SVG-Farbe – Wie arbeite ich mit Füllfarbe und Strichfarbe?
Scalable Vector Graphics (SVG) ist eine XML-Sprache zum Erstellen von 2D-Vektorgrafiken und gemischten Vektor-/Rastergrafiken. Die Verwendung von Vektorgrafiken ist einer der beliebtesten Webdesign-Trends der letzten Jahre. Mit SVG können Entwickler und Designer Vektorbilder erstellen, die aus Punkten, Linien, Pfaden und Formen bestehen. Es eignet sich am besten zum Erstellen von Logos, Symbolen, einfachen Grafiken und Animationen. SVG-Bilder sind auflösungsunabhängig und können mit jedem Texteditor erstellt und bearbeitet werden.
Die Verwendung von Farben ist ein wichtiger Teil der SVG-Erstellung. Sie können SVG-Formen, Linien, Pfade und Text einfärben. SVG-Grafiken können eingefärbt, texturiert, schattiert oder aus teilweise transparenten überlappenden Ebenen erstellt werden. In diesem Artikel werden die verschiedenen Möglichkeiten zur Einfärbung von SVG-Texten und -Formen ausführlich erläutert. Sie finden einen Überblick darüber, wie Farbe definiert wird, einschließlich der verschiedenen Möglichkeiten, die Transparenz von SVG-Inhalten zu steuern.
SVG-Farbangabe
Unter Kolorieren oder Malen versteht man den Vorgang des Hinzufügens von Farben, Verläufen oder Mustern zu SVG-Grafiken mithilfe von fill und stroke. Sowohl das Füllen als auch das Streichen sind Malvorgänge. Der SVG-Strich und die SVG-Füllung sind einige der wichtigsten CSS-Eigenschaften, die für beliebige Linien, Texte und Formen festgelegt werden können. In einer SVG-Datei können sie sowohl im Attribut style (Eigenschaften „Füllung“ und stroke) als auch mit den Attributen fill und stroke als
Präsentationsattribute angegeben werden.
Sie können die Farbe für SVG-Elemente also auf zwei Arten festlegen: mithilfe der Füll- und Stricheigenschaften des style-Attributs und mithilfe der fill- und stroke-Attribute. Weitere Informationen finden Sie auf der W3C-Seite.
Fill- und Stroke-Eigenschaften des Style-Attributs
SVG-Fill- und SVG-Stroke funktionen können im Attribut style festgelegt werden. Die Syntax zum Angeben von Eigenschaften lautet wie folgt:
style="stroke-width:2; stroke:green; fill:#ff0000"
Attribute Fill und Stroke
SVG-Füllungen und SVG-Striche können in den Attributen fill und stroke mit folgender Syntax angegeben werden:
stroke-width="2" stroke="green" fill="#ff0000"
SVG-Farbcodes
Um eine SVG-Farbe anzugeben, können Sie Farbnamen, RGB- oder RGBA-Werte, HEX-Werte, HSL- oder HSLA-Werte verwenden. In den folgenden Beispielen werden unterschiedliche Methoden zum Festlegen von Füll- und Stricheigenschaften verwendet. Betrachten wir sie:
SVG-Farbnamen. Es gibt die 147 Farbnamen, die in der Scalable Vector Graphics (SVG)-Spezifikation definiert sind. Sie können benannte Farben wie folgt festlegen:
stroke="Green"oderfill="Red".HEX-Farbcodes. Der Code wird wie folgt ausgedrückt: #RRGGBB, wobei jeder der zweistelligen Werte ein Bereich jeder der drei Farben (Rot, Grün, Blau) ist, mit dem Sie den endgültigen Wert auswählen, der jede Farbe darstellt. Jedes zweistellige Hexadezimalpaar kann einen Wert von 00 bis FF haben. Beispielsweise wird #00FF00 als grün angezeigt, da die grüne Komponente auf ihren Maximalwert (FF) und die anderen auf 00 gesetzt sind.
