Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Das viewBox-Attribut ist eine leistungsstarke Funktion in SVG, die die Skalierung und Positionierung von Grafiken innerhalb des Ansichtsfensters steuert. Es fungiert als flexibles Fenster innerhalb der SVG-Fläche und ermöglicht die Kontrolle darüber, wie viel der Zeichnung sichtbar ist und wie sie in einen bestimmten Bereich passt. Einer der wichtigsten Vorteile von viewBox ist die Möglichkeit zur Skalierung. Das bedeutet, dass SVG-Grafiken in der Größe verändert werden können, ohne an Qualität zu verlieren oder ihre Proportionen zu verzerren.
In diesem Artikel wird erklärt, wie viewBox funktioniert, welche Syntax verwendet wird und praktische Beispiele zur Skalierung und Positionierung von SVG vorgestellt. Sie lernen:
Um das Thema zu beginnen, ist es hilfreich (sogar notwendig!), die Begriffe zu definieren, die wir verwenden, um zu erklären, wie eine SVG viewBox funktioniert.
SVG-Fläche (SVG canvas): Die Fläche ist der unendliche virtuelle Raum, in dem alle SVG-Grafiken gezeichnet werden. Man kann sie sich wie ein endloses Blatt Papier ohne Ränder vorstellen. Sie sehen nicht die gesamte Fläche, sondern nur den Teil, der durch das Ansichtsfenster definiert ist.
SVG-Ansichtsfenster (SVG viewport) ist der sichtbare Bereich, in dem der SVG-Inhalt angezeigt wird. Er wird durch die Attribute width und height des <svg>-Elements definiert. Das Ansichtsfenster fungiert wie ein Fenster, durch das Sie einen bestimmten Teil der SVG-Fläche betrachten. Hier ist das Ansichtsfenster 500×500 Pixel groß, obwohl die Fläche unendlich ist:
1<svg width="500" height="500">...</svg>Initiales Koordinatensystem (Initial coordinate system oder Initial CS) ist das Standard-Koordinatensystem, das auf die SVG-Fläche angewendet wird. Es funktioniert wie eine zweidimensionale x-y-Ebene mit dem Ursprungspunkt (0,0) in der oberen linken Ecke. Die positive x-Richtung verläuft nach rechts, die positive y-Richtung nach unten. Die Standard-SVG-Einheiten sind Pixel.
Benutzer-Koordinatensystem (User CS) definiert, wie Benutzereinheiten (die von Ihnen angegebenen Koordinaten) auf Bildschirmeinheiten (tatsächliche Pixel) abgebildet werden. Es bestimmt die Positionierung und Größenänderung von SVG-Elementen und ist flexibel – es kann skaliert, gedreht, verzerrt oder gespiegelt werden. Durch Anwenden des viewBox-Attributs auf das <svg>-Element kann das Benutzer-Koordinatensystem relativ zum initialen Koordinatensystem transformiert werden.
Das viewBox-Attribut definiert ein Benutzer-Koordinatensystem, das sich vom initialen unterscheiden kann. Es definiert einen rechteckigen Bereich der SVG-Fläche und besteht aus vier Werten:
min-x – die x-Koordinate der oberen linken Ecke der viewBoxmin-y – die y-Koordinate der oberen linken Ecke der viewBoxwidth – die Breite des viewBox-Rechtecksheight – die Höhe des viewBox-RechtecksDie Werte des viewBox-Attributs müssen in Anführungszeichen stehen: viewBox="min-x min-y width height". Bei Angabe wird der definierte Flächenbereich auf das SVG-Ansichtsfenster abgebildet, was Skalierung und Zuschneiden ermöglicht.
Durch das Manipulieren der ersten beiden Parameter (min-x und min-y) kann der Ursprung des Benutzer-Koordinatensystems verschoben werden, um den SVG-Zuschnitt zu steuern. Das Ändern der nächsten beiden Parameter (width und height) führt zur Skalierung der SVG. Das Ändern aller vier Parameter bewirkt eine komplexe Bildänderung, einschließlich Zuschneiden und Skalierung.
Hinweis: In allen Abbildungen dieses Artikels wird der Ansichtsfensterbereich in Grün und die viewBox-Daten in Blau dargestellt.
