Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit
Aspose.SVG for .NET können Sie ein SVG-Dokument öffnen oder erstellen, bearbeiten und Änderungen an seinem Inhalt vornehmen. Sie können das Dokument ändern und die zahlreichen verfügbaren Filter anwenden, um das gewünschte Ergebnis zu erzielen. Der Namespace
Aspose.Svg.Filters enthält Klassen und Schnittstellen, die sich auf Filtereffekte in der SVG-Spezifikation beziehen. Die Klasse
SVGFEGaussianBlurElement entspricht einem <feGaussianBlur>-Element zur Implementierung des Gaußschen Weichzeichnungseffekts.
In SVG wird ein Filter durch das Element <filter> definiert, das innerhalb eines Elements <defs> festgelegt wird. Es wird nie selbst gerendert und konzeptionell als das Element beschrieben, das seine untergeordneten Elemente – Filterprimitive – einschließt. Das Element <filter> verfügt über eine Reihe von Attributen. Erforderliche Attribute für das Filterprimitiv sind x, y, width, height und id. Sie legen den Bereich des Bildes fest, auf den der Filter angewendet wird. Und das Attribut id gibt einem SVG-Element eine eindeutige Kennung und identifiziert ein Element innerhalb eines SVG-Dokuments.
In diesem Artikel erfahren Sie, wie Sie SVG-Code schreiben, um einen Gaußschen Weichzeichnerfilter zu erstellen, und betrachten detaillierte C#-Beispiele für die Verwendung der SVGFEGaussianBlurElement-Klasse, um den Gaußschen Weichzeichnereffekt auf SVG-Elemente und Bitmaps anzuwenden.
Der Gaußsche Unschärfe-SVG-Filter ist ein Filtertyp, der mithilfe einer Gaußschen Verteilung einen Unschärfeeffekt auf den Inhalt eines SVG-Elements anwendet. Dies ist einer der am häufigsten verwendeten Filter in SVG, um weiche, glatte und optisch ansprechende Effekte zu erzeugen. Der Filter <feGaussianBlur> erzeugt einen weichen Unschärfeeffekt. Das Attribut stdDeviation gibt die Zahl an, die die Standardabweichung für den Unschärfevorgang charakterisiert. Wenn zwei Zahlen angegeben werden, stellt die erste Zahl einen Standardabweichungswert entlang der x-Achse des Koordinatensystems dar und die zweite – auf der y-Achse. Für jeden Filter ist ein Quellbild zur Verarbeitung erforderlich. Andernfalls kann der Filter nichts rendern und funktioniert daher nicht. Die Eingabedaten des Filterprimitivs werden im Attribut in angegeben. Der Standardwert ist in="SourceGraphic".
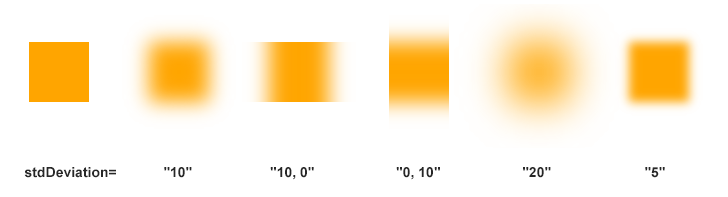
Hier ist ein Beispiel für die Anwendung eines Gaußschen Unschärfe-SVG-Filters mit verschiedenen Werten des Attributs stdDeviation auf ein SVG-Rechteckelement:
1<svg height="150" width="750" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 <filter id="f4" x="-20" y="-20" height="100" width="100">
13 <feGaussianBlur in="SourceGraphic" stdDeviation="20" />
14 </filter>
15 <filter id="f5" x="-20" y="-20" height="100" width="100">
16 <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
17 </filter>
18 </defs>
19 <g fill="#ffa500">
20 <rect x="40" y="40" width="60" height="60" />
21 <rect x="40" y="40" width="60" height="60" transform="translate(120)" filter="url(#f1)" />
22 <rect x="40" y="40" width="60" height="60" transform="translate(240)" filter="url(#f2)" />
23 <rect x="40" y="40" width="60" height="60" transform="translate(360)" filter="url(#f3)" />
24 <rect x="40" y="40" width="60" height="60" transform="translate(480)" filter="url(#f4)" />
25 <rect x="40" y="40" width="60" height="60" transform="translate(600)" filter="url(#f5)" />
26 </g>
27</svg>
Wie Sie sehen, steuert der Wert stdDeviation die Streuung der Gaußschen Verteilung. Ein größerer stdDeviation-Wert führt zu mehr Unschärfe, während ein kleinerer Wert einen weicheren Effekt erzeugt. Hinweis: Durch die um eine Form herum hinzugefügte Unschärfe wird das Ausgabebild oft größer als das Quellbild. Wir müssen negative Zahlen für x und y verwenden, um ein Abschneiden der durch den Filter hinzugefügten Grafiken zu vermeiden. Im obigen Beispiel verwenden wir x="-20" und y="-20".
