SVG-Pfaddaten – SVG Path Data – Codebeispiele
Mit dem Element <path> können Sie die Umrisse von Formen zeichnen, indem Sie Linien, Kurven und Bögen kombinieren. Es handelt sich um ein vielseitiges und flexibles SVG-Element zum Erstellen einfacher und komplexer offener und geschlossener SVG-Pfade. Das Element <path> bestimmt durch ein Attribut – d. Daher enthält eine Pfaddefinition ein <path>-Element, das ein d="(SVG-Pfaddaten)"-Attribut enthält.
Die folgenden Befehlsgruppen beziehen sich auf das Attribut d:
moveto (M, m)
lineto (L, l, H, h, V, v)
closepath (Z, z)
Der Befehl M legt den Ursprungspunkt für die SVG-Pfadzeichnung fest. Die Befehlsgruppe, die gerade Liniensegmente zeichnet, umfasst die Befehle lineto (L, l, H, h, V und v) und closepath (Z und z). Die folgenden drei Befehlsgruppen zeichnen Kurven:
cubic Bézier curve (C, c, S, s)
quadratic Bézier curve (Q, q, T, t)
elliptical Arc (A, a)
Alle Befehle können mit Groß- und Kleinbuchstaben angegeben werden. Der Großbuchstabe gibt an, dass die nachfolgenden Koordinaten absolut sind, der Kleinbuchstabe gibt an, dass es sich um relative Koordinaten handelt. Koordinaten werden immer ohne Einheitenangabe geschrieben und beziehen sich auf das Koordinatensystem des Benutzers. Normalerweise werden sie in Pixeln angegeben. Der Weg wird durch die Position des aktuellen Punktes beschrieben – ein „virtueller Stift“. Der „Stift“ bewegt sich entlang der Wegabschnitte vom Start- bis zum Endpunkt. Diese Punkte sind die Schlüsselparameter für alle Zeichenbefehle. Jeder Befehl hat Parameter; sie sind in Klammern angegeben.
Linien und Pfade
Jeder SVG-Pfad beginnt mit dem Befehl moveto M (x,y). Die Koordinaten x und y geben den aktuellen Punkt an, an dem der Pfad beginnen soll.
Drei lineto-Befehle zeichnen gerade Linien vom aktuellen Punkt zum neuen:
L (x, y) – der Befehl benötigt zwei Parameter – x und y Koordinaten eines Punktes und zeichnet eine Linie von der aktuellen Position zu diesem Punkt (x, y).
H (x) – zeichnet eine horizontale Linie von der aktuellen Position zu einem Punkt mit der Koordinate x. Die y-Koordinate ändert den Wert nicht.
V (y) – zeichnet eine vertikale Linie von der aktuellen Position zu einem Punkt mit der y-Koordinate. Die x-Koordinate ändert den Wert nicht.
Die Befehle H und V verwenden nur ein Argument, da sie sich nur in eine Richtung bewegen.
Nach der Ausführung eines beliebigen Befehls befindet sich der „virtuelle Stift“-Punkt am Endpunkt dieses Zeichenbefehls. Der nächste Zeichenbefehl beginnt an diesem Punkt.
closepath Z beendet den aktuellen SVG-Pfad und führt ihn zum Startpunkt zurück. Der Befehl Z zeichnet eine gerade Linie von der aktuellen Position zurück zum ersten Punkt im Pfad. Der Befehl hat keine Parameter.
