SVG-Filter und -Verläufe – SVG-Code, Beispiele
Was ist ein SVG-Filter?
SVG-Filter werden häufig verwendet, um Bitmaps oder Vektorgrafiken Spezialeffekte hinzuzufügen. Filtereffekte sind eine Möglichkeit zur Bearbeitung eines visuellen Elements vor der Anzeige im Dokument. Mit anderen Worten handelt es sich um eine Reihe von Vorgängen, die auf ein Bild angewendet werden und eine Vielzahl von Farb- und Lichteffekten, Unschärfen, Verzerrungen, Rauschen und Texturerzeugung usw. erzeugen können. SVG-Filter sind in der Lage, komplexe Effekte im Browser zu erzeugen und haben dies auch das Potenzial, in einer Vielzahl von Projekten eingesetzt zu werden. Sie werden von fast allen modernen Browsern unterstützt, auch von mobilen.
Filter wird durch das Element <filter> definiert, das innerhalb eines Elements <defs> festgelegt wird. Es wird nie selbst gerendert und konzeptionell als das Element beschrieben, das seine untergeordneten Elemente – Filterprimitive – einschließt. Das Element <filter> verfügt über eine Reihe von Attributen, hier sind einige davon: x, y, width, height, filterUnits, primitiveUnits,
core attributes, presentation attributes.
SVG-Filter
Jedes Filterprimitiv führt eine einzelne grafische Operation aus, die ein sichtbares Ergebnis erzeugt. Der Vorteil von SVG-Filtern ist die Möglichkeit, mehrere Typen zu kombinieren. Die nach der Anwendung eines Filters erzielten Ergebnisse können die Bildquelle für einen anderen Filter sein.
Erforderliche Attribute für das Filterprimitiv sind x, y, width und height. Sie legen den Bereich des Bildes fest, auf den der Filter angewendet wird. Jedes Filterprimitiv kann eine oder zwei Eingaben annehmen und nur ein Ergebnis ausgeben. Die Eingabedaten des Filterprimitivs werden im Attribut in angegeben. Der Standardwert ist in=“SourceGraphic”. Die Ausgabe der Operation wird im Attribut result definiert.
Für jeden Filter ist ein Quellbild für die Verarbeitung erforderlich. Andernfalls kann der Filter nichts rendern und funktioniert daher nicht. Alle Filterprimitive sind in der SVG-Filterspezifikation definiert.
Gaußsche Unschärfe
Die Gaußsche Unschärfefunktion wird durch Verwischen und Glätten eines Bildes mithilfe der Gaußschen Funktion erhalten. Es kann als Filter betrachtet werden, der Bildrauschen und kleinere Details reduziert. Designer und Fotografen verwenden Gaußsche Unschärfefunktionen häufig für unterschiedliche Zwecke: Gaußsche Unschärfe kann das Bild weicher machen, sie ist nützlich, um chromatische Aberration zu reduzieren, sie kann ein Nummernschild oder Markenlogo verbergen, für dessen Verwendung Sie keine Berechtigung haben, usw.
Der Filter <feGaussianBlur> erzeugt einen weichen Unschärfeeffekt. Es handelt sich um einen häufig genutzten Effekt. Das Attribut stdDeviation gibt die Zahl an, die die Standardabweichung für den Unschärfevorgang charakterisiert. Wenn zwei Zahlen angegeben werden, stellt die erste Zahl einen Standardabweichungswert entlang der x-Achse des Koordinatensystems dar, die zweite – auf der y-Achse.
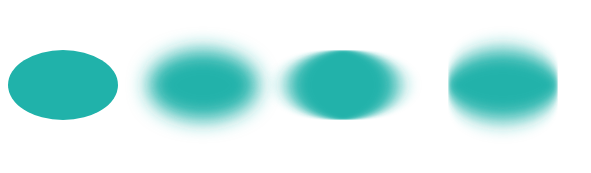
Hier ist ein Beispiel, das die verschiedenen Werte des stdDeviation-Attributs ( gaussian-blur.svg) veranschaulicht:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 </defs>
13 <g stroke="none" fill="#20B2AA">
14 <ellipse cx="60" cy="80" rx="55" ry="35" />
15 <ellipse cx="200" cy="80" rx="55" ry="35" filter="url(#f1)" />
16 <ellipse cx="340" cy="80" rx="55" ry="35" filter="url(#f2)" />
17 <ellipse cx="500" cy="80" rx="55" ry="35" filter="url(#f3)" />
18 </g>
19</svg>
Die um eine Form herum hinzugefügte Unschärfe führt häufig dazu, dass das Ausgabebild größer ist als das Quellbild. Für x und y müssen negative Zahlen verwendet werden, um ein Abschneiden der durch den Filter hinzugefügten Grafiken zu vermeiden. Im obigen Beispiel haben wir dies in den Zeilen 3, 6 und 9 gemacht.
