Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG ermöglicht die Erstellung von drei Arten von Grafikobjekten: Vektorgrafikformen, Bilder und Text. Auf die gleiche Weise wie bei den Formen können auf die SVG-Textelemente Koordinatensystemtransformationen, Beschneidungen und Stile angewendet werden. In diesem Artikel betrachten wir, wie man Text in ein SVG-Bild einfügt.
In diesem Artikel werden die SVG-Textelemente wie <text>, <tspan> und <textPath> vorgestellt und einige allgemeine Attribute besprochen, die bei der Anzeige, Formatierung und Formatierung von Text in einem SVG-Bild helfen. Anhand detaillierter Beispiele und Erklärungen lernen Sie, wie Sie die Platzierung, Ausrichtung und das Erscheinungsbild von Texten manipulieren. Der Artikel enthält außerdem grundlegende Informationen zu Glyphen, Zeichen und Schriftarten.
Wenn es um SVG-Text geht, ist es gut zu wissen, was Glyphen, Zeichen und Schriftarten sind.
Eine Glyphe ist eine elementare grafische Einheit innerhalb eines vereinbarten Satzes von Einheiten, die für das Schreiben von Schriftarten bestimmt sind. Bezugnehmend auf die offizielle Spezifikation unter W3.org:
“A glyph represents a unit of rendered content within a font. Typically, a glyph is defined by one or more shapes such as a path, possibly with additional information such as rendering hints that help a font engine to produce legible text in small sizes”.
Mit anderen Worten: Die Glyphen werden als Satz grafischer Pfade (Kurven) für die Erstellung von Buchstaben oder Symbolen verwendet.
Eine Schriftart ist ein Datenblock (oder eine Datei), der aus Beschreibungen einzelner Zeichen im Satz besteht, die von einem Programm beim Anzeigen von Text verwendet werden. Andererseits stellt die Schriftart eine organisierte Sammlung grafisch verwandter Glyphen dar, in der die verschiedenen Glyphendarstellungen ein bestimmtes Erscheinungsbild oder einen bestimmten Stil aufweisen, der für eine bestimmte Schriftart charakteristisch ist.
Vektorschriftarten verwenden Pfade, Bézier-Kurven, Zeichenanweisungen und mathematische Formeln für die Beschreibung jedes Glyphen, wodurch die Zeichenumrisse auf jede beliebige Größe skaliert werden können.
Zeichen ist eine digitale Darstellung eines Buchstabens oder Symbols. Ein Zeichen kann eine Steueranweisung, eine darstellbare Markierung oder ein Modifikator sein, d. h. es ist eine atomare oder grundlegende Einheit des Textes. Gemäß dem universellen Zeichenkodierungsstandard UTF-8 kann die Darstellung eines Zeichens 1 bis 4 Bytes erfordern.
Wenn ein Computer Zeichen rendert, ordnet er diese Zeichen Glyphen in einer Schriftart zu.
In einer Zeichenfolge werden Textzeichen entlang einer imaginären geraden Linie ausgerichtet. Diese Linie wird Grundlinie genannt. Generell kann die Grundlinie unterschiedlich ausgerichtet sein. Dies hängt von der Sprache und den angezeigten Zeichen ab. In den meisten Sprachen sind die Zeichen auf einer „alphabetischen“ Grundlinie ausgerichtet, die am unteren Rand der Zeichen verläuft.
Ein Textinhaltselement ist ein SVG-Element, das bewirkt, dass Text auf der Leinwand gerendert wird. Die SVG-Textinhaltselemente sind: <text>, <tspan> und <textPath>.
text ElementDas Element <text> wird zum Definieren eines Textes verwendet. x und y sind die Hauptattribute, die für die Textposition verantwortlich sind. Die Grundlinie für den Text beginnt in der unteren linken Ecke des ersten Textsymbols. Es ist wichtig, den y-Wert größer als die Schriftgröße einzustellen. Andernfalls gelangt der Text nicht in das Ansichtsfenster.
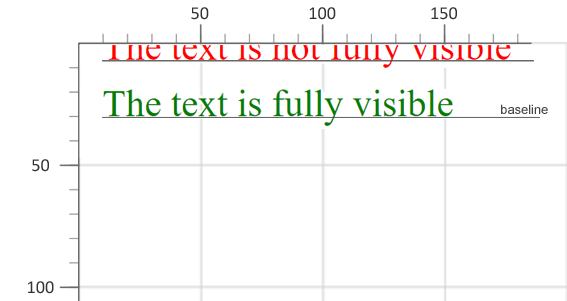
Das folgende Beispiel veranschaulicht, wie der Start einer Grundlinie korrekt angegeben wird. x und y legen die Koordinaten des Grundlinienanfangs fest ( svg-text-position.svg).