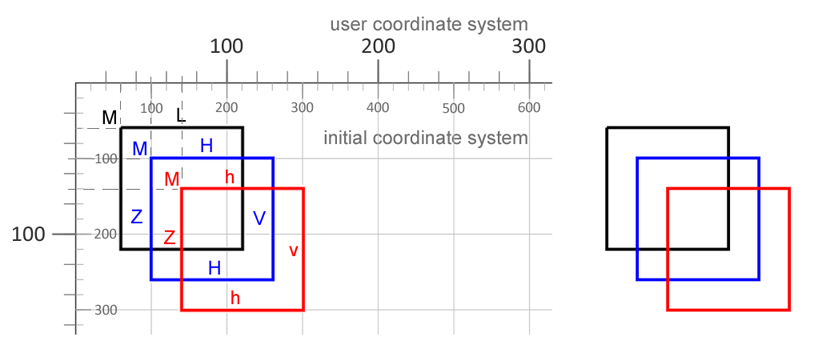
Zeichnen wir ein Quadrat mit den lineto-Befehlen ( lineto.svg):
1<svg height="400" width="400" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 30 30 L 110 30 L 110 110 L 30 110 L 30 30" fill="transparent" stroke-width="2" stroke="black" />
3 <path d="M 50 50 H 130 V 130 H 50 Z" fill="transparent" stroke-width="2" stroke="blue" />
4 <path d="M 70 70 h 80 v 80 h -80 Z" fill="transparent" stroke-width="2" stroke="red" />
5</svg>
Ein schwarzes Quadrat wird erstellt, indem nacheinander der Befehl L verwendet wird, der eine Linie zum angegebenen Punkt (x, y) zeichnet. Dies ist die gebräuchlichste Methode zur Erstellung einer Vielzahl geradliniger Pfade.
Im Fall eines Rechtecks oder anderer Formen mit 90-Grad-Winkeln können Sie jedoch die Befehle H und V verwenden. Zum Zeichnen des blauen Quadrats ist der Code kürzer. Der Befehl Z erfordert keine Endpunktangabe für das Schließen der Form, wodurch auch das Schreiben des Pfadcodes reduziert wird. Für die Konstruktion des roten Quadrats wurden die Befehle h und v unter Verwendung relativer Koordinaten angewendet. Die Abbildung links zeigt alle zusätzlichen Notizen. Die Ansicht der gerenderten SVG-Grafik befindet sich rechts.
Wie Sie einem SVG-Dokument Elemente, einschließlich SVG-Pfade, hinzufügen und diese mithilfe der Aspose.SVG-API bearbeiten, erfahren Sie im Artikel SVG-Datei bearbeiten.
Bitte besuchen Sie den Artikel Path Builder – SVG Path erstellen, um zu erfahren, wie Sie SVG Path Builder verwenden, um SVG-Pfade programmgesteuert zu erstellen, eine Gruppe von Befehlen zum Zeichnen verschiedener Umrisse oder Formen durch die Kombination von SVG-Linien, SVG-Bögen und Bezier-Kurven.
Zeichnung Arc SVG
Bögen werden zum Zeichnen von Kreisabschnitten und Ellipsen verwendet. Für die Erstellung von SVG-Bögen reicht es nicht aus, nur Ellipsenradien anzugeben. Sie sollten verschiedene mögliche Pfade entlang des Bogens zwischen zwei Punkten berücksichtigen: die Bewegung des „Stifts“ in eine „positive Winkel“-Richtung oder in die entgegengesetzte Richtung; Der „Stift“ bewegt sich entlang des „großen arc“ oder des „kleinen arc“.
Somit können zwei Ellipsen zwei beliebige Punkte verbinden und zwischen diesen Punkten können vier verschiedene Bögen gezeichnet werden. Die Parameter des Befehls A geben an, welcher der vier Bögen ausgewählt wird.
Mit dem Befehl A können Sie manuell einen Pfad mit Bögen erstellen: A (rx ry x-axis-rotation large-arc-flag sweep-flag x y).
rx, ry – Ellipsenradien (der Mittelpunkt wird automatisch berechnet).
x, y – Koordinaten des Endpunkts des SVG-arcs.
x-axis-rotation – der Winkel der x-Achsen-Rotation relativ zum Koordinatensystem, angegeben in Grad.
large-arc-flag – kann 0 oder 1 sein. Ein Wert von „0“ bedeutet, dass der „kleine arc“ gezeichnet wird, ein Wert von „1“ – der „große arc“ wird ausgewählt .
sweep-flag – kann 0 oder 1 sein. Wenn ein Wert „1“ ist, wird der arc in einer „positiven Winkel“-Richtung gezeichnet. Der Wert „0“ gibt an, dass sich der „Stift“ in einer „negativen Winkel“-Richtung bewegt.