Im vorherigen SVG-Codebeispiel haben wir ausführlich besprochen, wie man einen Gaußschen Unschärfefilter erstellt, und jetzt wissen wir, welche Elemente und Attribute wir verwenden müssen. Lassen Sie uns den C#-Code erstellen, um einen solchen Filter mithilfe von Aspose.SVG für die .NET-API zu implementieren.
Gemäß der SVG-Syntax sollte sich das <filter>-Element in einem <defs>-Element befinden und das Filterprimitiv <feGaussianBlur> befindet sich nur innerhalb des <filter>-Elements. Um SVG-Filter zu programmieren, müssen Sie daher die erforderlichen Elemente korrekt erstellen und verschachteln.
RootElement der SVGDocument-Klasse zeigt auf das Stammelement <svg> des Dokuments.<rect>-Element, legen Sie die erforderlichen Attribute fest und fügen Sie es dem <svg>-Element hinzu.namespaceURI, qualifiedName) der SVGDocument-Klasse, um eine Instanz von
SVGRectElement zu erstellen.name, value). Eine andere Möglichkeit besteht darin, SVG-DOM-Punktzugriffsmethoden zu verwenden, die Eigenschaften des Typs
SVGAnimatedLength verwenden, deren statische Daten über die Konstruktion element.X.BaseValue festgelegt oder gelesen werden können.<rect> zum Element <svg> hinzuzufügen.<defs>-Element und fügen Sie es dem <svg>-Element hinzu.<filter>-Element zu erstellen, verwenden Sie denselben Algorithmus: Verwenden Sie die Methode CreateElementNS(), um eine Instanz von
SVGFilterElement zu erstellen. Denken Sie daran, die Attribute x, y, height, width und id mit der SetAttribute()-Methode festzulegen und den <filter> zum <defs>-Element hinzuzufügen.<feGaussianBlur>-Element und legen Sie die Attribute in und stdDeviation fest. Fügen Sie es dann dem Element <filter> hinzu.In1 festzulegen, verwenden Sie die Eigenschaft des Typs SVGAnimatedLength, deren statische Daten über die Konstruktion feGaussianBlurElement.In1.BaseVal = "SourceGraphic" festgelegt oder gelesen werden können.<feGaussianBlur> zum <filter>-Element hinzuzufügen.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply Gaussian blur filter to a <rect> element in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set the "fill" and "filter" attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 40;
14 rectElement.Y.BaseVal.Value = 40;
15 rectElement.Width.BaseVal.Value = 60;
16 rectElement.Height.BaseVal.Value = 60;
17 rectElement.SetAttribute("fill", "#ffa500");
18 rectElement.SetAttribute("filter", "url(#GaussianBlur)");
19 svgElement.AppendChild(rectElement);
20
21 // Create a <defs> element and add it to the <svg> element
22 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
23 svgElement.AppendChild(defsElement);
24
25 // Create a <filter> element and add it to the <defs> element
26 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
27 filterElement.SetAttribute("x", "-20px");
28 filterElement.SetAttribute("y", "-20px");
29 filterElement.SetAttribute("height", "100px");
30 filterElement.SetAttribute("width", "100px");
31 filterElement.Id = "GaussianBlur";
32 defsElement.AppendChild(filterElement);
33
34 // Create a feGaussianBlur element and add it to the <filter> element
35 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
36 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
37 feGaussianBlurElement.StdDeviationX.BaseVal = 10;
38 feGaussianBlurElement.StdDeviationY.BaseVal = 10;
39 filterElement.AppendChild(feGaussianBlurElement);
40
41 // Save the document
42 document.Save(Path.Combine(OutputDir, "gaussian-blur-rect.svg"));
43}Wenn Sie die Ergebnisdatei rendern, sehen Sie ein unscharfes orangefarbenes Rechteck, genau wie das in der vorherigen Abbildung, an zweiter Stelle mit stdDeviation=“10”.