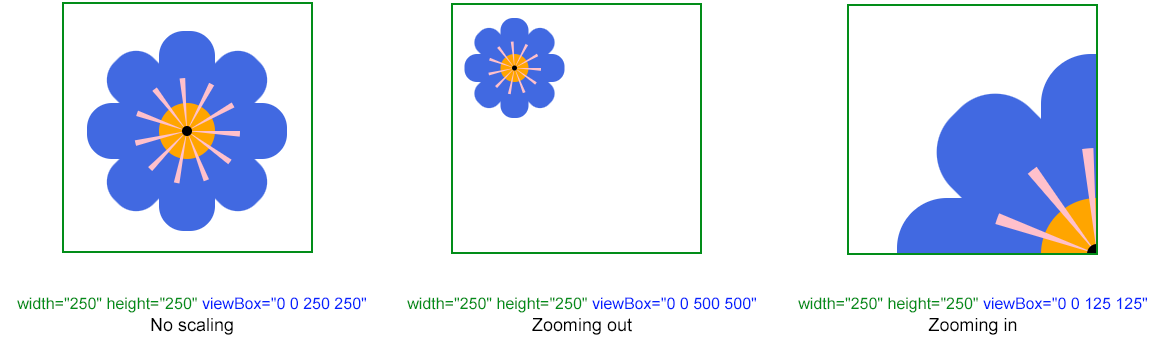
Die folgende Abbildung veranschaulicht, wie sich das Ändern der Parameter width und height im Attribut viewBox auf die Skalierung des SVG-Bildes auswirkt:

XML-Code für das Blumenbild, das wir in diesem Artikel verwenden:
1<svg width="250" height="250" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
2<rect x="0" y="0" height="100%" width="100%" fill="none" stroke="grey" stroke-width="1" />
3 <g fill="RoyalBlue">
4 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" />
5 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(90 125 128)" />
6 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(-45 125 128)" />
7 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(45 125 128)" />
8 </g>
9 <circle cx="125" cy="128" r="28" stroke="pink" stroke-width="50" stroke-dasharray="3 13" fill="Orange" />
10 <circle cx="125" cy="128" r="5" />
11</svg>viewBox funktioniertBeginnen wir mit dem Skalieren, das wir mit den letzten beiden viewBox-Parametern durchführen können: width und height. Die ersten beiden Parameter belassen wir vorerst bei 0 0.
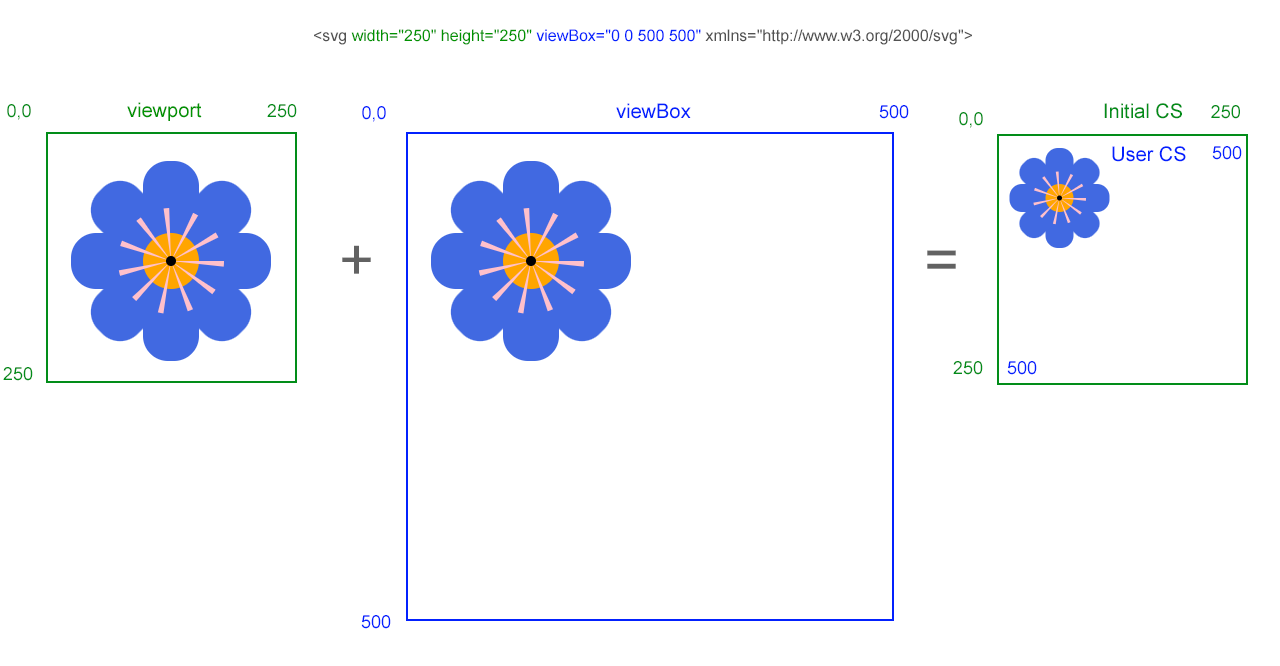
Wenn die width- und height-Parameter der SVG-viewBox die gleichen Abmessungen wie das Ansichtsfenster (viewport) haben, erfolgt kein Vergrößern oder Verkleinern. Es ändert sich also nichts. Sind diese beiden Zahlen jedoch größer als die Abmessungen des Viewports, wird herausgezoomt. Sind sie kleiner, wird hineingezoomt.