Der Befehl a ist derselbe wie A, interpretiert jedoch die Koordinaten relativ zum aktuellen „Stift“-Punkt.
1<svg height="500" width="700" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <path d="M10,20 A 30,30 0 0,0 40,70" style="stroke:#FFA500; stroke-width:1; fill:none" />
3 <path d="M10,20 A 30,30 0 1 0 40,70" style="stroke: #FF0000; stroke-width:1; fill:none" />
4 <path d="M10,20 A 30,30 0 0 0 40,70 A 30,30 0 1 1 10,20" style="stroke: #FFA500; stroke-width:1; fill:#FFD700" transform="translate(70,0)" />
5</svg> 
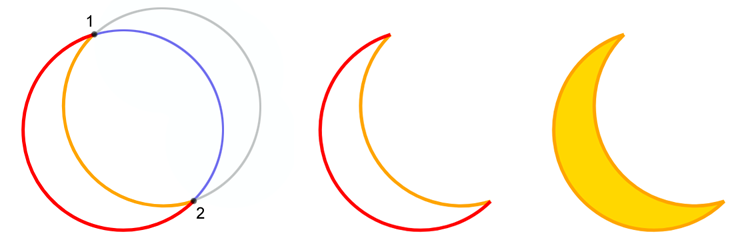
Betrachten Sie den in Zeile 2 des Codebeispiels geschriebenen Pfad: d="M10,20 A 30,30 0 0,0 40,70".
Der Befehl M legt einen aktuellen (Start-)Punkt (10, 20) fest. Der Endpunkt des arcs liegt im A-Befehl (40,70). Zwischen den Punkten 1 (10, 20) und 2 (40,70) können Sie zwei Kreise mit einem Radius von 30 zeichnen (siehe Abbildung oben). Der x-axis-rotation ist 0; large-arc-flag = 0 – das bedeutet, dass der „kleine arc“ gezeichnet wird, sweep-flag = 0 – was bedeutet, dass arc 1-2 ausgewählt wird, der „Stift“-Bewegung in Richtung des „negativen Winkels“, also entgegen dem Uhrzeigersinn. Dies ist ein goldfarbener SVG-arc (
svg-arc.svg).
Zeichnen Sie Bézier-Kurven
Bezier-Kurven sind ein wichtiges Werkzeug für Computergrafikprogramme. Es gibt zwei Arten von Bezier-Kurven, die in SVG-Elementen <path> verfügbar sind: eine kubische (C) und eine quadratische (Q). Die Kurve hat einen Startpunkt, einen Endpunkt und Kontrollpunkte. Eine quadratische Kurve hat einen Kontrollpunkt und eine kubische Kurve hat zwei. Die Position der Kontrollpunkte bestimmt die Form der Kurve.
Quadratische Bézier-Kurven
Jede Bezier-Kurve als aktueller (Start-)Punkt übernimmt die Position des Stifts nach der Ausführung des vorherigen Befehls. Der Q-Befehl der quadratischen Kurve wird nur durch zwei Punkte angegeben: den Kontrollpunkt (x1, y1) und den Endpunkt der Kurve (x, y). Der Befehl q wird auch durch zwei Punkte gegeben, deren Koordinaten relativ zum aktuellen Punkt sind.
