SVG-Formen – Grundlagen & SVG-Code, Beispiele
Die einfachen Formen werden in Vektorzeichnungen fortlaufend verwendet – in Logos, Diagrammen usw. Um die Figur in das Bild einzubinden, müssen Sie ein Element in einer SVG-Datei erstellen. Die Attribute des Elements geben die Position, Größe und die Eigenschaften anderer Figuren an. Den Formen können vielfältige visuelle Eigenschaften zugewiesen werden: Färbung, Deckkraft, Eckenrundung, Strich und mehr. Wie Sie die Figur in das SVG-Dokument einfügen und mit der Aspose.SVG-API bearbeiten, erfahren Sie im Abschnitt SVG-Datei bearbeiten.
SVG-Rechteck
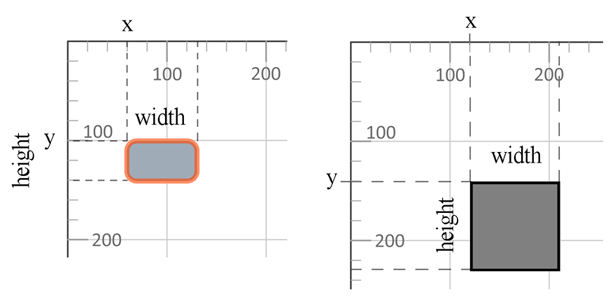
Das Element <rect> wird angewendet, um ein SVG-Rechteck und Variationen von Rechteckfiguren zu erstellen. Es gibt sechs Attribute, die die Form und Position des Rechtecks auf dem Bildschirm bestimmen:
x, y – die x- und y-Koordinaten der oberen linken Ecke des Rechtecks
width, height – die Breite und Höhe des Rechtecks
rx, ry – die x- und y-Radien der Ecken des Rechtecks
Wenn die Attribute x und y nicht festgelegt sind, wird die obere linke Ecke des Rechtecks am Punkt (0,0) platziert. Wenn die Radien rx und ry nicht angegeben sind, werden sie standardmäßig auf 0 gesetzt. Sie können das Rechteck mit einer Farbe füllen, die Füllung transparent machen und den Strich mit den Eigenschaften des Attributs style formatieren (siehe Füllungen und Striche in SVG).
Der SVG-Code zum Generieren des SVG-Rechtecks sieht wie folgt aus ( rectangle1.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke-width:5; fill-opacity:0.7; stroke-opacity:0.6" />
3</svg>Das Codebeispiel zeigt, dass Sie ein SVG-Rechteck mit dem oberen linken Punkt bei den Koordinaten (60.100), der width="70" und der height="40" erstellen. Es hat abgerundete Kanten und die stroke-width:5. Alle Einheiten sind in Pixel.
Unten finden Sie einen weiteren Beispielcode zum Erstellen eines Rechtecks ohne abgerundete Ränder (
rectangle2.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="120" y="140" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
3</svg>
Die folgenden Eigenschaften des style-Attributs werden verwendet:
fill – definiert die Füllfarbe des Rechtecks
fill-opacity – bestimmt die Transparenz des Rechtecks
stroke-width – bestimmt die Breite des Strichs
stroke – bestimmt die Farbe des Strichs
stroke-opacity – bestimmt die Transparenz des Strichs
In den CSS-Eigenschaften fill und stroke kann die Farbe auf verschiedene Arten eingestellt werden:
fill:blue– Farbe wird von CSS-Farbnamen übernommen. Alle modernen Browser unterstützen die über 140 Farbnamen.fill:rgb(0,0,255)– Farbe wird im RGB-Farbmodell (RGB-Werte) geschrieben.fill:#0000ff– Farbe wird im RGB-Farbmodell geschrieben (Hex-RGB-Werte).
RGB (Red, Green, Blue) ist ein additives Farbmodell, das beschreibt, wie jede Farbe anhand von drei Grundfarben kodiert wird. Die Werte r, g und b sind die Intensität (im Bereich von 0 bis 255) der Rot-, Grün- und Blauanteile der ermittelten Farbe. Das heißt, eine leuchtend blaue Farbe kann als (0,0,255), Rot als (255,0,0), Hellgrün – (0,255,0), Schwarz – (0,0,0) und Weiß – ( 255.255.255).
SVG-Kreis
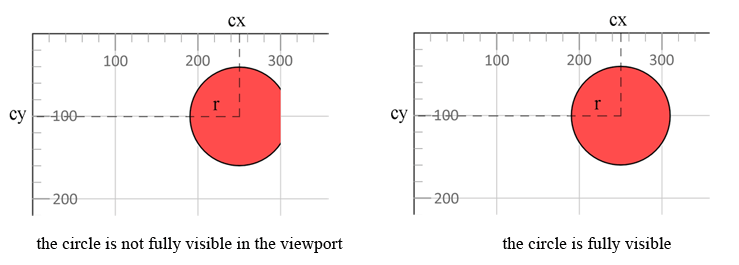
Das SVG-Element <circle> wird verwendet, um einen Kreis auf dem Bildschirm zu zeichnen. Sie müssen die Position des Mittelpunkts und des Radius des SVG-Kreises festlegen. Dies sind die Attribute cx, cy und r.
