Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit Aspose.SVG for .NET können Sie SVG-Dateien bearbeiten und Änderungen an deren Inhalt vornehmen. Das Document Object Model (DOM) der API ist vollständig kompatibel mit den offiziellen SVG-Spezifikationen und bedeutet vollständige Kontrolle über SVG-Knoten und deren Felder zur Bearbeitung. Sie können das Dokument ändern, indem Sie neue Knoten anhängen, entfernen oder den Inhalt vorhandener Knoten bearbeiten.
In diesem Artikel zeigen wir, wie man SVG mit der Bibliothek Aspose.SVG for .NET bearbeitet und betrachten detaillierte C#-Beispiele, wie man Elemente zu einem SVG-Dokument hinzufügt und bearbeitet.
Mit der Aspose.SVG for .NET-API können Sie einem Dokument verschiedene Elemente hinzufügen. Zuerst würden Sie ein neues Element oder einen neuen Knoten erstellen; Anschließend können Sie das Element zum Dokument hinzufügen.
Sie können die Methode
CreateElementNS(namespaceURI, qualifiedName) der Klasse
SVGDocument verwenden, um eine Instanz der Klasse
Element zu erstellen – das erforderliche Element der angegebenen Qualifikation Name und Namespace-URI. Der namespaceURI legt den Verweis auf die Spezifikation
W3C SVG fest. Der qualifiedName muss den String-Tag-Namen des Elements enthalten. Denken Sie daran, dass Sie die Typumwandlung (explizite Konvertierung) verwenden müssen, um das entsprechende Element zu erhalten.
Um dem SVG-Dokument ein Element hinzuzufügen, stellt die API die Methode
InsertBefore(node, child) der Klasse
Node bereit, die den node vor dem vorhandenen untergeordneten Knoten bzw. einfügt am Ende der Liste der Kinder, wenn das child null ist.
Die Eigenschaft
RootElement der Klasse
SVGDocument zeigt auf das Stammelement <svg> des Dokuments. Der folgende Codeausschnitt veranschaulicht, wie das Element <g> als erstes untergeordnetes Element im SVG-Dokument erstellt und hinzugefügt wird.
1 var svgElement = document.RootElement;
2 var gElement = (SVGGElement)document.CreateElementNS("http://www.w3.org/2000/svg", "g");
3 svgElement.InsertBefore(gElement, svgElement.FirstChild);Wir können Elementattribute und ihre Werte mit
SetAttribute(name, value),
GetAttribute(name),
HasAttribute(name),
RemoveAttribute(name) Methoden der Klasse
Element. Wenn Sie beispielsweise eine Gruppe grafischer Elemente erstellen und diese in das Element <g> einfügen, können Sie allgemeine Parameter festlegen:
1 gElement.SetAttribute("fill", "#8A8D8F");
2 gElement.SetAttribute("stroke", "magenta");
3 gElement.SetAttribute("stroke-width", "4");Die grundlegenden SVG-Formen können mit der Methode
CreateElementNS(namespaceURI, qualifiedName) erstellt werden. Der qualifiedName muss den String-Tag-Namen des SVG-Grafikelements enthalten.
Auf diese Weise können Sie SVG-Kreise (Klasse SVGCircleElement, qualifiedName = “circle”), Ellipsen (Klasse SVGEllipseElement, qualifizierteName = “ellipse”), Rechtecke (Klasse SVGRectElement, qualifizierteName = “rect”), Linien (Klasse SVGLineElement, qualifizierteName = “line”), Polylinien (SVGPolylineElement-Klasse, QualifiedName = “polyline”), Polygone (SVGPolygonElement-Klasse, QualifiedName = “polygon”) und Bezier-Kurven (SVGPathElement-Klasse, QualifiedName = “path”).
Jedes Grafikelement verfügt über seine eigenen spezifischen Attribute (Eigenschaften), über die Sie seine Parameter und Eigenschaften steuern können.
Cx, Cy, R sind Kreiseigenschaften vom Typ
SVGAnimatedLength, deren statische Daten über die Konstruktion element.X.BaseValue festgelegt oder gelesen werden können.
