Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit Aspose.SVG for .NET können Sie ein SVG-Dokument öffnen, erstellen oder bearbeiten und Änderungen an seinem Inhalt vornehmen. Sie können viele verfügbare SVG-Filter für SVG-Elemente oder Bitmaps anwenden, um das gewünschte Ergebnis zu erzielen. Der Namespace Aspose.Svg.Filters enthält Klassen und Schnittstellen, die sich auf Filtereffekte in der SVG-Spezifikation beziehen. Um einen Schlagschatteneffekt zu erzeugen, können Sie einige Filterprimitive verwenden:
<feDropShadow>-Elements zur Implementierung des Schlagschatteneffekts;<feOffset>-Elements zum Versetzen einer Ebene in SVG;<feGaussianBlur>-Element zur Implementierung des Gaußschen Weichzeichnungseffekts;<feBlend>-Elements zum Verschmelzen von zwei oder mehr Objekten.In diesem Artikel erfahren Sie, wie Sie SVG-Code schreiben, um einen Schlagschattenfilter zu erstellen, und betrachten detaillierte C#-Beispiele für die Verwendung des Namespace Aspose.Svg.Filters zum Anwenden des Schlagschatteneffekts auf SVG-Elemente oder Bitmaps.
Der Schatteneffekt in SVG ist ein gängiger visueller Effekt, der verwendet wird, um die Illusion eines Schattens hinter einem SVG-Element zu erzeugen. Es verleiht SVG-Inhalten Tiefe und Realismus, indem es so aussieht, als würde das Element über dem Hintergrund schweben. Außerdem kann ein Schlagschatteneffekt verwendet werden, um ein Bild hervorzuheben. Es gibt mehrere Möglichkeiten, den Schatteneffekt in SVG zu implementieren. Schauen wir uns zwei davon an.
Hinweis: In SVG wird der Filter durch das Element <filter> definiert, das innerhalb eines <defs>-Elements festgelegt wird. Es wird nie selbst gerendert und konzeptionell als das Element beschrieben, das seine untergeordneten Elemente – Filterprimitive – einschließt. Das Element <filter> verfügt über eine Reihe von Attributen. Erforderliche Attribute für das Filterprimitiv sind x, y, width, height, und id. Sie legen den Bereich des Bildes fest, auf den der Filter angewendet wird. Und das Attribut id gibt einem SVG-Element eine eindeutige Kennung und identifiziert ein Element innerhalb eines SVG-Dokuments.
feOffset + feGaussianBlur + feBlend.Unserer Meinung nach ist es am effektivsten, drei Filter zu verwenden, um den Schatteneffekt zu erzielen. Dadurch können Sie den Effekt optimieren, auch wenn dafür mehr Code erforderlich ist:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150" >
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="3" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow)" />
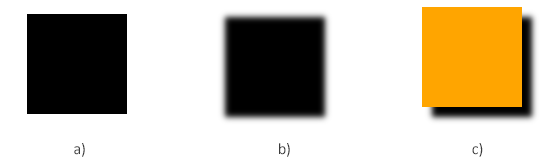
10</svg>Um einen Schlagschatteneffekt zu erzeugen, werden drei Filter verwendet (Abbildung c):
<feOffset> wird verwendet, um eine Ebene in SVG zu versetzen. Es nimmt in="SourceAlpha" und verschiebt das Ergebnis um 10 Pixel nach rechts und 10 Pixel nach unten und speichert das Ergebnis im Puffer als offset. Beachten Sie, dass der Alphakanal der Form als Eingabe verwendet wird. Der Wert SourceAlpha führt zu einem schwarzen Ergebnis (Abbildung a).<feGaussianBlur> nimmt in="offset", wendet eine Unschärfe von stdDeviation="3" an und speichert das Ergebnis in einem temporären Puffer namens "blur".<feBlend> vermischt zwei Objekte; Es werden zwei Eingaben in="SourceGraphic" und in2="blur" benötigt und dann die SourceGraphic über das versetzte schwarze unscharfe Bild gemischt (Abbildung b). Sein mode-Attribut gibt den Mischmodus an.Die folgende Abbildung veranschaulicht Schritt für Schritt die Erstellung eines Schlagschattens:

feDropShadowIn SVG kann der Schatteneffekt mithilfe des Filterprimitivs feDropShadow für das Element <filter> erzielt werden. Das Element <feDropShadow> verfügt über die zum Erstellen des Schlagschattens erforderlichen Attribute wie dx, dy und stdDeviation und ermöglicht Ihnen außerdem, dem Schlagschatten Farbe und Transparenz hinzuzufügen! Dies wird durch die Attribute flood-color und flood-opacity erreicht. Sehen wir uns an, wie man mit dem Filterprimitiv feDropShadow einen Schatteneffekt erstellt:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow-red" x="-20" y="-20" height="100" width="100" >
4 <feDropShadow dx="10" dy="10" stdDeviation="3" flood-color="CornflowerBlue" />
5 </filter>
6 </defs>
7 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow-red)" />
8</svg>
Hinweis: Wenn das Attribut flood-color nicht oder falsch angegeben ist, ist der Standardschatten schwarz.