viewBoxWarum wird das Bild skaliert, wenn die Größen von Viewport und viewBox (width und height) nicht übereinstimmen? Die Hauptfunktion der viewBox besteht darin, dass sie einen bestimmten Bereich der Zeichenfläche definiert, den der Benutzer auswählt, indem er dessen Koordinaten und Größe im viewBox-Attribut angibt. Dieser Bereich wird dann vollständig in den Viewport eingepasst, was zwangsläufig zu einer Skalierung führt.

Also:
Standardmäßig skaliert die viewBox den Inhalt proportional. Mit dem
preserveAspectRatio-Attribut kann gesteuert werden, wie die Skalierung angewendet wird.
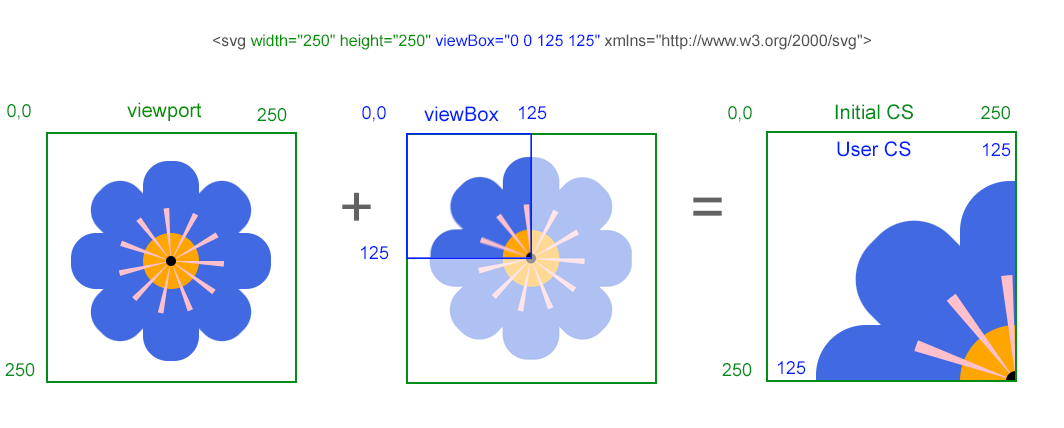
viewBoxWenn viewBox kleiner als die width und height des Ansichtsports ist, erstellt es ein Benutzerkoordinatensystem mit kleineren Abmessungen und skaliert dann alles, um das eigentliche Ansichtsfenster zu füllen. Dies führt dazu, dass das Bild erscheinen.
Wenn die viewBox kleiner ist als die width- und height-Werte des Viewports, wird der SVG-Inhalt vergrößert, um den Viewport auszufüllen. Dies geschieht, weil der Browser versucht, das vom viewBox definierte Benutzerkoordinatensystem in den größeren Viewport einzupassen und dabei das Seitenverhältnis beizubehalten, sofern nicht anders angegeben. Dadurch erscheint das Bild größer, und Teile davon können abgeschnitten werden, wenn sie die Grenzen des Viewports überschreiten.

viewBoxDie viewBox ist ein sehr nützliches Werkzeug zum Zuschneiden von Bildern. Am einfachsten schneidet man ein Bild zu, indem man die Koordinaten min-x und min-y verwendet. Schauen wir uns an, wie man das Bild nach links oder rechts zuschneiden kann.
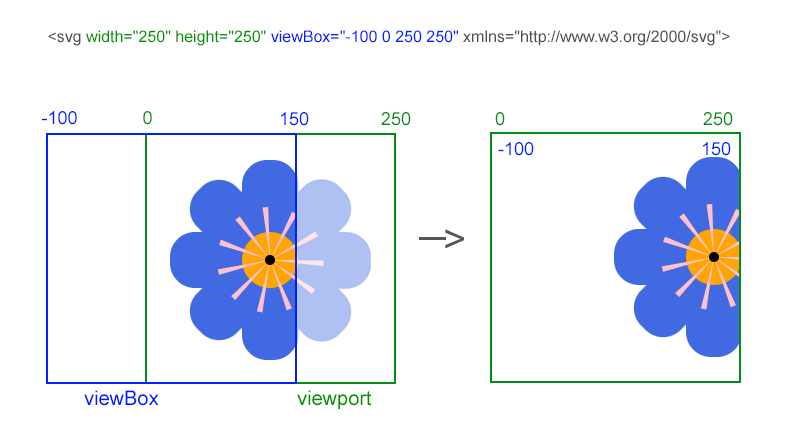
Möchten Sie den rechten Teil des Bildes zuschneiden, setzen Sie den min-x-Wert auf eine negative Zahl. Wenn Sie viewBox="-100 0 250 250" festlegen, verschiebt sich die viewBox nach links, und das Bild wird rechts abgeschnitten, da die viewBox bestimmt, welcher Teil der SVG-Zeichenfläche sichtbar ist und wie er auf den Viewport abgebildet wird.
