Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Manchmal müssen Sie den Inhalt von SVG-Dateien überprüfen, um beispielsweise Informationen über die Datei, die Elemente und die Hierarchie zu erhalten. Aspose.SVG for .NET API ist vollständig kompatibel mit offiziellen SVG-Spezifikationen und kann zum Durchlaufen des SVG Document Object Model (DOM) verwendet werden. Die API unterstützt eine Vielzahl von Navigations- und Inspektionsfunktionen der SVG-Inhalte.
In diesem Abschnitt erfahren Sie:
Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Der einfachste Weg, den Dokumentinhalt zu überprüfen, besteht darin, den Inhalt als Zeichenfolge zu betrachten. Die Eigenschaften InnerHTML und OuterHTML der Klasse
Element geben ein XML- (oder HTML-) Fragment zurück, das das Element und seinen Inhalt darstellt. Sie wurden speziell für die Anzeige von SVG-Inhalten als String entwickelt.
Das folgende Codebeispiel zeigt, wie der Inhalt der Datei
bezier-curves.svg in der Konsole angezeigt wird.
1using Aspose.Svg;
2using System.IO; 1// Get SVG document OuterHTML in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "bezier-curves.svg")))
5{
6 // Use the OuterHTML property
7 string html = document.DocumentElement.OuterHTML;
8
9 Console.WriteLine(html);
10}
11// View the document contentDas folgende Beispiel zeigt, wie Informationen zu einem bestimmten SVG-Element aus einer Datei shapes.svg extrahiert werden:
1using Aspose.Svg;
2using System.IO;
3using System.Linq; 1// Extract information about specific SVG element
2
3string documentPath = Path.Combine(DataDir, "shapes_svg.svg");
4
5// Load a document from a file
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Get the root <svg> element of the document
9 Element svg = document.DocumentElement;
10
11 // Find the first child element with a given tag name
12 SVGGElement g = svg.GetElementsByTagName("g").First() as SVGGElement;
13 SVGRectElement rect = g.FirstElementChild as SVGRectElement;
14
15 Console.WriteLine("Height: {0}", rect.Height);// 100
16 Console.WriteLine("Width: {0}", rect.Width); // 100
17}Im Beispiel ermöglicht die Verwendung der Eigenschaft
DocumentElement den direkten Zugriff auf das Element <svg> des Dokuments. Die Methode
GetElementsByTagName() der Klasse
Element gibt eine NodeList aller Nachkommenelemente mit einem bestimmten Tag-Namen zurück; In diesem Fall ist das Rückgabeelement das erste <g>-Element. Die Eigenschaft
FirstElementChild gibt den ersten untergeordneten Elementknoten dieses Elements zurück. Im Beispiel ist das erste untergeordnete Element im Element <g> das Element <rect>, für das die Werte für Breite und Höhe gedruckt werden.
Aspose.SVG enthält eine Liste von Methoden, die auf den Element Traversal Specifications basieren. Mit der API ( shapes.svg) können Sie eine detaillierte Prüfung des Dokuments und seiner Elemente durchführen. Das folgende Codebeispiel zeigt die allgemeine Verwendung von Element Traversal-Funktionen.
1using Aspose.Svg;
2using System.IO; 1// Traverse SVG elements in C# programmatically
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes_svg.svg")))
5{
6 // Get direct access to the <svg> element of the document
7 Element element = document.DocumentElement;
8 Console.WriteLine(element.TagName); // svg
9
10 // Use the LastElementChild property
11 element = element.LastElementChild;
12 Console.WriteLine(element.TagName); // g
13
14 // Use the FirstElementChild property
15 element = element.FirstElementChild;
16 Console.WriteLine(element.TagName); // rect
17}Das Element <svg> ist ein Container und wird als äußerstes Element von SVG-Dokumenten verwendet. Um auf das Element <svg> zu verweisen, können Sie verschiedene Möglichkeiten anwenden:
DocumentElement der Klasse
Document ermöglicht den direkten Zugriff auf das Element <svg> des Dokuments. Im obigen Codeausschnitt verwenden wir diese Methode.RootElement der Klasse
SVGDocument gibt das Stammelement <svg> in der Dokumenthierarchie zurück. Um das Element <svg> anzugeben, können Sie den folgenden Code anwenden:1var svgElement = document.RootElement;Die Eigenschaft LastElementChild der Klasse Document gibt das letzte untergeordnete Element des Elements <svg> zurück. Es ist das <g>-Element. Gemäß dem obigen Codeausschnitt wird das variable Element erneut überladen und die Eigenschaft FirstElementChild gibt das erste untergeordnete Element des <g>-Elements zurück. Es ist das <rect>-Element.