Hier schreiben wir den C#-Code, um mithilfe von drei Filterprimitiven einen Schlagschatteneffekt für ein orangefarbenes Rechteck zu erzeugen.
Der folgende Codeausschnitt zeigt, wie Sie mithilfe der Aspose.SVG for .NET-API einen Schlagschatteneffekt erstellen.
RootElement der SVGDocument-Klasse zeigt auf das Stammelement <svg> des Dokuments.<defs>-Element und fügen Sie es dem <svg>-Element hinzu:<defs> zum Element <svg> hinzuzufügen.<filter>-Element, legen Sie Attribute fest und fügen Sie es dem <defs>-Element hinzu:
– Verwenden Sie die Methode
CreateElementNS() der SVGDocument-Klasse, um eine Instanz der Klasse
SVGFilterElement zu erstellen.name, value) auf, um die Attribute x, y, height und width festzulegen.id festzulegen.<filter> zum <defs>-Element hinzuzufügen.<feOffset>-Element, legen Sie Attribute fest und fügen Sie es dem <filter>-Element hinzu:
– Verwenden Sie die Methode
CreateElementNS() der SVGDocument-Klasse, um eine Instanz der Klasse
SVGFEOffsetElement zu erstellen.name, value) auf, um die Attribute dx, dy und result festzulegen.in1 festzulegen. Verwenden Sie die Eigenschaft des Typs SVGAnimatedLength, deren statische Daten über die Konstruktion feOffsetElement.In1.BaseVal = "SourceAlpha" festgelegt oder gelesen werden können.<feOffset> zum <filter>-Element hinzuzufügen.<filter> Elemente wie <feGaussianBlur> und <feBlend> hinzu.<rect>-Element, das eine SVG-Form mit einem Schlagschatteneffekt sein wird. Ihm wird eine Füllfarbe (#ffa500 – orange) zugewiesen und das Attribut filter wird auf url(#shadow) gesetzt, wodurch auf den zuvor definierten Filter mit der Id = "shadow" verwiesen wird.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply drop shadow effect for an SVG rectangle using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feOffset> filter primitive and add it to the filterElement
25 SVGFEOffsetElement feOffsetElement = (SVGFEOffsetElement)document.CreateElementNS(SvgNamespace, "feOffset");
26 feOffsetElement.In1.BaseVal = "SourceAlpha";
27 feOffsetElement.SetAttribute("result", "offset");
28 feOffsetElement.SetAttribute("dx", "10");
29 feOffsetElement.SetAttribute("dy", "10");
30 filterElement.AppendChild(feOffsetElement);
31
32 // Create a <feGaussianBlur> filter primitive and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "offset";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 3;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 3;
37 feGaussianBlurElement.SetAttribute("result", "blur");
38 filterElement.AppendChild(feGaussianBlurElement);
39
40 // Create a <feBlend> filter primitive and add it to the filterElement
41 SVGFEBlendElement feBlendElement = (SVGFEBlendElement)document.CreateElementNS(SvgNamespace, "feBlend");
42 feBlendElement.In1.BaseVal = "SourceGraphic";
43 feBlendElement.In2.BaseVal = "blur";
44 feBlendElement.SetAttribute("mode", "normal");
45 filterElement.AppendChild(feBlendElement);
46
47 // Create a <rect> element and set the "fill" and "filter" attributes
48 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
49 rectElement.X.BaseVal.Value = 40;
50 rectElement.Y.BaseVal.Value = 40;
51 rectElement.Width.BaseVal.Value = 100;
52 rectElement.Height.BaseVal.Value = 100;
53 rectElement.SetAttribute("fill", "#ffa500");
54 rectElement.SetAttribute("filter", "url(#shadow)");
55 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
56
57 // Save the document
58 document.Save(Path.Combine(OutputDir, "drop-shadow-effect.svg"));
59}Wenn Sie diesen C#-Code ausführen, wird eine SVG-Datei mit einem Schlagschatteneffekt für ein orangefarbenes Rechteck generiert. Der Schatten ist schwarz und um 10 Einheiten horizontal und 10 Einheiten vertikal vom Quellrechteck versetzt. Die resultierende Datei drop-shadow-effect.svg sieht aus wie Abbildung c – ein orangefarbenes Rechteck mit einem schwarzen Schatten.
