Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Element Builder sind Softwarekonstrukte oder Klassen, die das Erstellen oder Ändern von SVG-Elementen erleichtern sollen. Diese Builder folgen in der Regel Entwurfsmustern wie dem Fluent Builder-Muster, das eine flüssige und ausdrucksstarke Syntax beim Definieren der Attribute und der Struktur von SVG-Elementen bietet.
In der Aspose.SVG Builder-API erben alle Element-Builder, wie etwa SVGSVGElementBuilder, SVGGElementBuilder und andere, von der Kernklasse SVGElementBuilder. Diese Vererbungsstruktur rationalisiert den Prozess der Erstellung und Änderung von SVG-Elementen und gewährleistet Konsistenz und Effizienz über verschiedene Elementtypen hinweg.
Element-Builder stellen die Methode
Build(Document document) zur Verfügung, die die Erstellung neuer SVG-Elemente und deren Hinzufügung zu einem SVG-Dokument ermöglicht, sowie die Methode
Build(T element) zum Aktualisieren vorhandener Elemente SVG-Elemente.
Dieser Artikel befasst sich mit den Element Buildern, die in der Aspose.SVG Builder API verwendet werden. Sie werden ihre Effizienz bei der SVG-Manipulation sehen. Sie erfahren mehr über die SVGSVGElementBuilder-Klasse, ihre speziellen Builder und wie sie die SVG-Programmierung vereinfachen.
Die Aspose.SVG SVG Builder API verwendet das Fluent Builder-Muster, eine Designmethodik, die perfekt auf den Bedarf nach Einfachheit, Klarheit und Vielseitigkeit bei der SVG-Manipulation abgestimmt ist.
In der SVG Builder API wird das Fluent Builder-Muster verwendet, um die Erstellung und Aktualisierung von SVG-Elementen zu vereinfachen und den Prozess intuitiv und weniger fehleranfällig zu machen. Der Kern dieses Musters sind Methoden, die ein SVG-Element konfigurieren und dann ein “builder object” zurückgeben. Dieses Design bietet eine konsistente und kohärente Möglichkeit, Methoden zu verknüpfen, was besonders effektiv zur Reduzierung der Komplexität bei der Erstellung und Verwaltung von SVG-Elementen beiträgt.
In diesem Zusammenhang werden Lambda-Ausdrücke verwendet, um die Klarheit und Prägnanz der Konfigurationsmethoden des Builders zu verbessern. Mit Lambda-Ausdrücken können Sie die Attribute und Stile von SVG-Elementen detailliert und dennoch kompakt definieren. Wenn Sie beispielsweise ein Kreiselement hinzufügen, stellt der Lambda-Ausdruck eine inline lesbare Konfiguration bereit:
1 var svgElement = new SVGSVGElementBuilder()
2 .AddCircle(circle => circle
3 .Cx(100).Cy(100).R(50)
4 .Fill(Color.Red).Stroke(Paint.None)
5 .StrokeWidth(2))
6 .Build();Hier ist circle => circle.Cx(100).Cy(100).R(50).Fill(Color.Red).Stroke(Paint.None).StrokeWidth(2) eine prägnante Möglichkeit, die Kreise zu konfigurieren Eigenschaften wie Mittelpunkt, Radius, Füllung und Strich. Dieser Ansatz vereinfacht nicht nur die Elementkonfiguration, sondern verbessert auch die Lesbarkeit und Wartbarkeit des Codes.
Hier werden wir einen prägnanten und eleganten Ansatz zur Erstellung von SVGs von Grund auf mit C# erkunden.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1 // Create SVG from scratch in C# using Builder API
2
3 // Create an <svg> element with specified width, height and viewBox, and add into it other required elements
4 SVGSVGElement svg = new SVGSVGElementBuilder()
5 .Width(700).Height(300)
6 .ViewBox(0, 0, 700, 300)
7
8 .AddG(g => g
9 .AddCircle(circle => circle.Cx(130).Cy(130).R(60).Fill(Paint.None).Stroke(Color.FromArgb(200, 0, 0)).StrokeWidth(70).StrokeDashArray(2, 14))
10 .AddText("I can create SVG from scratch!", x: 270, y: 140, fontSize: 30, fill: Color.Teal)
11 )
12 .Build(document.FirstChild as SVGSVGElement);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "svg-from-scratch.svg"));
16}Das Beispiel verwendet ein Fluent Builder-Muster in SVGSVGElementBuilder, um die SVG-Elemente zu erstellen. Dieses Muster bietet eine ausdrucksstarke und wartbare Möglichkeit zum Generieren von SVG-Dokumenten im Vergleich zu dem im Artikel SVG-Datei bearbeiten beschriebenen Ansatz, der mehr auf DOM-Manipulation auf niedriger Ebene und expliziter Attributeinstellung basiert.