Mit der Aspose.SVG-API können Sie benutzerdefinierte Filter definieren und diese zum Durchlaufen der Dokumentelemente verwenden, wie im folgenden Codebeispiel gezeigt:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Dom.Traversal.Filters; 1// Iterate SVG nodes with NodeIterator in C#
2
3using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
4{
5 // Create a node iterator
6 using (INodeIterator iterator = document.CreateNodeIterator(document, NodeFilter.SHOW_ALL, new RectFilter()))
7 {
8 Node node;
9 while ((node = iterator.NextNode()) != null)
10 {
11 }
12 }
13}where the RectFilter class is defined as follows:
1 public class RectFilter : NodeFilter
2 {
3 public override short AcceptNode(Node n)
4 {
5 return string.Equals("rect", n.NodeName) ? FILTER_ACCEPT : FILTER_REJECT;
6 }
7 }Die Methode
CreateNodeIterator(Node, Int64, INodeFilter) der Schnittstelle
IDocumentTraversal erstellt einen neuen Iterator, der am angegebenen Node (in unserem Beispiel ist es das document) verwurzelt ist. Als Parameter benötigt die Methode Node, das Flag Int64, das Knotentypen für den Iterator angibt, und den zu verwendenden INodeFilter (in unserem Beispiel ist es RectFilter()).
Die Klasse RectFilter erbt von der Klasse
NodeFilter die Methode
AcceptNode(Node n). Die Methode nimmt einen Node und testet, ob er den Filter besteht oder nicht; Die Methode gibt einen Short zurück, der angibt, ob der Knoten gefunden wurde oder nicht.
Im Iterator verwenden wir die Methode
NextNode() der Schnittstelle
INodeIterator, um auf alle Knoten des Dokuments zuzugreifen. Der erste Aufruf von NextNode() gibt den ersten Knoten zurück und verschiebt die Position des Iterators in der Menge. Die Eigenschaft OuterHTML der Klasse
Element gibt den Inhalt des Elements zurück, das gedruckt wird.
Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Aspose.SVG for .NET implementiert auch die CSS-Selektor-Spezifikation, die es Ihnen ermöglicht, mithilfe eines CSS-ähnlichen Stils durch das Dokument zu navigieren.
Mit der Methode
QuerySelector(selector) der Klasse
Element können Sie das erste Element im Dokument abrufen, das mit dem angegebenen Selektor übereinstimmt. Die Methode
QuerySelectorAll(selector) verwendet als Parameter den Abfrageselektor und gibt eine NodeList aller Elemente zurück, die mit dem Selektor übereinstimmen. An den resultierenden Elementen können Sie verschiedene Manipulationen vornehmen: Text, Attribute, CSS-Stile usw. ändern.
In den folgenden Beispielen verwenden wir die Methoden QuerySelector() und QuerySelectorAll() zur Navigation durch ein SVG-Dokument und suchen nach den benötigten Elementen.
In Beispiel 1 bearbeiten wir die Quelldatei
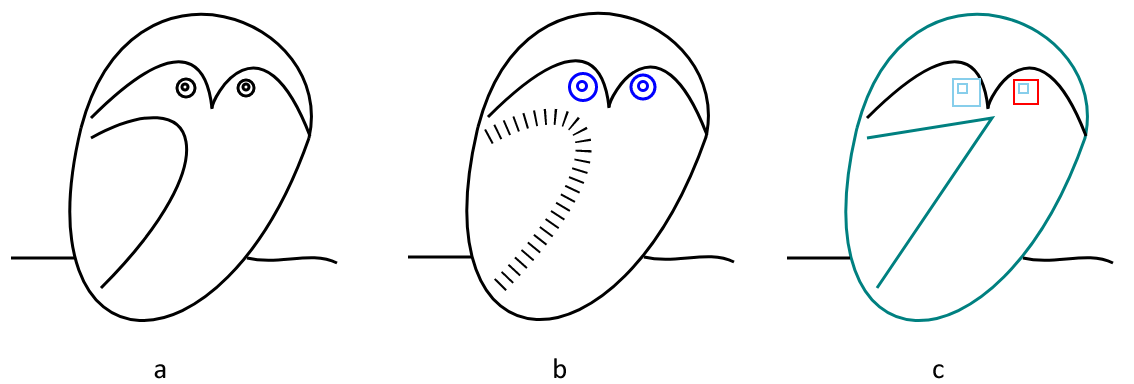
owl.svg – das Eulen-SVG-Bild, das durch die Elemente <path> und <circle> gezeichnet wird.
