Füllungen und Striche in SVG – SVG Fill and Stroke
Sowohl das Füllen als auch das Streichen sind Malvorgänge. Alle grafischen Elemente wie Formen, Pfade und Text werden durch Füllen gerendert. Die Füllung malt das Innere des Objekts und der Strich malt entlang seiner Umrisse. Der SVG-Strich und die SVG-Füllung sind einige der wichtigsten CSS-Eigenschaften, die für beliebige Linien, Texte und Formen festgelegt werden können. In der SVG-Textdatei können sie sowohl im Attribut style als auch über presentation attributes angegeben werden. Für jede Eigenschaft gibt es ein entsprechendes Präsentationsattribut, das im Kapitel „Styling“ der W3 SVG 2.0-Spezifikation beschrieben wird.
Eigenschaften von SVG-Fill und SVG-Stroke
Kolorieren oder Malen bezeichnet den Vorgang des Hinzufügens von Farben, Farbverläufen oder Mustern zu Grafiken mithilfe von fill und stroke. Eine Reihe von Attributen definiert ihre Eigenschaften: fill, fill-opacity, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity, und stroke-width. Dies sind einige der Präsentationsattribute.
SVG-Füllungen und SVG-Striche können im Attribut style festgelegt werden. Die Syntax für die Angabe von Eigenschaften lautet:
style="stroke:#00ff00; stroke-width:2; fill:#ff0000"
Aber die gleichen style-Eigenschaften können in den Präsentationsattributen mit der folgenden Syntax angegeben werden:
stroke="green" stroke-width="2" fill="#ff0000"
Für die SVG-Farbangabe können Sie Farbnamen, RGB-Werte, Hex-Werte usw. verwenden. In den folgenden Beispielen werden verschiedene Schreibweisen für Füll- und Stricheigenschaften verwendet.
Fill Attribut
Das Attribut fill färbt das Innere eines Grafikelements. Wenn Sie eine SVG-Form oder -Kurve füllen, färbt die fill auch offene Pfade ein, als ob der letzte Punkt mit dem ersten verbunden wäre, auch wenn die stroke farbe in diesem Teil des Pfades nicht angezeigt wird. Wenn die Attributeigenschaft fill nicht angegeben ist, ist die Standardeinstellung Schwarz.
Damit keine Füllung erfolgt, müssen Sie den Attributwert fill="none" oder fill="transparent" angeben.
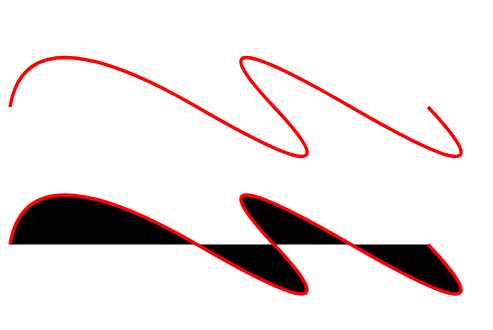
Das folgende Beispiel veranschaulicht die vorhandene und fehlende Eigenschaft fill="none" (
two-paths.svg):
1<svg height="400" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" fill="none" />
3 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" transform="translate(0 125)" />
4</svg>
SVG-Linien und Strichkappen
Die am häufigsten verwendeten Stricheigenschaften sind die folgenden: stroke, stroke-width, stroke-linecap und stroke-linejoin. Sie definieren die Farbe, die Dicke, die Art der Linienenden eines offenen Pfads und die Art der Verbindung der beiden Verbindungslinien.
Für jede Linie ist es möglich, die Form ihrer Enden festzulegen. Dies ist sinnvoll, wenn die Linie über die Eigenschaft stroke-width verfügt. Das folgende Beispiel zeigt, wie die Eigenschaften stroke-width und stroke-linecap die Breite des SVG-Strichs und die Form seiner Enden definieren ( lines.svg).