Der folgende Codeausschnitt zeigt, wie man einen SVG-Kreis erstellt und ihn dem <svg>-Element der vorhandenen SVG-Datei hinzufügt:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add <circle> element to SVG using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg")))
8{
9 // Get root <svg> element of the document
10 SVGSVGElement svgElement = document.RootElement;
11
12 // Create a <circle> element
13 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14 circleElement.Cx.BaseVal.Value = 100F;
15 circleElement.Cy.BaseVal.Value = 100F;
16 circleElement.R.BaseVal.Value = 50F;
17 circleElement.SetAttribute("fill", "Salmon");
18
19 // Add the <circle> element as the first child to <svg> element
20 svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22 // Work with the document here...
23 // Add a polyline and change stroke attributes for all circle and ellipse elements (see later)
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "basic-shapes_add-circle.svg"));
27}Die Ellipse (Cx, Cy, Rx, Ry), das Rechteck (X, Y, Width, Height, Rx, Ry) und die Linie (X1, Y1, X2, Y2) haben ihre eigenen Attribute kann ähnlich eingestellt werden.
SVGPolygonElement und
SVGPolylineElement verfügen über die Eigenschaft Points vom Typ
SVGPointList, die Zugriff auf den Grundinhalt des Attributs points bietet, das eindeutig der SVG-Syntax entspricht.
Ein einfaches Beispiel für die Erstellung von SVG-Polylinien wird im folgenden Codeausschnitt veranschaulicht:
1 // Set SVG Namespace Url
2 string SvgNamespace = "http://www.w3.org/2000/svg";
3
4 // Create a <polyline> element and set attributes values:
5 var polylineElement = (SVGPolylineElement)document.CreateElementNS(SvgNamespace, "polyline");
6 SVGPoint point1 = svgElement.CreateSVGPoint();
7 point1.X = 270;
8 point1.Y = 240;
9 SVGPoint point2 = svgElement.CreateSVGPoint();
10 point2.X = 290;
11 point2.Y = 220;
12 SVGPoint point3 = svgElement.CreateSVGPoint();
13 point3.X = 310;
14 point3.Y = 240;
15 polylineElement.Points.AppendItem(point1);
16 polylineElement.Points.AppendItem(point2);
17 polylineElement.Points.AppendItem(point3);
18 polylineElement.SetAttribute("stroke", "grey");
19 polylineElement.SetAttribute("stroke-width", "5");
20 polylineElement.SetAttribute("fill", "none");
21
22 // Add the SVG polyline to children of the <svg> element
23 svgElement.AppendChild(polylineElement);Die Methode CreateSVGPoint() erzeugt eine Instanz der Klasse SVGPoint, in der Sie die Werte „X“ und „Y“ über gleichnamige Eigenschaften festlegen können. Das Standardobjekt wird auf den Punkt (0,0) im benutzerdefinierten Koordinatensystem initialisiert.
Die Methode
AppendItem(T newItem) fügt einen neuen Punkt am Ende der Liste ein. Gerade Linien verbinden diese Punkte in der Liste und bilden eine Polylinie oder ein Polygon – eine ebene geometrische Form, die durch eine geschlossene Polylinie gebildet wird.
Die Methode
AppendChild(node) fügt das neue Kind am Ende der Liste der Kinder dieses Knotens hinzu. Das Code-Snippet zeigt, dass die Attribute stroke, stroke-width und fill angegeben sind und das polylineElement als letztes untergeordnetes Element in das <svg>-Element eingefügt wird.