Daher bietet die SVG Builder API eine flexible und effiziente Möglichkeit, Vektorgrafiken in C# zu generieren. Durch die Nutzung der Element Builder und des Builder-Patterns können Sie den Prozess der SVG-Erstellung von Grund auf optimieren. Dieser Ansatz:
cx, cy, r, fill usw. mit Methodenaufrufen direkt im Builder erreicht werden.Eine leistungsstarke Technik zum programmgesteuerten Bearbeiten von SVGs ist die Verwendung von Element Buildern.
Das Bearbeiten von SVGs mithilfe von Element-Buildern bietet einen leistungsstarken und flexiblen Ansatz zur programmgesteuerten Bearbeitung von Vektorgrafiken. Im folgenden Beispiel nehmen wir eine vorhandene SVG-Datei, fügen ihr einige Elemente hinzu und speichern sie:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add multiple shapes (circle and polyline) to an existing SVG document using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Create a <circle> element with attributes
9 SVGCircleElement circle = new SVGCircleElementBuilder()
10 .Cx(350).Cy(70).R(50).Fill(Paint.None).Stroke(Color.FromArgb(80, 132, 132)).StrokeWidth(10)
11 .Build(document);
12
13 // Append the newly created <circle> element to the root <svg> element
14 document.RootElement.AppendChild(circle);
15
16 // Create a <polyline> element with attributes
17 SVGPolylineElement polyline = new SVGPolylineElementBuilder()
18 .Points(new double[] { 125, 130, 275, 180, 425, 130 }).Stroke(Color.FromArgb(80, 132, 132)).Fill(Paint.None).StrokeWidth(10)
19 .Build(document);
20
21 // Append the newly created <polyline> element to the root <svg> element
22 document.RootElement.AppendChild(polyline);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "circles-edited.svg"));
26}In diesem Beispiel:
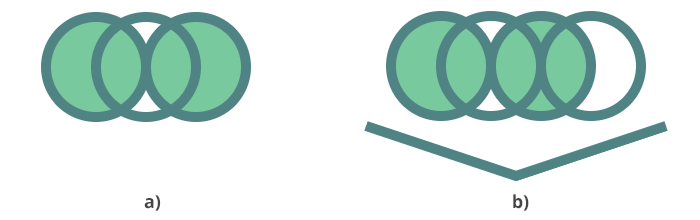
<g>-Element (Gruppe) erstellt. Für dieses Gruppenelement werden Attribute wie fill, stroke und stroke-width festgelegt.<g>-Elements werden das <circle>- und das <polyline>-Element mithilfe des Fluent Builder-Muster konfiguriert.Document document) auf dem SVGGElementBuilder aufgerufen, um das <g>-Element mit seinen untergeordneten Elementen zu erstellen.<g>-Element wird als untergeordnetes Element zum Stammelement <svg> des SVG-Dokuments hinzugefügt.Abbildung (a) zeigt eine Visualisierung der ursprünglichen Datei circles.svg und Abbildung (b) zeigt ein Bild der bearbeiteten Datei circles-edited.svg mit hinzugefügten Kreis- und Polylinienelementen.