Mit der Aspose.SVG for .NET-API können Sie in C# einen Gaußschen Weichzeichnungseffekt erstellen. Um mehr über den Aspose.Svg.Filters-Namespace zu erfahren und detaillierte C#-Beispiele für die Verwendung der Klasse SVGFEGaussianBlurElement zum Anwenden des Gaußschen Weichzeichnereffekts auf SVG-Elemente und Bitmaps zu betrachten, lesen Sie bitte den Artikel
Gaußscher Weichzeichner.
Schlagschatteneffekt
Ein typisches Beispiel für den Schlagschatteneffekt ist das Hinzufügen eines 3D-Looks zu einer Form oder einem Text. Außerdem kann ein Schlagschatteneffekt verwendet werden, um ein Bild hervorzuheben.
Das Filterprimitiv <feOffset> wird verwendet, um eine Ebene in SVG zu versetzen. Zusätzlich zu den Attributen in und result akzeptiert dieses Grundelement zwei Hauptattribute – dx und dy, die den Abstand definieren, um den die Ebene entlang der x- und y-Achse versetzt ist , jeweils.
Der Filter <feBlend> vermischt zwei Objekte; Sein mode-Attribut definiert den Mischmodus.
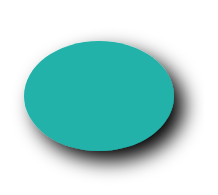
Sehen wir uns an, wie man einen Schlagschatteneffekt erstellt ( drop-shadow-effect.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150">
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="10" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" />
10</svg>
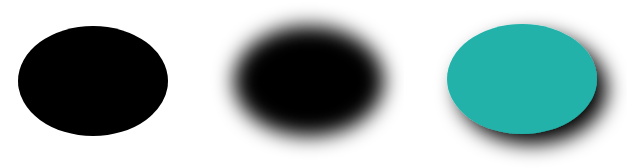
Die folgenden Filter werden verwendet, um einen Schlagschatteneffekt zu erzeugen:
<feOffset>nimmtin="SourceAlpha"und verschiebt das Ergebnis um 10 Pixel nach rechts und 10 Pixel nach unten und speichert das Ergebnis im Puffer alsoffset. Beachten Sie, dass der Alphakanal der Form als Eingabe verwendet wird. Der WertSourceAlphaführt zu einem schwarzen Ergebnis.<feGaussianBlur>nimmtin="offset", wendet einen Unschärfewert von 10 an und speichert das Ergebnis in einem temporären Puffer namens"blur".<feBlend>nimmt zwei Eingabenin="SourceGraphic"undin2="blur"und mischt dann dieSourceGraphicüber dem versetzten schwarzen unscharfen Bild.

Sie können einen Schlagschatteneffekt in C# mit der Aspose.SVG for .NET-API erstellen. Lesen Sie den Artikel Drop Shadow Effect, um mehr über den Aspose.Svg.Filters-Namespace zu erfahren und detaillierte C#-Beispiele für die Anwendung des Schlagschatteneffekts auf SVG-Formen und -Text zu betrachten.
SVG-Lichteffekte
Der Lichteffekt wird in SVG mithilfe einer Reihe von Filtern erstellt. Betrachten Sie einige davon: <feDiffuseLighting>, <feSpecularLighting> und <fePointLight>. Sie können mehrere Filter kombinieren, Details für einen Lichteffekt erstellen und steuern.
Der Filter <fePointLight> definiert eine Lichtquelle, die einen Punktlichteffekt setzt. Es kann innerhalb des Grundelements <feDiffuseLighting> oder <feSpecularLighting> als untergeordnetes Element verwendet werden. Spezifische Attribute x, y und z geben die Position der Punktlichtquelle an. Sowohl der Filter <feDiffuseLighting> als auch der Filter <feSpecularLighting> beleuchten ein Bild mithilfe seines Alphakanals als Bump-Map. Der Unterschied besteht in den unterschiedlichen Berechnungen der Beleuchtungsmodellkomponenten.
