Base64-Datenkodierung und zur Textvektorisierung. Diese Online-Apps funktionieren auf jedem Betriebssystem mit einem Webbrowser und erfordern keine zusätzliche Softwareinstallation. Es ist eine schnelle und einfache Möglichkeit, Ihre SVG-bezogenen Aufgaben effizient und effektiv zu lösen!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.