Sie können die grünen und roten HEX-Farben wie folgt festlegen:
stroke="#00FF00"oderfill="#FF0000".RGB-Farbcodes (Red, Green, Blue). Die Werte R, G und B sind die Intensität (im Bereich von 0 bis 255) der Rot-, Grün- und Blauanteile der ermittelten Farbe. Sie können die grünen und roten RGB-Farben wie folgt festlegen:
stroke="rgb(0,255,0)"oderfill="rgb(255,0,0)".RGBA-Farbcodes (Red, Green, Blue, Alpha). RGBA-Farbwerte sind eine Erweiterung von RGB-Farbwerten mit einem Alphakanal, der die Deckkraft der Farbe bestimmt. Der Alpha-Parameter ist eine Zahl zwischen 0,0 und 1,0, die Transparenz angibt. Sie können die grünen und roten RGB-Farben wie folgt bestimmen:
stroke="rgba(0,255,0,1.0)"oderfill="rgba(255,0,0,1.0)".HSL-Farbcodes. HSL steht für Farbton, Sättigung und Helligkeit. Jede Farbe hat einen Winkel im RGB-Farbkreis und einen Prozentwert für die Sättigungs- und Helligkeitswerte. HSL-Codes für die Farben Grün und Rot können Sie wie folgt festlegen:
stroke="hsl(120, 100%, 50%)"undfill="hsl(0, 100%, 50%)".HSLA-Farbcodes (Hue, Saturation, Lightness, Alpha). HSLA-Farbwerte sind eine Erweiterung der HSL-Farbwerte mit einem Alphakanal, der die Deckkraft der Farbe bestimmt. HSL-Codes für die Farben Grün und Rot können Sie wie folgt festlegen:
stroke="hsla(120, 100%, 50%, 1.0)"undfill="hsla(0, 100%, 50%, 1.0)".
SVG unterstützt verschiedene Möglichkeiten, Farben zu definieren, darunter die Verwendung von Farbnamen, die auch in HTML und CSS verwendet werden. Bitte lesen Sie den Artikel HTML Color Names, um mehr über Farbnamen zu erfahren, ihre Verwendung, Einschränkungen und die Bedeutung von Farben im Webdesign. Hier berechnen wir, wie viele Farben existieren Wie viele Farben gibt es nach dem RGB-Farbmodell im HTML-Standard, wie die Namen einiger Farben entstanden sind und warum wir sie immer noch verwenden und nicht nur Farbcodes.
Online-Farbkonverter
Für unterschiedliche Aufgaben werden unterschiedliche Farbcodes bevorzugt. Daher kann es manchmal erforderlich sein, Farbcodes zu konvertieren. Klicken Sie in den Farbbereich, um eine Farbe auszuwählen, oder geben Sie einen Farbcode in das Eingabetextfeld ein. Im Abschnitt Output werden Ihnen sofort andere Farbcodes für die ausgewählte Farbe angezeigt. Nutzen Sie unseren kostenlosen Online-Farbkonverter und erhalten Sie sofort das Ergebnis!
Farbspezifizierungsregeln
Einige der Regeln zur Farbspezifikation sind:
Wenn das Attribut fill (oder die Eigenschaft
filldes Attributs style) nicht angegeben ist, ist die Standardeinstellung Schwarz.Wenn das Attribut fill (oder die Eigenschaft
filldes Attributs style) den Wert „none“ oder „transparent“ hat, ist die Füllung der Formen transparent.Wenn das Attribut stroke (oder die Eigenschaft
strokedes Attributsstyle) nicht angegeben ist, ist der Strich unsichtbar und fehlt. Dies gilt auch dann, wenn das Attribut stroke-width angegeben wird.Um Füllfarbe oder Strichfarbe anzugeben, können Sie Farbnamen, RGB- oder RGBA-Werte, HEX-Werte, HSL- oder HSLA-Werte verwenden. Sie können auch Farbverläufe und Muster verwenden siehe Abschnitt Textfarbe oder den Artikel SVG-Filter und Farbverläufe.
Farbformen – Color Shapes
Die Füllung ist die Farbe innerhalb einer Form und der Strich ist der sichtbare Umriss eines Objekts. Sie können eine Form mit einer Farbe füllen und sie mit einer anderen streichen. Wenn Sie eine SVG-Form erstellen, aber die Füllfarbe nicht festlegen, wird die Form schwarz eingefärbt. Wenn Sie ein Strichbreitenattribut, aber keine Strichfarbe festlegen, ist der Strich nicht sichtbar.
Hinweis: Füllung und Strich sind für SVG-Formen wie Kreis, Ellipse, Rechteck, Polylinie und Polygon verfügbar. Für eine SVG-Linie ist nur Strich zulässig.
Wie Sie mithilfe der Aspose.SVG-Bibliothek für .NET mit SVG-Farben arbeiten und wie Sie die Farbe von SVG-Elementen oder die Hintergrundfarbe in SVG-Dateien ändern, haben wir ausführlich anhand von C#-Beispielen im Artikel So ändern Sie die SVG-Farbe.