Sie können die Strich- und Fülleigenschaften für einen SVG-Kreis festlegen. Im folgenden Beispiel ist die Strichfarbe Schwarz und die Füllfarbe Rot. Sie können die Strichstärke auch mit der Stileigenschaft stroke-width und die Fülltransparenz mit der Eigenschaft fill-opacity festlegen. Hier ist ein Beispiel ( circle.svg):
1<svg width="300" height="550" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="250" cy="100" r="60" style="fill:red; stroke-width:3; stroke:rgb(0,0,0); fill-opacity:0.7" />
3</svg>
Im Beispiel passt das Kreisbild nicht vollständig in das Ansichtsfenster. Die Breite des Ansichtsfensters beträgt 300, d. h. auf der x-Achse wird es um 300 Pixel beschnitten. Und für die vollständige SVG-Kreisansicht ist ein 310 Pixel breites Fenster erforderlich (cx+r=250+60=310). Um den Kreis vollständig sichtbar zu machen, müssen Sie die Breite des Ansichtsfensters auf 310 vergrößern.
SVG-Ellipse
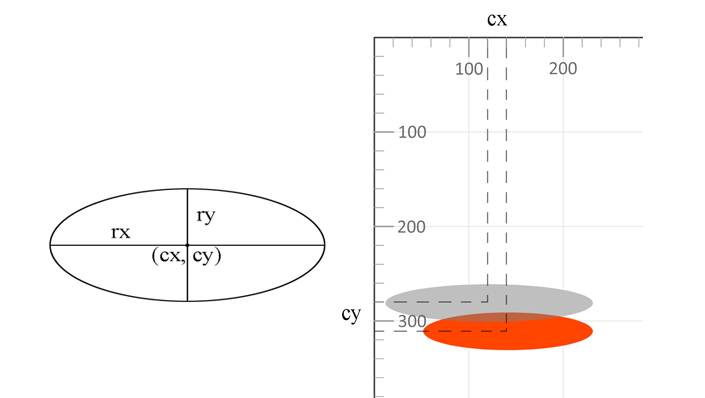
Eine Ellipse ist eine allgemeinere Figur als ein Kreis. Im Zusammenhang mit der Erstellung eines <ellipse>-Elements werden die Werte einer großen Halbachse rx, einer kleinen Halbachse ry und die Koordinaten ihres Kreuzungspunkts (cx, cy) sind angegeben. Diese Merkmale sind Attribute:
rx, ry – die x- und y-Radien der Ellipse (große Halbachse und kleine Halbachse)
cx, cy – die x- und y-Koordinaten des Mittelpunkts der Ellipse

1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
3 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
4</svg>Die zweite SVG-Ellipse im Code hat eine Transparenz von 50 % und wird über der ersten angezeigt. Eine Regel für die Reihenfolge der angezeigten SVG-Elemente lautet: Die späteren Elemente im Code werden über den vorherigen angezeigt ( ellipse.svg).
SVG-Linie
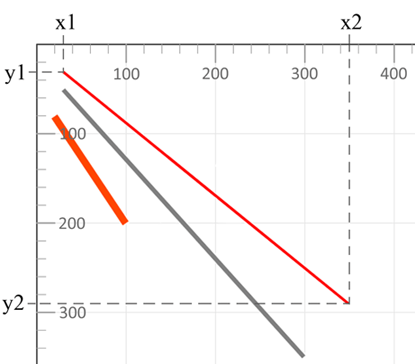
Um die SVG-Linie zu zeichnen, wird das Tag <line> verwendet, das die folgenden Attribute haben kann:
x1, y1 – die x-, y-Koordinaten des Ursprungspunkts
x2, y2 – die x-, y-Koordinaten des Endpunkts
stroke-width – die Linienbreite
stroke – die Linienfarbe
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
5</svg>Hier ist das gerenderte SVG-Bild ( line.svg):

Das Codebeispiel beschreibt drei SVG-Linien unterschiedlicher Farbe und unterschiedlicher Breite. Die style-Attributeigenschaften stroke und stroke-width legen die Farbe und Dicke der SVG-Linie fest.
SVG-Polylinie
Das SVG-Element <polyline> wird zum Zeichnen mehrerer verbundener gerader Linien verwendet. Polylinien sind in der Regel offene Formen, der Anfang der ersten und das Ende der letzten Linie stimmen nicht überein. Das Attribut points gibt die X- und Y-Koordinaten der Punkte an, an denen die Polylinie gebogen wird.
Die erste Gruppe von zwei Zahlen in den points definiert die Koordinaten des Anfangs der ersten Linie, die zweite Gruppe definiert das Ende der ersten Linie und gleichzeitig den Anfang der zweiten Linie usw. ( Polylinie.svg).