Die Aspose.SVG Builder-API wurde für die optimierte Erstellung und Aktualisierung von SVG-Elementen in C# entwickelt. Schauen wir uns ein C#-Beispiel für die Implementierung des Schlagschatteneffekts an (genau das gleiche Beispiel wie im vorherigen Absatz) mit der SVG Builder API. Dieser Code demonstriert die Verwendung eines Fluent-Builder-Musters (fluent builder pattern) zum Erstellen prägnanter und lesbarer SVG-Dokumente unter Nutzung der Funktionen der Aspose.SVG-Bibliothek:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG <rect> with drop shadow using SVG Builder in C#
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 //.Width(400).Height(400)
9 .AddDefs(d => d
10 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
11 .AddFeDropShadow(sh => sh
12 .Dx(10).Dy(10)
13 .StdDeviation(3)
14 )
15 )
16 )
17 .AddRect(r => r
18 .Rect(40, 40, 100, 100)
19 .Filter(f => f.FilterId("shadow"))
20 .Style(s => s.Fill(Color.Orange))
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 //.Build(document.FirstChild as SVGSVGElement);
25 document.Save(Path.Combine(OutputDir, "drop-shadow-builder.svg"));
26}Mit dem Fluent Builder-Muster können Sie SVG-Elemente erstellen und Filter präziser und lesbarer anwenden. Jeder Methodenaufruf, z. B. .AddFilter oder .AddRect, gibt seinen Zweck klar an, sodass Sie die Struktur des SVG-Dokuments auf einen Blick verstehen können. Dieses Beispiel zeigt einen aussagekräftigeren Ansatz zum Erstellen von SVG-Dokumenten mit SVG Builder und bietet eine verbesserte Lesbarkeit, Wartbarkeit und Flexibilität im Vergleich zum manuellen Ansatz zum Erstellen von Elementen, der im vorherigen Beispiel gezeigt wurde. Als Ergebnis der Ausführung des Codes erhalten wir dasselbe orangefarbene Rechteck mit einem schwarzen Schatten:

Dieses C#-Beispiel erstellt eine SVG-Datei ähnlich der, die wir zuvor im Abschnitt
feDropShadow-Filterprimitiv gesehen haben. Nur hier verwenden wir das Filterprimitiv feDropShadow, um einen farbigen Schatten für einen SVG-Text zu erstellen, nicht für das orangefarbene Rechteck.
Der folgende Codeausschnitt zeigt, wie Sie mit der Aspose.SVG for .NET-API einen Text-Schatten erstellen:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Add a colored drop shadow effect to <text> in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "text-shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feDropShadow> filter primitive and add it to the filterElement
25 SVGFEDropShadowElement feDropShadowElement = (SVGFEDropShadowElement)document.CreateElementNS(SvgNamespace, "feDropShadow");
26 feDropShadowElement.StdDeviationX.BaseVal = 3;
27 feDropShadowElement.StdDeviationY.BaseVal = 3;
28 feDropShadowElement.SetAttribute("dx", "3");
29 feDropShadowElement.SetAttribute("dy", "3");
30 feDropShadowElement.SetAttribute("flood-color", "LightCoral");
31 filterElement.AppendChild(feDropShadowElement);
32
33 // Create a <text> element and add it to the svgElement
34 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
35 textElement.Style.FontSize = "4em";
36 textElement.SetAttribute("x", "20px");
37 textElement.SetAttribute("fill", "CornflowerBlue");
38 textElement.SetAttribute("y", "100px");
39 textElement.TextContent = "Drop Shadow Effect";
40 textElement.SetAttribute("filter", "url(#text-shadow)");
41 svgElement.InsertBefore(textElement, svgElement.FirstChild);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "text-drop-shadow.svg"));
45}Genau das gleiche Beispiel für Text mit farbigem Schatten, aber wir implementieren es mit Aspose.SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add a colored drop shadow effect to <text> in SVG using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
10 .AddFeDropShadow(sh => sh
11 .Dx(3).Dy(3)
12 .StdDeviation(3)
13 .FloodColor(Color.LightCoral)
14 )
15 )
16 )
17 .AddText(t => t.X(20).Y(100).Fill(Color.CornflowerBlue).FontSize(48, LengthType.Pt)
18 .Filter(f => f.FilterId("shadow"))
19 .AddContent("Drop Shadow Effect")
20 )
21
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "text-drop-shadow-builder.svg"));
25}Die resultierenden Bilder text-drop-shadow.svg und text-drop-shadow-builder.svg sehen folgendermaßen aus:

Der Text hat einen Schlagschatten mit der Füllfarbe LightCoral und einem Unschärferadius von 3 Einheiten. Der Schatten wird horizontal um 3 Einheiten und vertikal um 3 Einheiten vom Text versetzt, wodurch ein optisch ansprechender Schlagschatteneffekt entsteht.
Siehe auch
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.