1<svg height="200" width="800" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="grey">
3 <path stroke-width="3" d="M 5 20 l 215 0" />
4 <path stroke-width="15" d="M 5 60 l 215 0" />
5 <path stroke-width="30" d="M 5 100 l 215 0" />
6 </g>
7 <g stroke="grey" stroke-width="30">
8 <path stroke-linecap="butt" d="M 300 20 l 215 0" />
9 <path stroke-linecap="round" d="M 300 60 l 215 0" />
10 <path stroke-linecap="square" d="M 300 100 l 215 0" />
11 </g>
12 <g stroke="orange" stroke-width="2">
13 <line x1="300" y1="20" x2="515" y2="20" />
14 <path d="M 300 60 l 215 0" />
15 <path d="M 300 100 l 215 0" />
16 </g>
17</svg>Im Beispiel verwenden wir ein <g>-Element, um allgemeine Eigenschaften für Objekte festzulegen, wie zum Beispiel stroke und stroke-width.

Im obigen Beispiel werden die SVG-Pfade (SVG-Linien) in Orange und die SVG-Striche in Grau dargestellt.
Das CSS-Attribut stroke-linecap definiert, wie die Enden einer SVG-Linie gerendert werden, und hat drei mögliche Werte: butt, square und round.
Durch die Verwendung von butt wird die Strichkappe genau dort, wo die Linie endet, mit einer geraden Kante abgeschnitten, die normal ist. Der Wert Quadrat führt zu einer Strichkappe, die wie ein Ausschnitt aussieht, aber etwas über das Ende der Linie hinausragt. Der Abstand, um den der Strich über den Pfad hinausgeht, beträgt die Hälfte des stroke-width. Der Wert rund bedeutet, dass die Strichkappe runde Enden hat, deren Radius von der stroke-width abhängt.
Ein weiteres Beispiel veranschaulicht eine stroke-linejoin-Eigenschaft ( linejoin.svg):
1<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="20" fill="none">
3 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" stroke="grey" stroke-linecap="butt" stroke-linejoin="miter" />
4 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" stroke="#CD5C5C" stroke-linecap="round" stroke-linejoin="round" />
5 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" stroke="black" stroke-linecap="square" stroke-linejoin="bevel" />
6 </g>
7 <g fill="none" stroke="orange" stroke-width="2">
8 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" />
9 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" />
10 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" />
11 </g>
12</svg>
Beachten Sie, dass die orangefarbene Linie im Inneren das Objekt (Polylinie) ist, rundherum der SVG-Strich.
Das Attribut stroke-lineJoin kann drei Werte annehmen: miter, round, und bevel. Die miter verlängert den Strich, um eine quadratische Ecke am Verbindungspunkt der Linien zu erzeugen; round erzeugt einen abgerundeten Strich am Verbindungsende; bevel erstellt einen neuen Winkel, um den Übergang zwischen den beiden Linien zu erleichtern.
Punkte und Striche. Stroke-dasharray
Alle SVG-Stricheigenschaften können auf jeden Linientyp, Text und Umrisse von Elementen wie Kreisen, Rechtecken usw. angewendet werden. Die Eigenschaft stroke-dasharray in CSS dient zum Erstellen von Strichen im Strich von SVG-Formen. Das Attribut stroke-dasharray wandelt Pfade in Striche um und sorgt dafür, dass der Strich einer SVG-Form mit gestrichelten Linien gerendert wird. Die Werte, die das Attribut stroke-dasharray annimmt, sind ein Array aus Kommas oder durch Leerzeichen getrennten Zahlen. Diese Werte definieren die Länge von Bindestrichen und Leerzeichen.