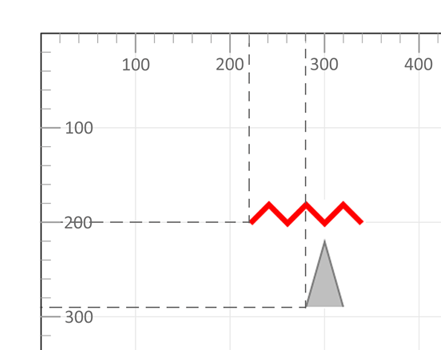
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
3 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
4</svg>
Im ersten Beispiel einer SVG-Polylinie gibt es drei Punkte, die ein Dreieck definieren. Der Raum zwischen den Punkten wird mit der Eigenschaft fill gefüllt. Im Beispiel ist die fill farbe Grau: style="fill:grey". Die Standardfüllfarbe ist Schwarz. Im zweiten Beispiel werden sieben Punkte durch die rote SVG-Polylinie mit stroke-width:6 und fill:none verbunden.
Weitere Informationen zu den Eigenschaften von style-Attributen finden Sie im Artikel
Füllungen und Striche in SVG. Vollständige Informationen finden Sie auf der
W3C-Seite.
SVG-Polygon
Ein Polygon ist eine ebene geometrische Form, die durch eine geschlossene Polylinie gebildet wird. Wenn die Polylinie keine sich selbst kreuzenden Punkte hat, ist das Polygon einfach. Dreiecke und Quadrate sind beispielsweise einfache Polygone, ein fünfzackiger Stern jedoch nicht.
Das Element <polygon> wird verwendet, um eine Form zu erstellen, die mindestens drei Seiten enthält. Das Attribut points definiert die Koordinaten (x, y) für jede Ecke des SVG-Polygons.
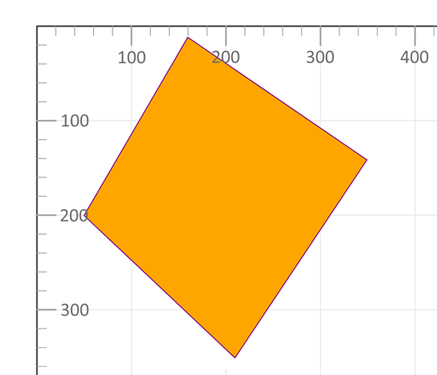
Ein Beispiel für ein einfaches SVG-Polygongebäude ( polygon.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange;stroke:purple;stroke-width:1" />
3</svg>
SVG-Grundformen
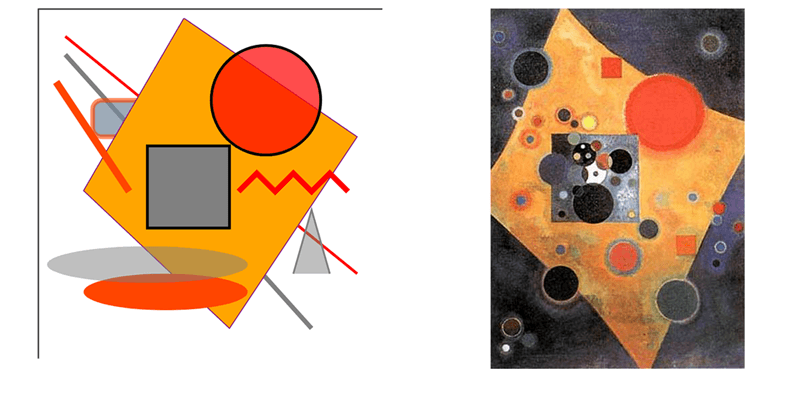
Ein einfaches SVG-Dokument besteht aus nichts weiter als dem Stammelement <svg> und mehreren Grundformen, die zusammen eine Grafik bilden (
conclusion.svg).
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke- width:5; fill-opacity:0.7; stroke-opacity:0.6" />
5 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange; stroke:purple; stroke-width:1; fill-opacity:1" />
6 <rect x="120" y="150" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
7 <circle cx="250" cy="100" r="60" stroke="black" stroke-width="3" fill="red" fill-opacity="0.7" />
8 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
9 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
10 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
11 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
12 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
13</svg>
Dieses einfache Bild „SVG Basic Shapes“ enthält alle oben beschriebenen Figuren. In der Nähe befindet sich das berühmte Gemälde „Pink Accent“ von Wassily Kandinsky. Mit den Grundkenntnissen des SVG-Markups können Sie ein einfaches Bild in einem Texteditor zeichnen, komplexere Ideen lassen sich jedoch nicht auf diese Weise umsetzen.
Im Artikel Element Builder – SVG-Elemente erstellen und bearbeiten erfahren Sie, wie Sie SVG-Elemente, einschließlich SVG-Formen, programmgesteuert erstellen und bearbeiten in C# mit der Aspose.SVG Builder API. Sie werden auch sehen, wie effektiv SVG Builder ist und wie es die SVG-Programmierung vereinfacht.
Wenn Sie ein Bild haben, das keine SVG-Datei wie eine JPG- oder PNG-Datei ist, können Sie die Datei in einen Vektor konvertieren und sie mit einem kostenlosen Online- Bild-Vektorisierer als SVG speichern. Die App ist browserbasiert und funktioniert auf jeder Plattform. Schauen Sie sich unseren Image Vectorizer an, um alle Vorteile von Vektorgrafiken zu nutzen!