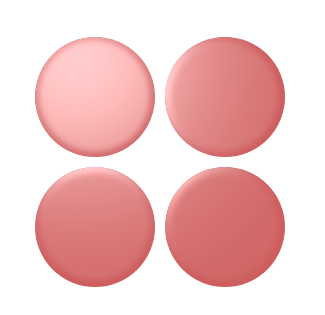
Betrachten Sie ein Beispiel für einen Lichteffekt ( light-effect.svg):
1<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id = "F1">
4 <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" />
5 <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb">
6 <fePointLight x = "80" y = "60" z = "200" />
7 </feSpecularLighting>
8 <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" />
9 </filter>
10 </defs>
11 <g fill = "INDIANRED" filter = "url(#F1)">
12 <circle cx="100" cy="100" r="60" />
13 <circle cx="100" cy="230" r="60" />
14 <circle cx="230" cy="100" r="60" />
15 <circle cx="230" cy="230" r="60" />
16 </g>
17</svg>
In diesem Beispiel werden vier SVG-Filter angewendet, um den Lichteffekt zu erzeugen:
<feGaussianBlur>übernimmt die EingabeSourceAlpha, also den Alphakanal des Quellbilds. Das Ergebnis wird in einem temporären Puffer namens"blur"gespeichert.Die Beleuchtung erfolgt mit den Filtereffekten
<feSpecularLighting>und<fePointLighting>.<feSpecularLighting>verwendet den Puffer"blur"als Modell einer Oberflächenhöhe und generiert einen Lichteffekt aus einer Punktquelle, die im Filter<fePointLighting>festgelegt wird. Das Ergebnis wird im Puffer"light"gespeichert.Der
<feComposite>-Filter nimmt zwei Eingabenin="SourceGraphic" in2="light"und führt sie mithilfe der arithmetischen Compositing-Operation zusammen. Die Ausgabe des arithmetischen Operators für jedes Ergebnispixel wird wie folgt berechnet: Ergebnis = k1·in1·in2 + k2·in1 + k3·in2 + k4
Im Folgenden wird ein weiteres Beispiel für die Kombination von SVG-Filtereffekten gezeigt ( button.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myF" x="-5" y="-5" height="100" width="150">
4 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" />
5 <feOffset in="blur" dx="5" dy="5" result="offsetBlur" />
6 <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut">
7 <fePointLight x="-100" y="-100" z="100" />
8 </feSpecularLighting>
9 <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" />
10 <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" />
11 <feMerge>
12 <feMergeNode in="offsetBlur" />
13 <feMergeNode in="litPaint" />
14 </feMerge>
15 </filter>
16 </defs>
17 <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" />
18 <g fill="#696969" font-size="25" font-family="arial">
19 <text x="55" y="80">PUSH</text>
20 </g>
21</svg>
In SVG-Lichteffekte erfahren Sie, wie Sie mehrere Filter kombinieren, um SVG-Lichteffekte in C# mithilfe der Aspose.SVG for .NET-API zu erstellen und zu steuern.
Farbfilter
In SVG können Sie verschiedenste Farbeffekte erstellen, die in fast allen modernen Browsern unterstützt werden. Wenn es um die Farbverarbeitung geht, ist <feColorMatrix> die beste Option. Dabei handelt es sich um eine Art Farbfilter, der mithilfe einer Matrix die Farbwerte für jeden RGBA-Kanal beeinflusst. Der <feComponentTransfer> ist eines der leistungsstärksten SVG-Filterprimitive. Es gibt die Kontrolle über die einzelnen RGBA-Kanäle des Bildes und ermöglicht Ihnen die Erstellung von Photoshop-ähnlichen SVG-Effekten; Beispielsweise kann es zum Posterisieren von Bildern verwendet werden.
Betrachten Sie die wichtigsten Farbfilter – <feColorMatrix> und <feComponentTransfer>.