Betrachten wir ein Beispiel:
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
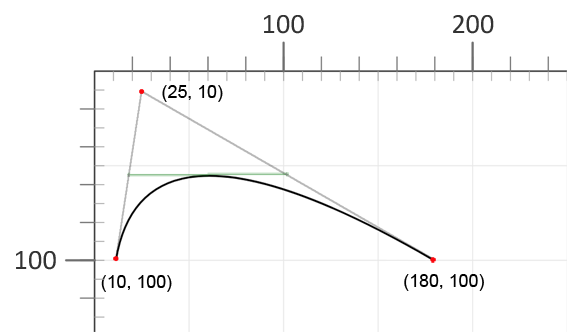
2 <path d="M 10 100 Q 25 10 180 100" stroke="black" stroke-width="1" fill="transparent" />
3</svg>
Wenn Sie den Kontrollpunkt über Segmente mit den Start- und Endpunkten der Kurve verbinden, verläuft die Linie, die die Mittelpunkte der Segmente verbindet, tangential zum Kurvenscheitelpunkt.
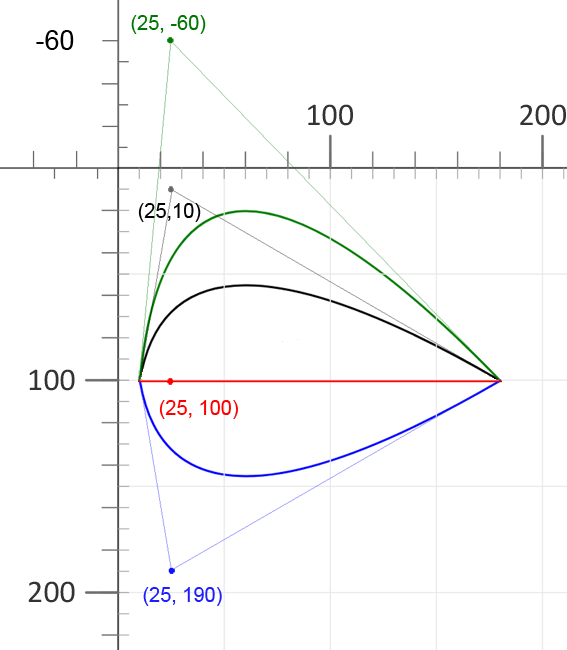
Wie wirkt sich die Position des Kontrollpunkts auf die Kurvenansicht aus? Lassen Sie uns dies anhand von Beispielen zeigen. Ändern wir den Wert von y1 am Kontrollpunkt für die vorherige Kurve ( bezier-curve2.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q 25 -60 180 100" stroke="blue" />
5 <path d="M 10 100 Q 25 100 180 100" stroke="red" />
6 <path d="M 10 100 Q 25 190 180 100" stroke="green" />
7 </g>
8</svg>
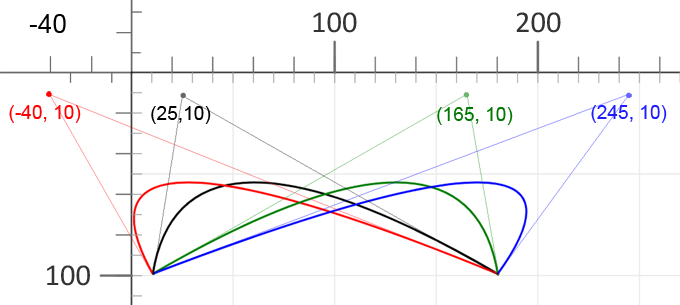
Nehmen wir die schwarze Kurve als Grundlage und ändern den Kontrollpunkt x1-Wert ( bezier-curve3.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q -40 10 180 100" stroke="red" />
5 <path d="M 10 100 Q 165 10 180 100" stroke="green" />
6 <path d="M 10 100 Q 245 10 180 100" stroke="blue" />
7 </g>
8</svg>
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="orange" stroke-width="3" fill="none" />
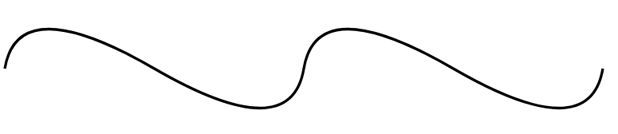
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>Für die Aneinanderreihung erweiterter Kurven können mehrere Q-Befehle nacheinander verwendet werden, die resultierende Kurve ist jedoch möglicherweise nicht glatt. Mithilfe des Befehls T können Sie mehrere quadratische Béziers kombinieren, ohne an Glätte zu verlieren.