Im folgenden C#-Beispiel aktualisieren wir ein vorhandenes SVG-Dokument, indem wir die Füll- und Strichfarbe des ersten SVG-Elements <circle> im Dokument ändern:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.Linq;
4using System.IO; 1// Modify an existing SVG element in C# using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Assume an existing SVG element is part of the document
9 SVGCircleElement circle = document.GetElementsByTagName("circle").First() as SVGCircleElement;
10
11 // Modify the first <circle> element using SVGCircleElementBuilder
12 new SVGCircleElementBuilder()
13 .Stroke(Color.DarkRed).Fill(Color.LightGray)
14
15 // The first <circle> element is now updated with new configurations
16 .Build(circle);
17
18 // Save the document
19 document.Save(Path.Combine(OutputDir, "circles-modified.svg"));
20}Element-Builder bieten die Methode
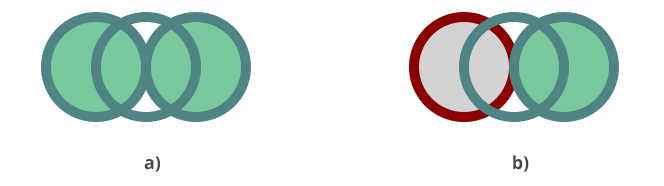
Build(T element) zum Aktualisieren vorhandener SVG-Elemente und ermöglichen Änderungen an deren Attributen oder Stilen. Abbildung (a) zeigt die ursprüngliche Datei circles.svg und Abbildung (b) zeigt ein Bild der geänderten Datei circles-modified.svg mit dem neu eingefärbten ersten Kreiselement.

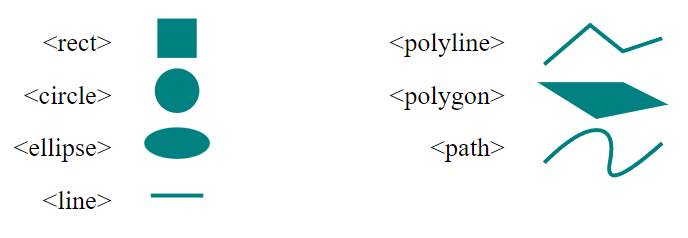
Der folgende Codeausschnitt zeigt, wie Sie mithilfe von Element-Buildern ein SVG-Dokument mit verschiedenen SVG-Formelementen erstellen.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create all basic SVG shapes programmatically in C# using SVG Builder
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
8 .ViewBox(0, 0, 800, 800)
9
10 .AddG(g => g.FontSize(20).TextAnchor(TextAnchor.End)
11 .AddText("<rect>", y: 30)
12 .AddText("<circle>", y: 70)
13 .AddText("<ellipse>", y: 110)
14 .AddText("<line>", y: 150)
15 .AddText("<polyline>", x: 300, y: 30)
16 .AddText("<polygon>", x: 300, y: 70)
17 .AddText("<path>", x: 300, y: 110)
18 )
19
20 .AddG(gg => gg.Fill(Color.Teal).StrokeWidth(3)
21 .AddRect(r => r.X(35).Y(5).Width(30).Height(30))
22 .AddCircle(c => c.Cx(50).Cy(60).R(17))
23 .AddEllipse(e => e.Cx(50).Cy(100).Rx(25).Ry(12))
24 .AddLine(l => l.X1(30).X2(70).Y1(140).Y2(140).Stroke(Color.Teal))
25 )
26 .AddG(ggg => ggg.Fill(Paint.None).StrokeWidth(3).Stroke(Color.Teal).Transform(t => t.Translate(300, -160))
27 .AddPolygon(points: new double[] { 30, 215, 90, 215, 120, 230, 70, 240, 30, 215 }, fill: Color.Teal)
28 .AddPolyline(points: new double[] { 30, 200, 65, 170, 90, 190, 120, 180 })
29 .AddPath(d: path => path.M(30, 275).Q(55, 250, 70, 250).T(80, 275).T(120, 260))
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33 document.Save(Path.Combine(OutputDir, "svg-elements.svg"));
34}
Element-Builder bieten eine flüssige und ausdrucksstarke Syntax zum Erstellen von SVG-Elementen und verbessern so die Lesbarkeit und Wartbarkeit des Codes. In diesem Beispiel wird der Element-Builder wie SVGSVGElementBuilder verwendet, um ein SVG-Element mit den Attributen width, height und viewBox zu erstellen. Das Fluent Builder-Muster wird dann verwendet, um Formen wie Rechtecke, Kreise, Ellipsen, Linien, Polylinien, Polygone und Pfade zu erstellen, die jeweils innerhalb von <g>-Elementen entsprechend positioniert und gestaltet werden.
Siehe auch
stroke oder fill für verschiedene SVG-Formen und -Elemente anzugeben, wenn diese mit Farbe, Muster oder Farbverlauf gefüllt werden.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.