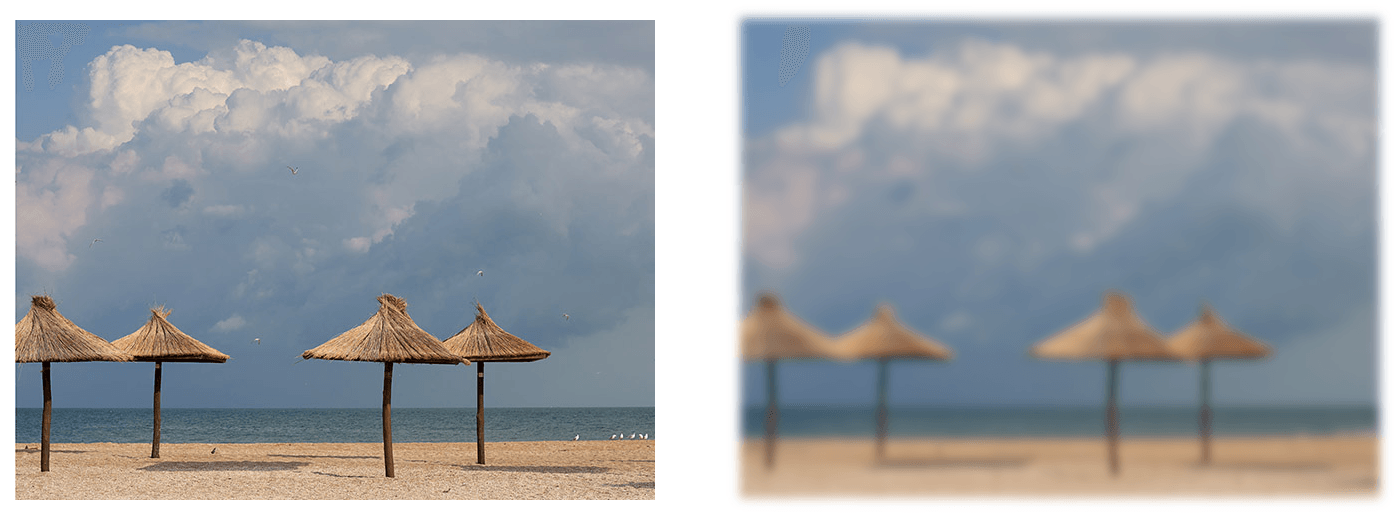
Um den SVG-Filter „Gaußsche Unschärfe“ für die Hintergrundunschärfe zu verwenden, können Sie den Filter auf ein SVG-Element anwenden, das als Hintergrund hinter dem Hauptinhalt fungiert. Es kann sich beispielsweise um eine beliebige Bitmap handeln. Mit dem Unschärfefilter können Sie einen optisch ansprechenden Hintergrundunschärfeeffekt erzeugen und gleichzeitig den Vordergrundinhalt scharf und scharf halten.
Befolgen Sie diese wenigen Schritte, um mit SVG eine Hintergrundunschärfe zu erzielen. Sie ähneln den im vorherigen C#-Beispiel beschriebenen Schritten:
RootElement der SVGDocument-Klasse zeigt auf das Stammelement <svg> des Dokuments.namespaceURI, qualifiedName) der SVGDocument-Klasse verwenden, um Instanzen von
SVGImageElement,
SVGDefsElement,
SVGFilterElement zu erstellen. und
SVGFEGaussianBlurElement Klassen.imageElement zu svgElement hinzuzufügen, können Sie die Methode
AppendChild() verwenden. Die Verwendung eines filter-Attributs von imageElement, das auf den URL-Namen von filterElement (im id-Attribut) verweist, ermöglicht die Anwendung des SVG-Filtereffekts auf das Bild.filterElement.Id für das <filter>-Element festgelegt haben, kann dieser auf das Bild angewendet werden.Hier ist ein Beispiel, das die Implementierung von Unschärfe-Hintergrundbildern veranschaulicht:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Blur background image using SVG filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create an <image> element and add to the svgElement
12 SVGImageElement imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
13 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
14 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
15 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
16 imageElement.Height.BaseVal.Value = 480;
17 imageElement.Width.BaseVal.Value = 640;
18 imageElement.X.BaseVal.Value = 20;
19 imageElement.Y.BaseVal.Value = 20;
20 imageElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add it to the <svg> element
24 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add it to the defsElement
28 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "F1";
30 defsElement.AppendChild(filterElement);
31
32 // Create a <feGaussianBlur> element and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
37 filterElement.AppendChild(feGaussianBlurElement);
38
39 // Save the document
40 document.Save(Path.Combine(OutputDir, "blur-background-image.svg"));
41}
Die Aspose.SVG Builder-API wurde für die optimierte Erstellung und Aktualisierung von SVG-Elementen in C# entwickelt. Schauen wir uns ein C#-Beispiel für die Implementierung der Hintergrundunschärfe an (genau das gleiche Beispiel wie im vorherigen Absatz) mit der SVG Builder API. Dieser Code demonstriert die Verwendung eines Fluent-Builder-Musters (fluent builder pattern) zum Erstellen prägnanter und lesbarer SVG-Dokumente unter Nutzung der Funktionen der Aspose.SVG-Bibliothek:
1using Aspose.Svg.Builder;
2using System.IO; 1// Blur background image using SVG Builder API in C#
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("gaussian-blur")
10 .AddFeGaussianBlur(g => g
11 .StdDeviation(5, 5)
12 )
13 )
14 )
15 .AddImage(i => i
16 .X(20).Y(20).Height(480).Width(640)
17 .Href("http://docs.aspose.com/svg/images/api/seaside.jpg")
18 .Filter(fl => fl
19 .FilterId("gaussian-blur")
20 )
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "gaussian-blur-builder.svg"));
25}Mit dem Fluent Builder-Muster können Sie SVG-Elemente präziser und lesbarer erstellen und Filter anwenden. Jeder Methodenaufruf gibt deutlich seinen Zweck an, sodass Sie die Struktur des SVG-Dokuments auf einen Blick verstehen können. Dieses Beispiel zeigt einen aussagekräftigeren Ansatz zum Erstellen von SVG-Dokumenten mit SVG Builder und bietet eine verbesserte Lesbarkeit, Wartbarkeit und Flexibilität im Vergleich zum manuellen Ansatz zum Erstellen von Elementen, der im vorherigen Beispiel gezeigt wurde.
Siehe auch
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.