Der Befehl T zeichnet die quadratische Bézier-Kurve vom aktuellen Punkt zum Endpunkt (x,y). Die Parameter des Befehls sind nur die Endpunktkoordinaten (x,y). Der Befehl T gibt den neuen Kontrollpunkt unter Verwendung der Koordinaten des vorherigen aus. Dies funktioniert, wenn der letzte Befehl ein Q oder ein T war. Am Ende des Befehls T wird das letzte Koordinatenpaar (x,y) zum neuen aktuellen Punkt, der im Polybézier verwendet wird. Unten sehen Sie ein Beispiel einer Kurve, die mit dem Befehl T erstellt wurde. Dabei sind die x-Koordinaten der Kurvensegmente äquidistant, die y-Koordinate ändert sich nicht.
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" stroke="black" stroke-width="3" fill="none" />
3</svg> Wenn Sie versuchen, die Endpunktkoordinaten (x,y) des Befehls T zu variieren, können Sie eine große Vielfalt an Kurven erhalten (
bezier-curve5.svg).
Wenn Sie versuchen, die Endpunktkoordinaten (x,y) des Befehls T zu variieren, können Sie eine große Vielfalt an Kurven erhalten (
bezier-curve5.svg).
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="#FFA500" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>
Kubische Bézier-Kurve
Die kubische Bézier-Kurve ist komplexer als eine quadratische. Zwei Kontrollpunkte beschreiben das Aussehen der Kurve an ihrem Anfang und Ende. Um eine kubische Bezier-Kurve zu erstellen, müssen Sie im C-Befehl drei Koordinatensätze angeben: die Koordinaten zweier Kontrollpunkte (x1 y1, x2 y2) und den Endpunkt der Kurve (x y): C x1 y1, x2 y2, x y.
Die Position der Kontrollpunkte bestimmt die Neigung der Tangente am Start- und Endpunkt. Die Bézier-Funktion erstellt eine glatte Kurve, die von der Steigung am Anfang der Linie bis zur Steigung am Kurvenende verläuft. Sie können mehrere C-Befehle in einem einzigen <path>-Element angeben; sie werden nacheinander realisiert. Der Endpunkt des ersten C-Befehls wird zum Startpunkt für den neuen C-Befehl.
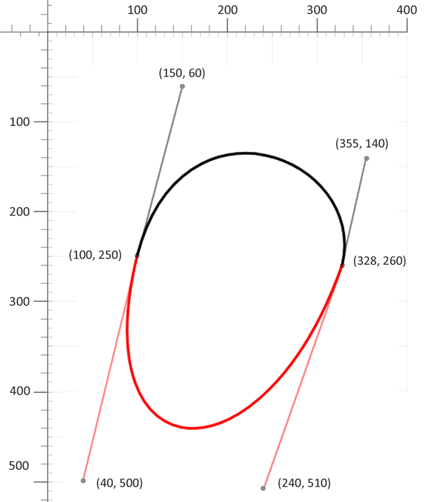
Das folgende Codebeispiel erstellt eine Form mithilfe von zwei Pfaden ( cubic-bezier-curves.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape two paths-->
3 <path d="M 100 250 C 150 60 355 140 328 260 " stroke="black" stroke-width="3" fill="none" />
4 <path d="M 100 250 C 40 500 240 510 328 260" stroke="red" stroke-width="3" fill="none" />
5</svg>In der Abbildung sind verschiedene Pfade in Schwarz und Rot dargestellt.