Filterprimitiv <feColorMatrix>
Der Filter <feColorMatrix> wendet eine Matrixtransformation auf die RGBA-Kanäle jedes Pixels im Eingabebild an. Als Ergebnis wird ein neuer Satz von Farb- und Alphawerten erzeugt. Im allgemeinen Fall wird die matrix als Operation des type-Attributs des Filters <feColorMatrix> geschrieben. In den Sonderfällen von Farbmatrizen werden die Hilfsoperationen vom type verwendet: saturate, hueRotate, luminanceToAlpha.
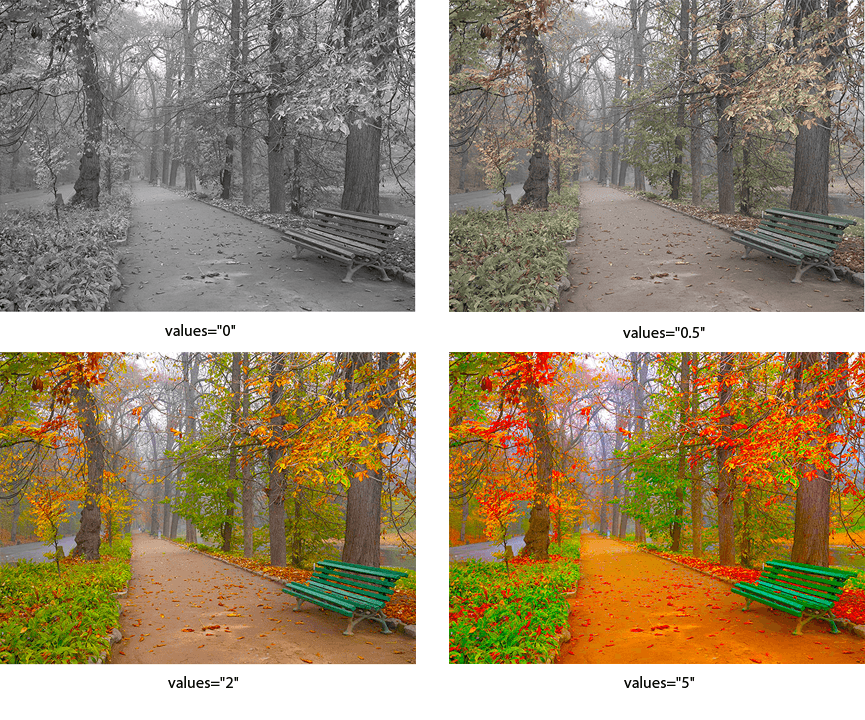
Sehen wir uns Beispiele für die Verwendung der Operation saturate an ( saturation.svg):
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myFilter">
4 <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>Die folgende Abbildung ist eine Reihe von Bildern mit den verschiedenen saturate:

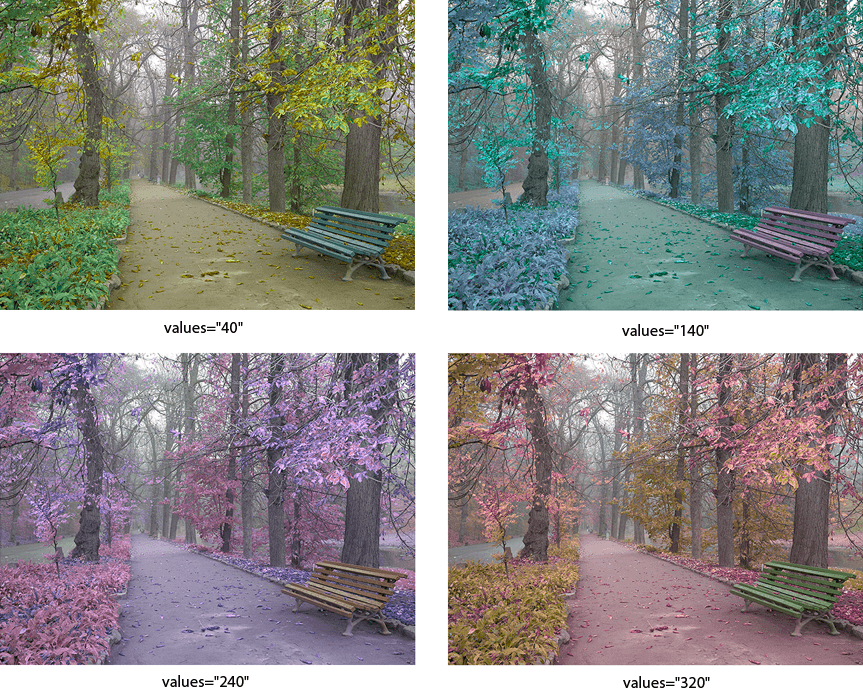
Der spezielle Fall von Farbmatrizen ist die Bilddrehung entlang des Farbkreises. Das folgende Beispiel veranschaulicht die Verwendung der Operation hueRotate.