Was passiert? -100 (min-x) verschiebt den Startpunkt des sichtbaren Bereichs um 100 Einheiten nach links vom ursprünglichen Ursprung (0, 0). Die viewBox zeigt jetzt einen 250 Einheiten breiten Bereich an, beginnend bei -100 und endend bei 150 (da -100 + 250 = 150). Alles, was über 150 hinausgeht, ist außerhalb der definierten viewBox und wird daher abgeschnitten.
Die Abbildung links zeigt den ursprünglichen SVG-Viewport und die Benutzer-viewBox. Die Abbildung rechts zeigt das Ergebnis der Anwendung des viewBox-Attributs mit dem Wert -100 für den min-x-Parameter.

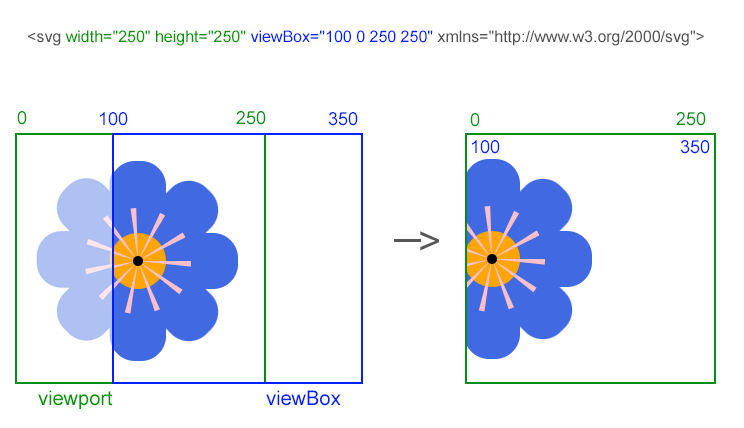
In ähnlicher Weise können Sie das Bild links zuschneiden, indem Sie die viewBox entlang der x-Achse nach rechts verschieben. Die Abbildung links zeigt den ursprünglichen SVG-Viewport und die Benutzer-viewBox. Das Bild rechts zeigt das Ergebnis der Anwendung des viewBox-Attributs mit dem Wert 100 für den min-x-Parameter.

Das viewBox-Attribut in SVG ist ein vielseitiges Werkzeug, das definiert, wie Grafiken im Viewport skaliert, positioniert und zugeschnitten werden. Durch die Angabe von vier Schlüsselparametern – min-x, min-y, width und height – steuert die viewBox den sichtbaren Bereich der SVG-Zeichenfläche und bildet ihn auf den Viewport ab. Diese Abbildung ermöglicht nahtloses Skalieren, sodass SVG-Grafiken ohne Qualitätsverlust oder Verzerrung der Proportionen verändert werden können.
Die Anpassung der viewBox-Parameter verändert das Benutzerkoordinatensystem relativ zum ursprünglichen Koordinatensystem. Das Ändern von min-x und min-y verschiebt den sichtbaren Bereich und schneidet den Inhalt effektiv zu, während die Anpassung von width und height das Bild vergrößert oder verkleinert, um es an den Viewport anzupassen. Ist die viewBox größer als der Viewport, wird der Inhalt verkleinert, was einen Herauszoom-Effekt erzeugt. Umgekehrt führt eine kleinere viewBox zu einem Hineinzoom-Effekt, da der definierte Bereich vergrößert wird, um den Viewport auszufüllen.
Das viewBox-Attribut wurde 2001 als Teil der SVG-1.0-Spezifikation vom W3C eingeführt. Sein Hauptzweck bestand darin, einen Mechanismus zum Skalieren und Zuschneiden von Vektorgrafiken über verschiedene Abmessungen hinweg bereitzustellen, ohne dabei an Qualität zu verlieren – ein Grundprinzip des SVG-Formats.
Um mehr zu erfahren und SVG-Codebeispiele zum Drehen, Skalieren, Verschieben und Neigen von SVG-Grafiken mithilfe des SVG-Transformationsattributs zu erhalten, lesen Sie bitte den Artikel
SVG-Transformation.
Lesen Sie den Artikel
SVG-Transformationen – C#-Beispiele, um C#-Codebeispiele zum Drehen, Skalieren, Übersetzen und Verzerren von SVG-Grafiken mithilfe der Aspose.SVG for .NET-Bibliothek zu erhalten.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.