Das folgende Codebeispiel erstellt dieselbe Form unter Verwendung eines Pfads:
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape 1 path-->
3 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" stroke="black" stroke-width="3" fill="none" />
4</svg>Im obigen Beispiel haben wir mit Hilfe von C-Befehlen zwei Kurven in einem Pfad verbunden. Die auf diese Weise verbundenen Kurven können zu einem Glätteverlust an den Verbindungspunkten führen.
Zum Erstellen glatter langer Kurven können Sie eine Abkürzungsversion des kubischen Bézier verwenden, die mit dem Befehl S x2 y2, x y bezeichnet wird. Was macht der Befehl S? Es ermöglicht die Aneinanderreihung mehrerer kubischer Béziers, ähnlich dem Befehl T für quadratische Béziers. Für den Befehl S wird der erste Kontrollpunkt als Spiegelbild des vorherigen betrachtet, was für eine konstante Steigung und eine glatte Verbindung der Kurven notwendig ist. Der zweite Kontrollpunkt (x2 y2) und die Endpunktkoordinaten (x y) müssen angegeben werden.
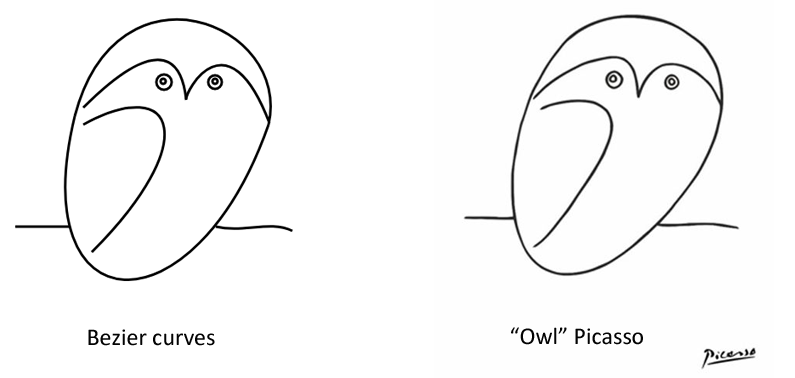
Mithilfe von Bezier-Kurven können Sie eine einfache Zeichnung im Primitivismus-Stil erstellen. Wir haben das Bild ähnlich „Eule“ Picasso gezeichnet ( owl.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="black" stroke-width="3" fill="none">
3 <!--body 1 path-->
4 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" />
5 <!--wing-->
6 <path d="M 110 260 C 220 200, 250 280, 120 410" />
7 <!--1 eyebrow-->
8 <path d="M 110 240 C 130 220, 220 130, 231 230" />
9 <!--2 eyebrow-->
10 <path d="M 231 231 C 230 220, 280 130, 329 258" />
11 <!--line-->
12 <path d="M 30 380 l 63 0" />
13 <path d="M 266 380 c 33 8 63 -8 90 5" />
14 <!--eyes-->
15 <circle cx="204" cy="209" r="3" />
16 <circle cx="205" cy="210" r="9" />
17 <circle cx="265" cy="209" r="3" />
18 <circle cx="265" cy="210" r="8" />
19 </g>
20</svg>
Im Artikel Element Builder – SVG-Elemente erstellen und bearbeiten erfahren Sie, wie Sie mithilfe der Aspose.SVG Builder-API programmgesteuert SVG-Elemente, einschließlich SVG-Pfade, erstellen und bearbeiten SVG Builder ist und wie er die SVG-Programmierung vereinfacht.
Aspose.SVG bietet SVG-kostenlose Webanwendungen zum Konvertieren von SVG- oder Bilddateien, Zusammenführen von SVG-Dateien, Bildvektorisierung, SVG-Sprite-Generierung, SVG-zu-Base64-Datenkodierung und Textvektorisierung. Diese Online-Apps funktionieren auf jedem Betriebssystem mit einem Webbrowser und erfordern keine zusätzliche Softwareinstallation. Es ist eine schnelle und einfache Möglichkeit, Ihre SVG-bezogenen Aufgaben effizient und effektiv zu lösen!