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="hueR">
4 <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#hueR)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
8</svg>Die folgende Abbildung ist eine Reihe von Bildern mit den verschiedenen hueRotate-Werten:

Filterprimitiv <feComponentTransfer>
Mit dem Filter <feComponentTransfer> können Sie lineare, tabellarische und diskrete Operationen mit Bildkanälen durchführen sowie das Gamma jedes Kanals (RGBA) ändern. Es ermöglicht Vorgänge wie Helligkeitsanpassung, Kontrastanpassung und Farbbalance.
Schauen wir uns ein Beispiel an:
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="RGBA">
4 <fecomponenttransfer>
5 <feFuncR type="linear" slope="2.0" />
6 <feFuncG type="linear" slope="1.7" />
7 <feFuncB type="linear" slope="0.1" />
8 <feFuncA type="identity" />
9 </fecomponenttransfer>
10 </filter>
11 </defs>
12 <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
13</svg>
Das Element <feComponentTransfer> ermöglicht die Änderung aller in einem Pixel vorhandenen R-, G-, B- und A-Komponenten. Die RGBA-Komponenten werden auch als Übertragungsfunktionselemente bezeichnet: <feFuncR>, <feFuncG>, <feFuncB> und <feFuncA>.
Im Attribut type wird der Funktionstyp bestimmt, der die Änderung dieser Komponente ermöglicht. Es gibt fünf Funktionstypen: identity, table, discrete, linear und gamma. Ausführlichere Informationen finden Sie auf der Seite SVG Filter Effects.
Lesen Sie den Artikel
Farbfilter, wenn Sie Farbfilter in C# erstellen möchten. Sie erfahren mehr über die Filterprimitive feColorMatrix und feComponentTransfer und sehen sich C#-Codeausschnitte an, die zeigen, wie sie verwendet werden.
SVG-Verläufe
Ein Farbverlauf ist ein sanfter Farbübergang zwischen Punkten auf einer Zeichenoberfläche. Es gibt zwei Arten von Farbverläufen, die durch die folgenden Elemente definiert werden: <linearGradient> und <radialGradient>.
Das Element <linearGradient> oder <radialGradient> muss in ein <defs>-Tag eingebettet werden, um die Wiederverwendbarkeit zu fördern. Das Attribut id gibt einen eindeutigen Namen für den SVG-Verlauf an. Andere Elemente in der Datei können darauf verweisen. Der Farbverlauf kann für die Eigenschaften fill oder stroke für Formen, Text usw. angewendet werden.
SVG linearer Farbverlauf
Wenn wir über den SVG-Gradienten sprechen, müssen wir definieren, was ein Gradientenvektor ist? Der lineare Gradientenvektor verbindet Start- und Endpunkte, auf die die Gradientenstopps abgebildet werden. Die Attribute x1, y1, x2 und y2 legen den linearen Gradientenvektor fest. Ihre Werte können entweder Zahlen oder Prozentsätze sein.
Der <linearGradient> verfügt über verschachtelte untergeordnete <stop>-Elemente, die die im Farbverlauf verwendeten Farben steuern. Jede Farbe wird mit dem Tag <stop> angegeben. Ein offset-Attribut des <stop>-Elements gibt an, wo der Farbverlaufsstopp platziert wird. Bei linearen Farbverläufen stellt es eine Position entlang des Farbverlaufsvektors dar (
linear-gradient.svg).