1<svg height="100" width="200" xmlns="http://www.w3.org/2000/svg">
2 <text x="10" y="6" fill="red">The text is not fully visible </text>
3 <text x="10" y="30" fill="green">The text is fully visible </text>
4</svg>
Die Attribute der Elemente <text> und <tspan> geben Schreibrichtung, Ausrichtung, Schriftart und andere spezifizierende Eigenschaften und Merkmale an, die genau beschreiben, wie Zeichen wiedergegeben werden. Die Hauptattribute sind:
x, y − die absoluten x- und y-Koordinaten von Zeichen
dx, dy − Verschiebung entlang der x-Achse oder y-Achse (relative Koordinaten)
rotate – Drehung wird auf alle Zeichen angewendet
textLength – Darstellungslänge des Textes
lengthAdjust – Art der Anpassung an die gerenderte Länge des Textes
Die Attribute x, y, dx, dy und rotate in den Elementen <text> und <tspan> werden häufig für verwendet einzelne Charaktere, die geringfügige Positionsanpassungen erfordern, um einen visuellen Effekt zu erzielen. Im Beispiel legen x und y die Startkoordinaten der Basislinie fest.
Mit dem Attribut textLength können Sie die Länge des Textes festlegen. Hiermit wird dann die Textlänge an die angegebene Länge angepasst, indem der Abstand und die Größe der Glyphen angepasst werden. Mit dem Attribut lengthAdjust können Sie angeben, ob sowohl der Buchstabenabstand als auch die Glyphengröße angepasst werden sollen.
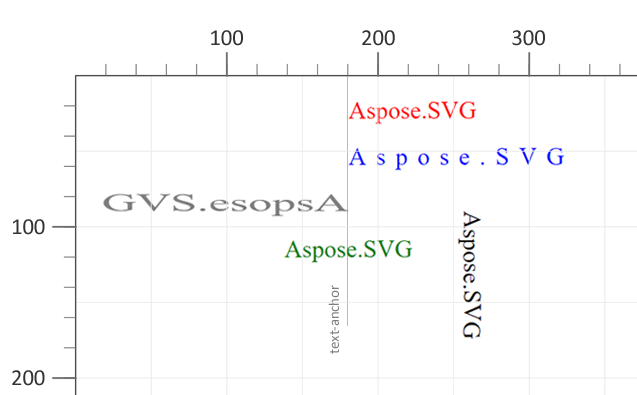
Sehen wir uns an, wie Sie den Text anordnen können ( svg-text-arranging.svg):
1 <svg height="300" width="400" xmlns="http://www.w3.org/2000/svg">
2 <text x="180" y="30" fill="red">Aspose.SVG</text>
3 <text x="180" y="60" fill="blue" textLength="140" >Aspose.SVG</text>
4 <text x="180" y="90" fill="grey" textLength="160" lengthAdjust="spacingAndGlyphs" style="direction: rtl; unicode-bidi: bidi-override">Aspose.SVG</text>
5 <text x="180" y="120" fill="green" style="text-anchor: middle" >Aspose.SVG</text>
6 <text x="260" y="90" style="writing-mode: tb">Aspose.SVG</text>
7</svg>
„Roter“ und „grüner“ Text unterscheiden sich nur in der Position der text-anchor-Eigenschaft, die drei Werte annehmen kann: start, middle und end. Im ersten Fall ist der standardmäßige text-anchor der linke Rand des Textes, der Wert ist start. Im zweiten – text-anchor: middle – befindet sich die Mitte des Textes.
Die Eigenschaft direction:rtl bedeutet „von rechts nach links“, dadurch ändert der „graue“ Text die Schreibrichtung. Für die Texteinstellungen „blau“ und „grau“ werden die Attribute textLength und lengthAdjust verwendet, um einen visuellen Text-/Zeichendehnungseffekt zu erzielen. Für die Textausrichtung von oben nach unten wird die Konstruktion writing-mode: tb angewendet, wobei tb „von oben nach unten“ bedeutet.
tspanDas <tspan>-Element befindet sich innerhalb des <text>-Elements oder eines anderen <tspan>-Elements. Als untergeordnetes Element erfüllt <tspan> mehrere wichtige Funktionen bei der Textanzeige und -formatierung:
In SVG wird der Text als einzelne Zeile innerhalb eines Ansichtsfensters gerendert; es wird nicht automatisch in eine andere Zeichenfolge umgebrochen. Sie können es mit dem Element <tspan> in mehrere Zeilen aufteilen. Jedes <tspan>-Element kann unterschiedliche Formatierungen und Positionen enthalten.
Um Stile (oder andere Attribute) festzulegen und nur auf einen bestimmten Teil des Textes anzuwenden, müssen Sie das Element <tspan> verwenden. Damit können Sie den Stil oder die Position des angezeigten Texts innerhalb des <tspan>-Elements relativ zum übergeordneten Element ändern.