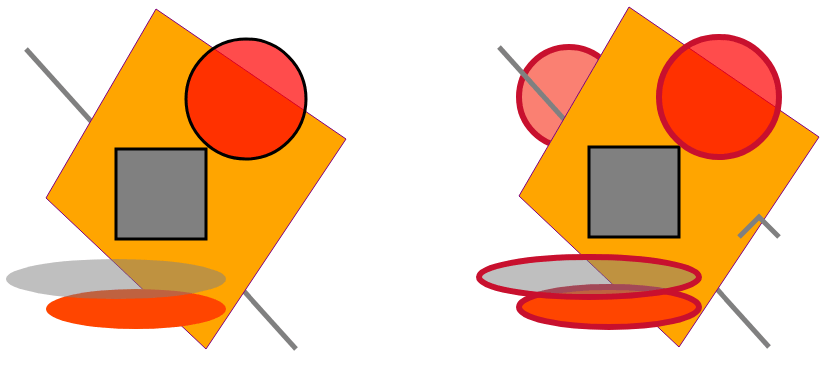
Betrachten Sie ein Beispiel für die Bearbeitung einer vorhandenen SVG-Datei basic-shapes.svg: Wir fügen den oben beschriebenen Kreis und die Polylinie hinzu und ändern die Stricheigenschaften für alle Kreise und Ellipsen. Der folgende Codeausschnitt zeigt, wie man alle Kreise und Ellipsen in einem <svg>-Element findet und ihre Stricheigenschaften ersetzt:
1 // Set stroke attributes for all <circle> and <ellipse> elements
2 foreach (Element element in svgElement.Children)
3 {
4 if (element is SVGCircleElement || element is SVGEllipseElement)
5 {
6 element.SetAttribute("stroke-width", "6");
7 element.SetAttribute("stroke", "#C8102E");
8 }
9 }Die Abbildung zeigt die Visualisierung der ursprünglichen SVG-Datei basic-shapes.svg und der Datei, die bearbeitet (modifiziert) wurde.

Um einen SVG-Pfad mit der Aspose.SVG-API zu erstellen, müssen Sie eine Instanz der Klasse
SVGPathElement mit der Methode CreateElementNS(namespaceURI, qualifiedName) erstellen.
Die Methoden
CreateSVGPathSegMovetoAbs(x, y),
CreateSVGPathSegCurvetoQuadraticAbs(x, y, x1, y1) und
CreateSVGPathSegCurvetoQuadraticSmoothAbs(x, y) nehmen Parameter von an Pfaddatenbefehle M, C und T als eigene Parameter. Die Eigenschaft
PathSegList des Typs SVGPathSegList bietet Zugriff auf den Inhalt des Attributs d in Form einer Pfadsegmentliste, die der SVG-Syntax entspricht (Details finden Sie im Artikel
SVG-Pfaddaten).
Der folgende Codeausschnitt zeigt, wie der SVG-Pfad erstellt und in das Element <svg> eingefügt wird:
1 // Create a <path> element
2 var pathElement = (SVGPathElement)document.CreateElementNS(SvgNamespace, "path");
3
4 // Set d attribute parameters - SVG path data
5 SVGPathSeg pathSeg1 = pathElement.CreateSVGPathSegMovetoAbs(10, 200);
6 SVGPathSeg pathSeg2 = pathElement.CreateSVGPathSegCurvetoQuadraticAbs(180, 200, 25, 210);
7 SVGPathSeg pathSeg3 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(300, 250);
8 SVGPathSeg pathSeg4 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(420, 250);
9 SVGPathSeg pathSeg5 = pathElement.CreateSVGPathSegCurvetoQuadraticSmoothAbs(490, 150);
10 pathElement.PathSegList.AppendItem(pathSeg1);
11 pathElement.PathSegList.AppendItem(pathSeg2);
12 pathElement.PathSegList.AppendItem(pathSeg3);
13 pathElement.PathSegList.AppendItem(pathSeg4);
14 pathElement.PathSegList.AppendItem(pathSeg5);
15
16 // Set fill and stroke attributes
17 pathElement.SetAttribute("stroke", "magenta");
18 pathElement.SetAttribute("fill", "none");
19 pathElement.SetAttribute("stroke-width", "4");
20
21 // Add the path as the first child in the <svg> element
22 svgElement.InsertBefore(pathElement, svgElement.FirstChild);Sie können solch detaillierten und ausführlichen Code in Bezug auf das DOM, die Programmierung, die Arbeit mit dem Dokument und die Navigation in der Datei verwenden. Mit der Methode
SetAttribute() können Sie den Code für die SVG-Pfaddateneinstellung d in eine einzelne Zeile schreiben.