Kreisfarbe – Circle Color
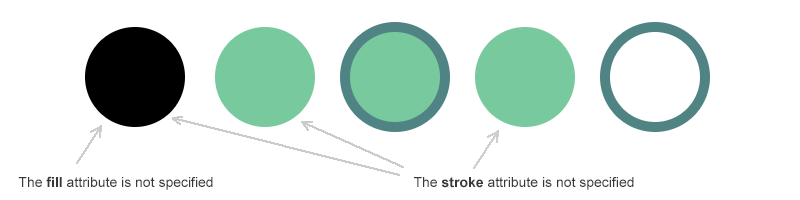
Im folgenden Beispiel betrachten wir die Füllfarbe und die Strichfarbe, die für einen SVG-Kreis gelten. Hinweis: Das Code-Snippet kann auf ähnliche Weise für SVG-Ellipsen, Rechtecke, Polylinien und Polygone verwendet werden.
1<svg height="200" width="600" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="70" cy="70" r="50" />
3 <circle cx="200" cy="70" r="50" fill="#79C99E" />
4 <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" />
5 <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" />
6 <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" />
7</svg>Die Abbildung veranschaulicht den obigen Codeausschnitt:

Farblinie und Farbpolylinie – Color Line and Color Polyline
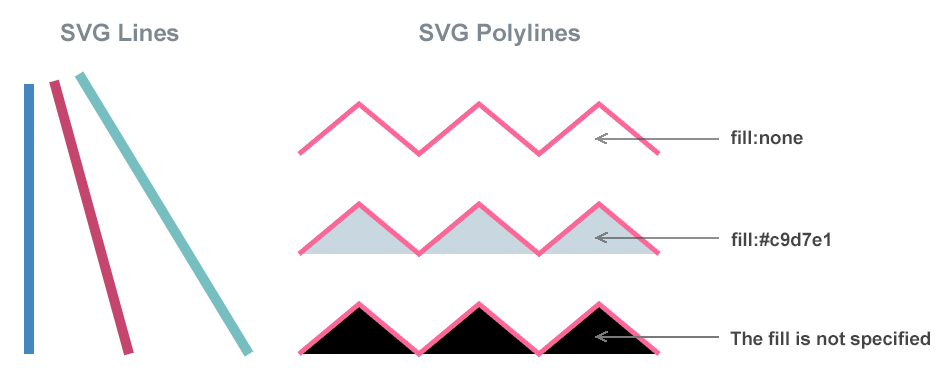
Im folgenden Beispiel betrachten wir die Füllung und Kontur, die für SVG-Linien und SVG-Polylinien gelten. Hinweis: Das Code-Snippet verwendet die Einstellung von Farbfüllung und Farbstrich mit den Eigenschaften fill und stroke des Attributs style:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="30" y2="300" style="stroke:#4387be; stroke-width:10" />
3 <line x1="55" y1="27" x2="130" y2="300" style="stroke:#c4456d; stroke-width:10" />
4 <line x1="80" y1="20" x2="250" y2="300" style="stroke:#77bec1; stroke-width:10" />
5 <polyline points="300,100 360,50 420,100 480,50 540,100 600,50 660,100" style="fill:none; stroke:#fb6796; stroke-width:5" />
6 <polyline points="300,200 360,150 420,200 480,150 540,200 600,150 660,200" style="fill:#c9d7e1; stroke:#fb6796; stroke-width:5" />
7 <polyline points="300,300 360,250 420,300 480,250 540,300 600,250 660,300" style="stroke:#fb6796; stroke-width:5" />
8</svg>
Farbpolylinie und Farbpolygon – Color Polyline and Color Polygon
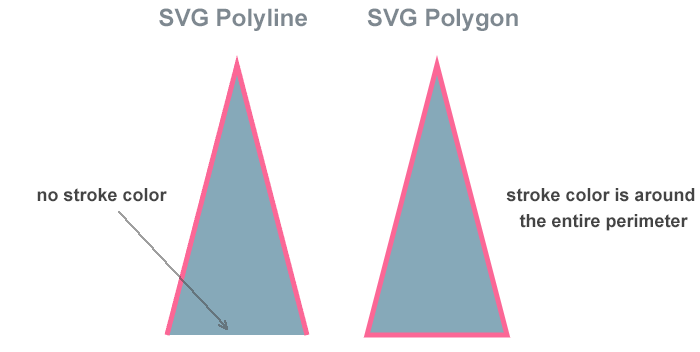
Das folgende Beispiel veranschaulicht die Ähnlichkeiten und Unterschiede beim Anwenden von Füllfarbe und Strichfarbe auf eine SVG-Polylinie und ein SVG-Polygon:
1<svg height="400" width="500" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="60,290 130,20 200,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
3 <polygon points="260,290 330,20 400,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
4</svg>Da es sich bei der Polylinie um eine offene Linie handelt, wird in diesem Teil der Form keine Strichfarbe angezeigt. Da es sich bei dem Polygon um eine geschlossene Linie handelt, erstreckt sich die Strichfarbe über den gesamten Umfang der Form.