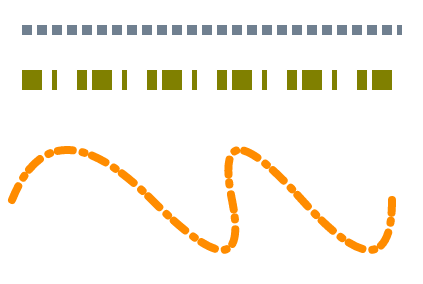
Hier ist ein stroke-dasharray-Beispiel ( dasharray.svg):
1<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
2 <line x1="20" y1="30" x2="400" y2="30" style="stroke:rgb(112, 128, 144); fill:none; stroke-width:10; stroke-dasharray:10 5;" />
3 <line x1="20" y1="80" x2="400" y2="80" style="stroke:olive; fill:none; stroke-width: 20; stroke-dasharray: 20 10 5;" />
4 <path d="M 10 200 Q 50 100 150 200 T 230 200 T 300 200 T 390 200" stroke="#FF8C00" stroke-width="8" fill="none" stroke-linecap="round" stroke-dasharray="15 10 2 8" />
5</svg>Für die grauen und orangefarbenen SVG-Linien geben wir eine gerade Anzahl von Werten an: Jedes Zahlenpaar bedeutet „gefüllte-ungefüllte“ Bereiche. Die Standardwerte sind in Pixel angegeben.

Wenn eine ungerade Anzahl von Werten angegeben wird, wird die Liste wiederholt, um eine gerade Anzahl von Werten zu erzeugen. Beispielsweise wird 20 10 5 zu 20 10 5 20 10 5, wie bei der olivfarbenen Linie.
Darüber hinaus können Sie die Deckkraft der SVG-Füllung oder des SVG-Strichs separat angeben, die durch die Attribute fill-opacity und stroke-opacity gesteuert wird.
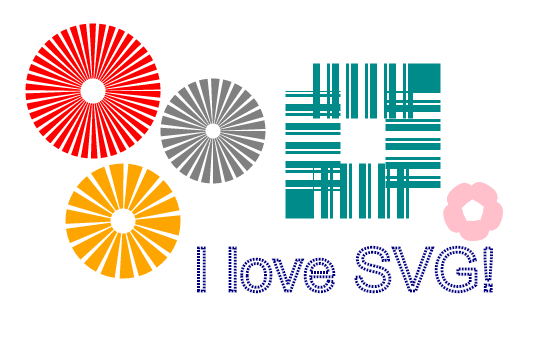
Sie können mit dem Stroke-Dasharray-Attribut experimentieren. Mit SVG-Strichen und einfachen SVG-Formen ( dasharray-example.svg) können erstaunliche Dinge erreicht werden:
1<svg height="600" width="600" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <circle cx="100" cy="100" r="40" stroke="red" stroke-width="55" stroke-dasharray="4,2" />
4 <circle cx="100" cy="100" r="30" stroke="grey" stroke-width="45" stroke-dasharray="5,2" transform="translate(120,40)" />
5 <circle cx="100" cy="100" r="35" stroke="orange" stroke-width="45" stroke-dasharray="9,3" transform="translate(30,130)" />
6 <circle cx="100" cy="100" r="20" stroke="pink" stroke-linecap="round" stroke-width="20" stroke-dasharray="10,15" transform="translate(380,120)" />
7 <rect x="320" y="100" width="100" height="100" stroke="DarkCyan" stroke-width="55" stroke-dasharray="7 7 3 2" />
8 <text x="200" y="300" font-family="arial" font-size="60" stroke="#000080" stroke-width="3" stroke-dasharray="2 1">I love SVG!</text>
9 </g>
10</svg>
Aspose.SVG bietet SVG-kostenlose Webanwendungen zum Konvertieren von SVG- oder Bilddateien, Zusammenführen von SVG-Dateien, Bildvektorisierung, SVG-Sprite-Generierung, SVG-zu-Base64-Datenkodierung und Textvektorisierung. Diese Online-Apps funktionieren auf jedem Betriebssystem mit einem Webbrowser und erfordern keine zusätzliche Softwareinstallation. Es ist eine schnelle und einfache Möglichkeit, Ihre SVG-bezogenen Aufgaben effizient und effektiv zu lösen!