So ändern Sie die SVG-Farbe – C#-Beispiele
Mit Aspose.SVG for .NET API können Sie ein SVG-Dokument bearbeiten und Änderungen an seinem Inhalt vornehmen. Die Verwendung von Farbe ist ein wesentlicher Bestandteil der SVG-Erstellung. Sie können SVG-Formen, Linien, Pfade und Text einfärben. Anhand von C#-Beispielen werden wir uns mit Möglichkeiten befassen, Farben in SVG-Dateien anzuwenden. In diesem Artikel zeigen wir, wie Sie mit der Aspose.SVG for .NET-Bibliothek mit SVG-Farben arbeiten und betrachten, wie man die Farbe von SVG-Elementen oder die Hintergrundfarbe in SVG-Dateien ändert.
Wie Sie neue SVG-Elemente hinzufügen und ihre Farbeigenschaften festlegen, haben wir ausführlich in C#-Beispielen im Artikel SVG-Dateien bearbeiten behandelt.
Im Artikel SVG-Farbe wird untersucht, wie SVG-Texte und -Formen eingefärbt werden können. Sie finden einen Überblick darüber, wie Farbe definiert wird, einschließlich der verschiedenen Möglichkeiten, die Transparenz von SVG-Inhalten zu steuern.
SVG-Farbe ändern
Füllen und Streichen sind beides Vorgänge zum Färben von SVG-Elementen. Alle grafischen Elemente wie Formen, Pfade und Text werden durch Füllen gerendert. Die Füllung malt das Innere des Objekts und der Strich malt entlang seiner Umrisse. SVG stroke und SVG fill sind einige der wichtigsten CSS-Eigenschaften, die für alle Linien, Texte und Formen festgelegt werden können. Weitere Informationen zu den Eigenschaften von Stilattributen finden Sie im Artikel Füllungen und Striche in SVG.
Mit der Aspose.SVG-API können Sie die Farbe verschiedener SVG-Elemente in einem SVG-Dokument ändern. Zuerst laden Sie ein vorhandenes SVG-Dokument und können dann die Farbe des erforderlichen SVG-Elements ändern:
Verwenden Sie einen der SVGDocument()-Konstruktoren der SVGDocument-Klasse, um ein vorhandenes SVG-Dokument zu laden.
Verwenden Sie den QuerySelector(
selector), um das gewünschte Element im SVG-Dokument zu finden. Mit der QuerySelector(selector)-Methode der Element-Klasse können Sie das erste Element im Dokument abrufen, das mit dem angegebenen Selektor übereinstimmt. An den resultierenden Elementen können Sie verschiedene Manipulationen vornehmen: ihre Attribute, CSS-Stile usw. ändern.Verwenden Sie die Methode SetAttribute(
name, value)der Klasse Element, um die Elementattributefilloderstrokeanzugeben.
Kreisfarbe
Um die Kreisfarbe zu ändern, sollten Sie einige Schritte befolgen:
- Öffnen Sie eine SVG-Quelldatei.
- Stamm-SVG-Element des Dokuments abrufen.
- Holen Sie sich das Kreiselement, um die Farbe zu ändern.
- Legen Sie einen neuen Attributwert fill oder stroke für das Kreiselement fest.
- Speichern Sie das SVG-Dokument.
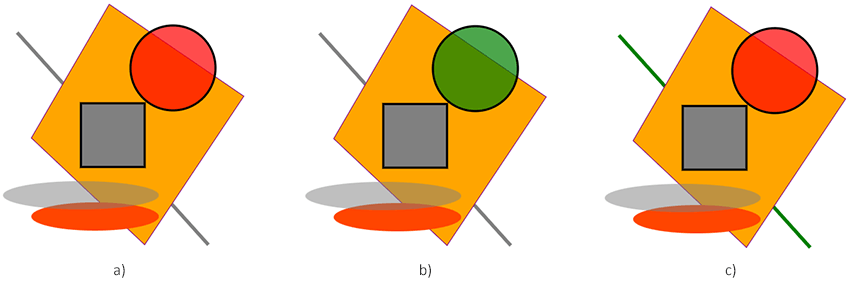
Der folgende Codeausschnitt zeigt, wie die Kreisfarbe für das erste SVG-Kreiselement in der in Abbildung (a) unten gezeigten Datei basic-shapes.svg geändert wird:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change circle fill color in existing SVG file using C#
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <circle> element to change a color
13SVGCircleElement circleElement = svgElement.QuerySelector("circle") as SVGCircleElement;
14
15// Set a new "fill" attribute value for the circle element
16circleElement.SetAttribute("fill", "green");
17
18// Save the SVG document to a file
19document.Save(Path.Combine(OutputDir, "circle-color.svg"));Linienfarbe
Um die Linienfarbe zu ändern, sollten Sie ähnliche Schritte ausführen. Das folgende C#-Beispiel zeigt, wie die Linienfarbe für das erste SVG-Linienelement in der Datei basic-shapes.svg geändert wird:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change line stroke color in SVG file using C# QuerySelector and SetAttribute
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <line> element to change color
13SVGLineElement lineElement = svgElement.QuerySelector("line") as SVGLineElement;
14
15// Set a new "stroke" attribute value for the <line> element
16lineElement.SetAttribute("stroke", "green");
17
18// Save the SVG document
19document.Save(Path.Combine(OutputDir, "line-color.svg"));Die folgende Abbildung zeigt das Originalbild (a) und Bilder mit SVG-Farbänderungen für den Kreis (b) und die Linie (c).