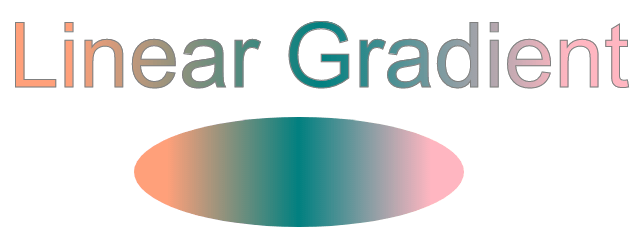
1<svg height="250" width="700" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:LIGHTSALMON" />
5 <stop offset="50%" style="stop-color:TEAL" />
6 <stop offset="90%" style="stop-color:LIGHTPINK" />
7 </linearGradient>
8 </defs>
9 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#grad1)" />
10 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="90" fill="url(#grad1)" >Linear Gradient</text>
11</svg>
Im obigen Beispiel wird der lineare Farbverlauf id="grad1" durch die Elemente <text> und <ellipse> im Attribut fill referenziert. Innerhalb des linearen Farbverlaufs befinden sich drei <stop>-Knoten. In jedem von ihnen legt ein offset-Attribut die Position fest, an der der SVG-Verlauf einen stop-color-Wert erhält.
SVG-Radialverlauf
Ein radialer Gradient ist schwieriger als ein linearer. Die Farben ändern sich darin kreisförmig und nicht linear. Die Attribute cx, cy und r definieren den äußersten Kreis für den radialen Farbverlauf: cx und cy markieren den Mittelpunkt dieses Kreises. Ihre Werte werden als Prozentsätze der Breite und Höhe einer auszufüllenden Form angegeben. Wenn beide Werte weggelassen werden, beträgt der Standardwert 50 %. Die Attribute fx und fy definieren den innersten Kreis für den radialen Farbverlauf. Dies ist der Punkt, an dem der SVG-Gradient „strahlt“.
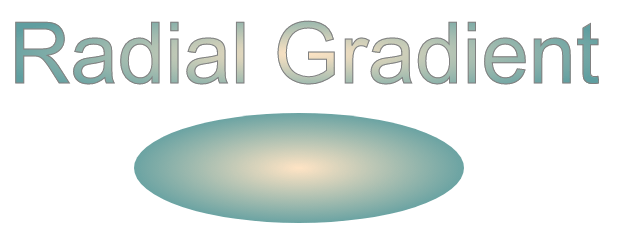
In diesem Beispiel sind die Mittelpunkte des innersten und äußersten Randes des SVG-Gradienten gleich ( radial-gradient.svg).
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.9" fx="0.5" fy="0.5" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="60%" stop-color="CADETBLUE" />
6 </radialGradient>
7 </defs>
8 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#myRG)" />
9 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)" >Radial Gradient</text>
10</svg>
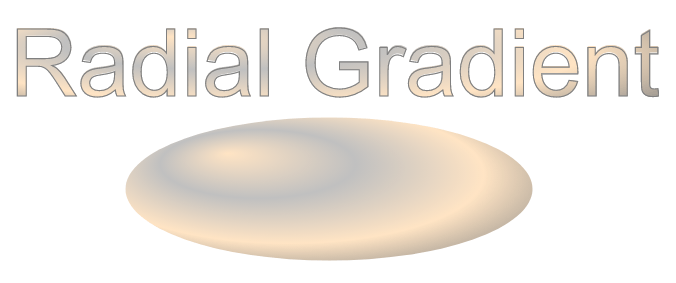
Sehen wir uns ein Beispiel des radialen Gradienten an, bei dem sich der Brennpunkt (fx, fy) von der Mitte des Objekts zur Position fx=25 % und fy= bewegt 25 % ( radial-gradient1.svg):
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="30%" stop-color="SILVER" />
6 <stop offset="60%" stop-color="BISQUE" />
7 <stop offset="90%" stop-color="GREY" />
8 </radialGradient>
9 </defs>
10 <ellipse cx="300" cy="170" rx="185" ry="65" fill="url(#myRG)" fill-opacity="1" />
11 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)">Radial Gradient</text>
12</svg>
Hier haben wir mehrere Farbübergänge angewendet und einen interessanten Effekt erzielt, der auf der Ellipse gut zur Geltung kommt.
Im Artikel SVG-Verläufe erfahren Sie, wie Sie lineare und radiale Verläufe in C# erstellen und gehen C#-Beispiele für die Implementierung von SVG-Verläufen mit der Bibliothek Aspose.SVG for .NET durch.
Wenn Sie sich fragen, wie Sie C#-Code schreiben, um SVG-Filter, Gaußsche Unschärfe, Schatteneffekte, Beleuchtung oder Farbeffekte zu erstellen, lesen Sie bitte das Kapitel SVG-Filter – C#-Code.