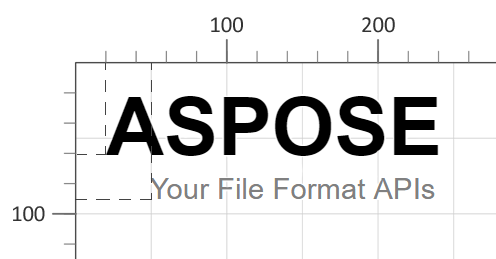
Betrachten Sie ein einfaches <tspan>>-Beispiel (
svg-text.svg):
1 <svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <text x="20" y="60" style="font-family:arial">
3 <tspan style="font-weight:bold; font-size:55px">ASPOSE</tspan>
4 <tspan x="50" y="90" style="font-size:20px; fill:grey">Your File Format APIs </tspan>
5 </text>
6</svg>
Das <text>-Element mit einem oder mehreren <tspan>-Unterelementen legt neue Positionen für Zeichen fest, die neue Zeilen beginnen. Für die SVG-Textformatierung verwenden wir die Attribute x und y, die den Textanfangspunkt angeben. Die gestrichelten Linien in der obigen Abbildung geben die Startposition des Textes im Ansichtsfenster an. Für den Textstil sind die Eigenschaften des style-Attributs erforderlich, z. B. font-family, font-size, font-weight und andere.
In SVG kann Text nicht nur horizontal oder vertikal, sondern entlang einer beliebigen Vektorkurve angezeigt werden.
textPathSVG kann Text entlang eines Pfads platzieren, der durch ein <path>-Element definiert wird. Dies wird durch ein <textPath>-Element auf verschiedene Arten erreicht:
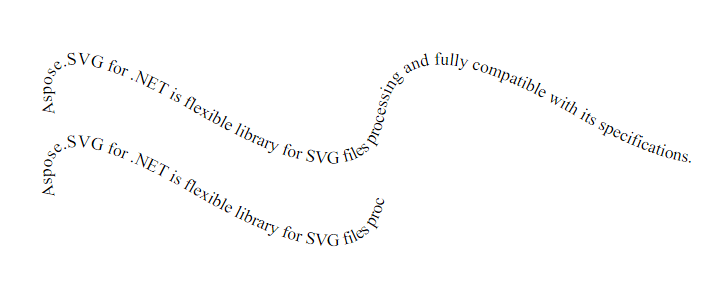
<path> verweist.Sowohl das path-Attribut als auch das href-Attribut geben einen Pfad an, entlang dem die Zeichen gerendert werden. Der entlang der Kurve angezeigte Text erhält meist das Attribut href mit Bezug auf das Element <path>. Hier ist ein Beispiel (
svg-text-path.svg):
1<svg height="300" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path id="my_path1" d="M 50 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" fill="transparent" />
3 <path id="my_path2" d="M 50 100 Q 25 10 180 100 T 350 100" transform="translate(0,75)" fill="transparent" />
4 <text>
5 <textPath href ="#my_path1"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
6 </textPath>
7 <textPath href ="#my_path2"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
8 </textPath>
9 </text>
10</svg>
Wenn die Länge des Pfads kürzer als die Textgröße ist, wird nur der Textteil gezeichnet, der innerhalb der Pfadlänge liegt. In der Abbildung ist die zweite Kurve kürzer als die Textlänge, sodass der Text am Pfadende abbricht.
Der SVG-Text kann mithilfe von CSS-Eigenschaften wie font-weight, font-style, text-decoration, text-transform usw. gestaltet werden. Es kann mit einer Unterstreichung, einer Überstreichung und einer Durchstreichung verziert werden. Wie bei anderen SVG-Formen kann für Text sowohl eine Kontur als auch eine Füllung festgelegt werden. Weitere Informationen zum Formatieren des Texts finden Sie im Abschnitt SVG-Filter und -Verläufe.
SVG-Textelemente, einschließlich <text>, <tspan> und <textPath>, sind grundlegende SVG-Komponenten, die zum Rendern von Text in SVG-Grafiken verwendet werden. Das <text>-Element definiert einen Textblock, während die <tspan>-Elemente eine genauere Kontrolle über den Stil und die Platzierung von Text innerhalb des <text> ermöglichen. Darüber hinaus ermöglichen <textPath>-Elemente, dass Text einem angegebenen Pfad folgt. Mit SVG-Text können Sie dynamische und optisch ansprechende Grafiken erstellen und so die Interaktivität und Benutzerfreundlichkeit von SVG-Dokumenten erhöhen.
Aspose.SVG bietet Ihnen die Konvertierung von Text in Vektoren in kurzer Zeit und mit professioneller Qualität und Auflösung! Die Webanwendung Text zu Vektor soll Textelemente in SVG-Dateien durch Vektorgrafiken ersetzen. Im vektorisierten SVG-Text werden alle Schriftzeichen durch eine Kombination grafischer Elemente ersetzt. Ein solcher Text wird zu einer Vektorzeichnung und kann nicht bearbeitet werden.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.