Das Attribut fill legt die Farbe des SVG-Kreises fest (Abbildung b). In der resultierenden Datei „circle-color.svg“ ändert sich die Farbe des Kreises von Rot (im Original) zu Grün. Das Attribut stroke legt die Farbe der SVG-Linie fest. In der resultierenden line-color.svg-Datei (Abbildung c) ändert sich die Linienfarbe von Grau zu Grün. Ebenso können Sie die Farbe verschiedener SVG-Grafikelemente wie Formen, Pfade und Text mithilfe des Attributs fill oder stroke ändern.
Hintergrundfarbe ändern
Um die Hintergrundfarbe auf ein SVG-Bild festzulegen, sollten Sie ein neues SVG-Element wie einen Kreis oder ein Rechteck als erstes untergeordnetes Element in einem SVG-Dokument hinzufügen. Denn die Regel für die Reihenfolge der angezeigten SVG-Elemente lautet: Spätere Elemente im Code werden über den vorherigen angezeigt.
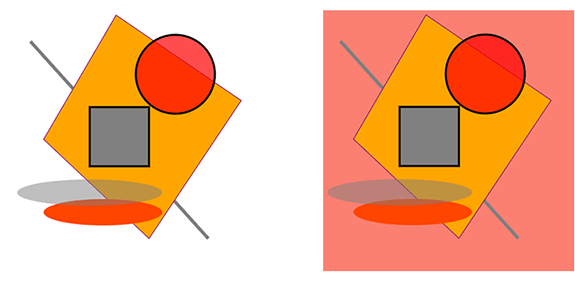
Der folgende Codeausschnitt zeigt, wie man ein neues SVG-Rechteck als Hintergrund für ein SVG-Bild erstellt und es einfärbt:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change background color for SVG image using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set the "fill" attribute value to change background color
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.Width.BaseVal.Value = 400;
14rectElement.Height.BaseVal.Value = 400;
15rectElement.SetAttribute("fill", "Salmon");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
21document.Save(Path.Combine(OutputDir, "change-background-color.svg"));Die Abbildung zeigt die Visualisierung der ursprünglichen SVG-Datei
basic-shapes.svg und derselben Datei mit der hinzugefügten Hintergrundfarbe.

Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
SVG neu einfärben
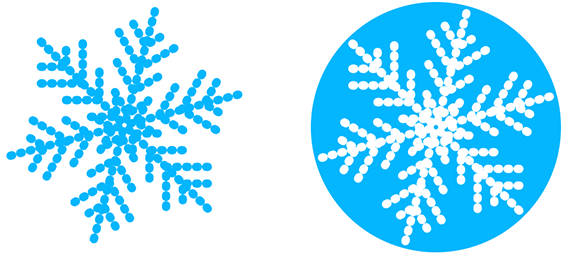
Lass uns eine Schneeflocke zeichnen! Das folgende C#-Beispiel zeigt, wie man eine SVG-Schneeflocke zeichnet und sie neu einfärbt. Sie können diesen Ansatz für jedes SVG-Bild verwenden: Ändern Sie die Farbe des erforderlichen SVG-Elements und ändern Sie die Hintergrundfarbe:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add circle background and change path stroke color in existing SVG using C# DOM methods
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "snowflake-blue.svg"));
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <circle> element and set attributes values
13SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14circleElement.Cx.BaseVal.Value = 150F;
15circleElement.Cy.BaseVal.Value = 100F;
16circleElement.R.BaseVal.Value = 150F;
17circleElement.SetAttribute("fill", "#03b6fd");
18
19// Add the <circle> element (background) as the first child to <svg> element
20svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22// Get the first <path> element to change color
23SVGPathElement snowflakePath = svgElement.QuerySelector("path") as SVGPathElement;
24
25// Set a new "stroke" attribute value for the <path> element
26snowflakePath.SetAttribute("stroke", "white");
27
28// Save the SVG document
29document.Save(Path.Combine(OutputDir, "recolor-svg.svg"));Die Abbildung zeigt die Visualisierung der ursprünglichen SVG-Datei
snowflake-blue.svg und der umgefärbten Datei.

Color Converter ist eine kostenlose Online-Anwendung zum Konvertieren von Farben zwischen Farbformaten. Geben Sie einfach den Farbcode ein und erhalten Sie sofort das Ergebnis! Sie benötigen keine zusätzliche Software. Probieren Sie jetzt unseren leistungsstarken Farbkonverter aus!