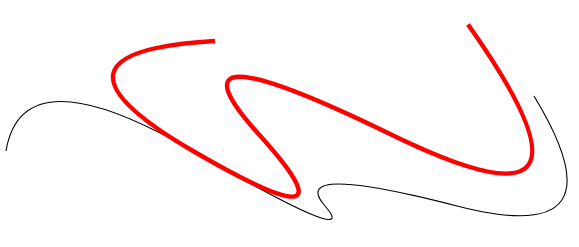
Im folgenden Beispiel verwenden wir den einzeiligen Code, um denselben Pfad (ursprünglicher SVG-Pfad) zu erstellen. Darüber hinaus werden wir die Parameter der Befehle moveto(x,y) M und T(x,y) im ursprünglichen Pfad bearbeiten, um einen neuen zu erhalten.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Paths; 1// Edit SVG path data in C# programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6using (SVGDocument document = new SVGDocument())
7{
8 SVGSVGElement svgElement = document.RootElement;
9
10 // Create a <path> element
11 SVGPathElement pathElement = (SVGPathElement)document.CreateElementNS(SvgNamespace, "path");
12
13 // Set d attribute parameters – SVG path data
14 pathElement.SetAttribute("d", "M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150");
15
16 // Edit SVG path
17 foreach (SVGPathSeg pathSeg in pathElement.PathSegList)
18 {
19 // Editing T commands parameters
20 if (pathSeg is SVGPathSegCurvetoQuadraticSmoothAbs)
21 {
22 SVGPathSegCurvetoQuadraticSmoothAbs pathSegCurvetoQuadraticSmoothAbs = pathSeg as SVGPathSegCurvetoQuadraticSmoothAbs;
23
24 pathSegCurvetoQuadraticSmoothAbs.X -= 60;
25 pathSegCurvetoQuadraticSmoothAbs.Y -= 65;
26 }
27
28 // Editing M command parameters
29 if (pathSeg is SVGPathSegMovetoAbs)
30 {
31 SVGPathSegMovetoAbs pathSegMovetoAbs = pathSeg as SVGPathSegMovetoAbs;
32
33 pathSegMovetoAbs.X = 200;
34 pathSegMovetoAbs.Y = 100;
35 }
36 }
37 // Set fill and stroke attributes
38 pathElement.SetAttribute("stroke", "red");
39 pathElement.SetAttribute("fill", "none");
40 pathElement.SetAttribute("stroke-width", "4");
41
42 // Add the <path> element as the first child to the <svg> element
43 svgElement.InsertBefore(pathElement, svgElement.FirstChild);
44
45 // Save the document
46 document.Save(Path.Combine(OutputDir, "edit-svg-path-data.svg"));
47}Die Abbildung zeigt den ursprünglichen (schwarz) und den geänderten (rot) Pfad. Sie können die bearbeitete SVG-Datei anzeigen und speichern, indem Sie dem Link edit-svg-path-data.svg folgen.

Um eine SVG-Datei zu bearbeiten, müssen Sie zunächst die zu bearbeitenden Elemente im Dokument finden. Dafür gibt es verschiedene Möglichkeiten, beispielsweise CSS-Selektoren oder XPath-Abfragen. Detaillierte Informationen zum Bearbeiten einer SVG-Datei mithilfe einer Navigation durch das Dokument finden Sie im Artikel Navigation & Inspection SVG.
Wenn Sie die SVG-Farben für Elemente ändern möchten, lesen Sie bitte die Details im Artikel So ändern Sie die SVG-Farbe. Hier erfahren Sie, wie Sie mithilfe der Bibliothek Aspose.SVG for .NET mit SVG-Farben arbeiten und wie Sie die SVG-Farbe von Elementen oder die Hintergrundfarbe in SVG-Dateien ändern.