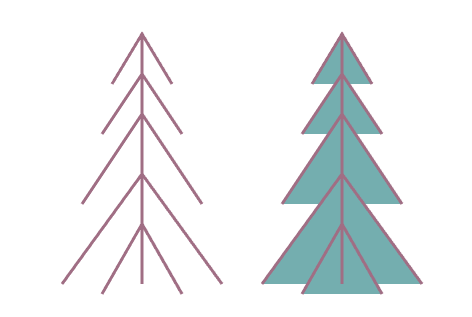
Pfadfarbe – Path Color
Für ein SVG-Element <path> können Sie sowohl einen Farbstrich als auch eine Farbfüllung verwenden. Das Attribut fill färbt das Innere eines Grafikelements. Wenn Sie einen SVG-Pfad füllen, färbt die fill auch offene Pfade ein, als ob der letzte Punkt mit dem ersten verbunden wäre, auch wenn die stroke farbe in diesem Teil des Pfads nicht angezeigt wird. Wenn der Attributwert fill nicht angegeben ist, ist der Standardwert Schwarz.
Damit keine Füllung erfolgt, müssen Sie den Attributwert fill="none" oder fill="transparent" angeben. Im folgenden Codebeispiel zeigen wir, wie Füllung und Strich mit einem <path>-Element verwendet werden können:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <path stroke="#a06e84" stroke-width="3" fill="none" d="
3 M 150,50 L 150, 300
4 M 120,100 L 150,50 L 180, 100
5 M 110,150 L 150,90 L 190, 150
6 M 90,220 L 150,130 L 210, 220
7 M 70,300 L 150,190 L 230, 300
8 M 110,310 L 150,240 L 190, 310
9 " />
10 <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d="
11 M 150,50 L 150, 300
12 M 120,100 L 150,50 L 180, 100
13 M 110,150 L 150,90 L 190, 150
14 M 90,220 L 150,130 L 210, 220
15 M 70,300 L 150,190 L 230, 300
16 M 110,310 L 150,240 L 190, 310
17 " />
18</svg>Die folgende Abbildung zeigt, wie die Werte fill="none" und fill="#74aeaf" angezeigt werden:

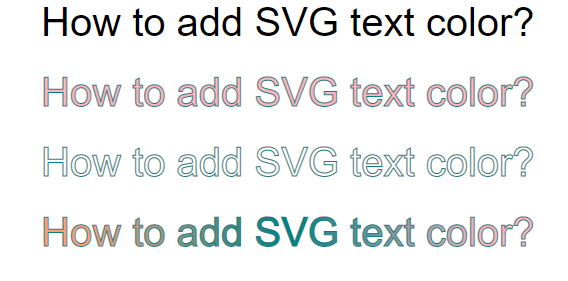
Textfarbe – Text Color
Wie bei anderen SVG-Formen kann für Text sowohl eine Kontur als auch eine Füllung festgelegt werden. In diesem Codebeispiel schauen wir uns an, wie Sie die Füllfarbe und die Strichfarbe von Text festlegen und einen Farbverlauf als Füllung verwenden können. Wie bei allen SVG-Formen wird der Text standardmäßig in Schwarz angezeigt, wenn das Attribut fill nicht angegeben ist:
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:lightsalmon" />
5 <stop offset="50%" style="stop-color:teal" />
6 <stop offset="90%" style="stop-color:lightpink" />
7 </linearGradient>
8 </defs>
9 <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text>
10 <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
11 <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
12 <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
13</svg>Die Abbildung zeigt die verschiedenen Fälle, in denen Füllung und Strich angewendet werden, um Textfarbe hinzuzufügen:

Weitere Informationen zum Formatieren des Texts finden Sie in den Artikeln Füllungen und Striche in SVG und SVG-Filter und -Verläufe.
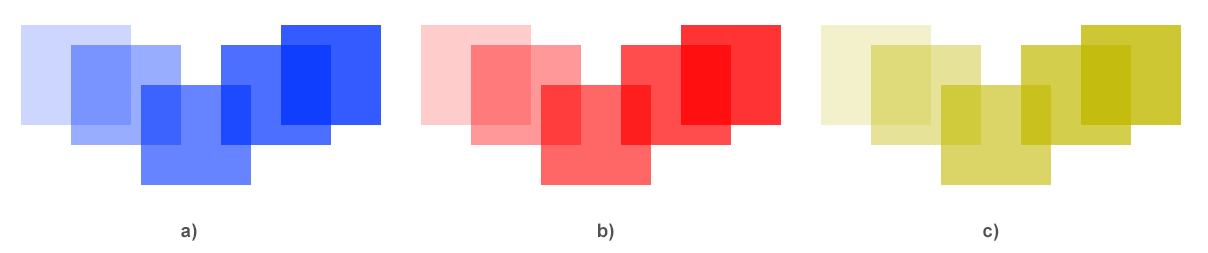
Opazität – Opacity
Sie können die Deckkraft der Füllung oder des Strichs separat in SVG festlegen. Diese werden durch die Attribute fill-opacity und stroke-opacity gesteuert. Sie können auch RGBA- oder HSLA-Werte verwenden, die in SVG zulässig sind und den gleichen Effekt erzielen:
- RGBA-Farbwerte verfügen über einen Alphakanal, der die Deckkraft der Farbe bestimmt. Der Alpha-Parameter ist eine Zahl zwischen 0,0, was „vollständig transparent“ bedeutet, und 1,0, was „vollständig undurchsichtig“ bedeutet. Beispielsweise wird rgba(255, 0, 0, 0.5) rot mit 50 % Deckkraft angezeigt.
- HSLA-Farbwerte werden mit Farbton, Sättigung, Helligkeit und Alpha angegeben, wobei ein Alpha-Parameter die Deckkraft angibt. Wie bei RGBA-Farbcodes liegt der Alpha-Parameter zwischen 0,0 und 1,0. Beispielsweise wird hsla(0, 100 %, 50 %, 1) als reines Rot angezeigt, hsla(0, 100 %, 50 %, 0,5) wird als Rot mit 50 % Deckkraft angezeigt.
Sehen wir uns ein Beispiel an, wie die Deckkraft der Füllfarbe der Formen festgelegt wird. Im folgenden Codeausschnitt geben wir verschiedene Deckkraftwerte an, um das Rechteck mit rgb(0,50,255)-Blau zu füllen, indem wir RGBA-Farbcodes verwenden (Abbildung a); für Rot hsl(0,100%,50%) – unter Verwendung der HSLA-Farbcodes (Abbildung b) und für die Farbe HEX #C1B900 – unter Verwendung des fill-opacity-Attributs (Abbildung c).
1<svg height="200" width="1250" xmlns="http://www.w3.org/2000/svg">
2 <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" />
3 <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" />
4 <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" />
5 <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" />
6 <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" />
7
8 <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" />
9 <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" />
10 <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" />
11 <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" />
12 <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" />
13
14 <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" />
15 <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" />
16 <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" />
17 <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" />
18 <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" />
19</svg>
Der Artikel zum
Paint Builder befasst sich mit dem Paint Builder, einer wesentlichen Komponente der Aspose.SVG Builder API, die das erleichtert Präzise Definition und Verwaltung von stroke- und fill-Attributen in SVG-Dokumenten. Der PaintBuilder wird verwendet, um den Wert des Strichs oder der Füllung programmgesteuert anzugeben, die für verschiedene SVG-Formen und -Elemente verwendet werden, wenn diese mit einem Muster gefüllt werden, Farbverlauf oder eine beliebige Farbe.
Wenn Sie eine gewünschte Farbe finden möchten, können Sie zwei Farben mit einem kostenlosen Online- Farbmischer mischen. Die Anwendung ermöglicht es, zwei Farben in unterschiedlichen Mengen zu mischen und das Ergebnis nach dem Mischen zu sehen. Schauen Sie sich unseren Farbmischer an, um Spaß zu haben und die Farbnatur zu erkunden!