Die Bitmap kann als Hintergrund zum Zeichnen verwendet werden. Sie können die SVG-Formen, Pfade oder Text anhängen. Die folgende Abbildung wurde beispielsweise erstellt, indem der Bitmap, die als Hintergrund fungiert, Kreise und Text hinzugefügt wurden:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <image href="http://docs.aspose.com/svg/images/api/seaside.jpg" height="480" width="640" x="20" y="20"/>
3 <text style="font-size: 1.4em;" x="420px" fill="gold" y="280px">The beach is beautiful...</text>
4 <circle cx="520" cy="120" r="60" stroke="gold" stroke-width="70" fill="none" stroke-dasharray="2,14"/>
5</svg>Der folgende C#-Code erstellt das obige SVG-Dokument von Grund auf. Wir fügen dem Dokument einige SVG-Elemente wie ein Bild, Text und ein Kreiselement hinzu und speichern das SVG-Dokument dann in einer Datei:
<image>-Element, legen Sie die erforderlichen Attribute fest und fügen Sie es dem <svg>-Element hinzu.namespaceURI, qualifiedName) der SVGDocument-Klasse, um eine Instanz der Klasse
SVGImageElement zu erstellen.element.X.BaseValue.Value: Legen Sie href, height, width, x und fest y-Attribute.<text>-Element mit der Klasse
SVGTextElement und legen Sie die erforderlichen Attribute fest. Verwenden Sie die Eigenschaft
Style, um die Schriftgröße festzulegen, und die Methode
SetAttribute(name, value), um Attribute wie x, y und fill anzugeben.<circle>-Element mit der Klasse
SVGCircleElement. Die Attribute cx, cy und r definieren die Mittelpunktkoordinaten und den Radius des Kreises. Andere Attribute wie stroke, stroke-width, fill und stroke-dasharray werden zum Stylen des Kreises verwendet.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Paths; 1// SVG Drawing on existing bitmap
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6using (SVGDocument document = new SVGDocument())
7{
8 SVGSVGElement svgElement = document.RootElement;
9
10 // Create an <image> element and add it into svgElement
11 SVGImageElement imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
12 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
13 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
14 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
15 imageElement.Height.BaseVal.Value = 480;
16 imageElement.Width.BaseVal.Value = 640;
17 imageElement.X.BaseVal.Value = 20;
18 imageElement.Y.BaseVal.Value = 20;
19 svgElement.AppendChild(imageElement);
20
21 // Create a <text> element, set its attributes, and it into svgElement
22 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
23 textElement.Style.FontSize = "1.4em";
24 textElement.SetAttribute("x", "420px");
25 textElement.SetAttribute("fill", "gold");
26 textElement.SetAttribute("y", "280px");
27 textElement.TextContent = "The beach is beautiful...";
28 svgElement.AppendChild(textElement);
29
30 // Create a <circle> element, set its attributes, and add it into svgElement
31 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
32 circleElement.Cx.BaseVal.Value = 520;
33 circleElement.Cy.BaseVal.Value = 120;
34 circleElement.R.BaseVal.Value = 60;
35 circleElement.SetAttribute("stroke", "gold");
36 circleElement.SetAttribute("stroke-width", "70");
37 circleElement.SetAttribute("fill", "none");
38 circleElement.SetAttribute("stroke-dasharray", "2,14");
39 svgElement.AppendChild(circleElement);
40
41 // Save the document
42 document.Save(Path.Combine(OutputDir, "svg-drawing-on-bitmap.svg"));
43}Wir haben den SVG-Kreis mit einem großen Wert für stroke-width gemalt. Das Anwenden des Attributs stroke-dasharray wandelt den Strich des Kreises in eine gestrichelte Linie um. Durch die Auswahl der Werte der gefüllten/ungefüllten Bereiche können Sie den gewünschten visuellen Effekt erzielen. Weitere Informationen zu den Eigenschaften von Stilattributen finden Sie im Artikel
Füllungen und Striche in SVG.

Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.