Verwendung des CSS-Selektors:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Edit SVG elements with CSS selectors in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Find the first element that matches the specified in selector
10 SVGGElement gElement = svgElement.QuerySelector("g") as SVGGElement;
11
12 // Find all <circle> elements in a <g> element
13 NodeList circleNodes = gElement.QuerySelectorAll("circle");
14
15 // Make big blue eyes
16 foreach (Node circleNode in circleNodes)
17 {
18 SVGCircleElement circleElement = circleNode as SVGCircleElement;
19 circleElement.R.BaseVal.Value *= 1.5F;
20 circleElement.SetAttribute("stroke", "blue");
21 }
22
23 // Get a path for the owl's wing
24 SVGPathElement wingPath = gElement.QuerySelector("path:nth-child(2)") as SVGPathElement;
25
26 // Apply style attributes to the wing
27 wingPath.SetAttribute("stroke-width", "16");
28 wingPath.SetAttribute("stroke-dasharray", "2 8");
29
30 document.Save(Path.Combine(OutputDir, "owl-edited1.svg"));
31}Sie können die bearbeitete SVG-Datei anzeigen und speichern, indem Sie dem Link owl-edited1.svg folgen.
In diesem Beispiel zeigen wir, wie Sie mit dem CSS-Selektor zu Bearbeitungszwecken durch ein Dokument navigieren. Wir bearbeiten weiterhin die Quelldatei owl.svg:
Wir erstellen ein neues <g>-Element, fügen darin die gemeinsamen Attribute für Kinder hinzu (es werden neue quadratische Augen sein) und hängen es als letztes untergeordnetes Element im <svg>-Element an (siehe
SVG-Datei bearbeiten); Mit der Methode QuerySelectorAll(“g:first-child > circle”) finden wir alle Kreise im ersten <g>-Element; Dann erstellen wir <rect>-Elemente mit den Größenattributen, fügen Rechtecke in das zweite <g>-Element ein und entfernen die Kreiselemente.
Der folgende Codeausschnitt zeigt, wie Sie diese Aufgabe realisieren:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Replace SVG circles with rectangles in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(new Url("https://docs.aspose.com/svg/files/owl.svg")))
5{
6 // Get the root <svg> element of the document
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Create a new <g> element with style attributes and append it as the last child of the <svg> element
10 SVGGElement gElement = (SVGGElement)document.CreateElementNS(SvgNamespace, "g");
11 gElement.SetAttribute("fill", "none");
12 gElement.SetAttribute("stroke-width", "2");
13 svgElement.AppendChild(gElement);
14
15 // Find all <circle> elements from the first <g> element
16 NodeList circleNodes = svgElement.QuerySelectorAll("g:first-child > circle");
17
18 // Make square sky-blue eyes
19 foreach (Node circleNode in circleNodes)
20 {
21 SVGCircleElement circleElement = circleNode as SVGCircleElement;
22
23 float cx = circleElement.Cx.BaseVal.Value;
24 float cy = circleElement.Cy.BaseVal.Value;
25 float r = circleElement.R.BaseVal.Value;
26
27 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
28 rectElement.X.BaseVal.Value = cx - r;
29 rectElement.Y.BaseVal.Value = cy - r;
30 rectElement.Width.BaseVal.Value = 3 * r;
31 rectElement.Height.BaseVal.Value = 3 * r;
32 rectElement.SetAttribute("stroke", "SkyBlue");
33
34 // Add a <rectangle> element into the second (new) <g> element and remove <circle> elements
35 gElement.AppendChild(rectElement);
36 circleElement.Remove();
37 }
38 // Recolor last rectangle in the second (new) <g> element
39 Element lastRect = gElement.LastElementChild;
40 lastRect.SetAttribute("stroke", "red");
41
42 document.Save(Path.Combine(OutputDir, "owl-svg-eyes.svg"));
43}1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections; 1// Modify and rewrite SVG path data in C#
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl-svg-eyes.svg")))
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Get a path for owl's body from the first <g> element
9 Element bodyPath = (svgElement.QuerySelector("g:first-child") as SVGGElement).FirstElementChild;
10 bodyPath.SetAttribute("stroke", "Teal");
11
12 // Get a path for the owl's wing from the first <g> element
13 SVGPathElement wingPath = svgElement.QuerySelector("g:first-child > path:nth-child(2)") as SVGPathElement;
14
15 // Form new wing path data based on the old
16 string d = "";
17 foreach (SVGPathSeg pathSeg in wingPath.PathSegList)
18 {
19 if (pathSeg is SVGPathSegMovetoAbs)
20 {
21 SVGPathSegMovetoAbs pathSegMovetoAbs = pathSeg as SVGPathSegMovetoAbs;
22
23 d += string.Format(" M {0} {1}", pathSegMovetoAbs.X, pathSegMovetoAbs.Y);
24 }
25 if (pathSeg is SVGPathSegCurvetoCubicAbs)
26 {
27 SVGPathSegCurvetoCubicAbs pathSegCurvetoCubicAbs = pathSeg as SVGPathSegCurvetoCubicAbs;
28
29 d += string.Format(
30 " L {0} {1} L {2} {3}",
31 (pathSegCurvetoCubicAbs.X1 + pathSegCurvetoCubicAbs.X2) / 2F,
32 (pathSegCurvetoCubicAbs.Y1 + pathSegCurvetoCubicAbs.Y2) / 2F,
33 pathSegCurvetoCubicAbs.X,
34 pathSegCurvetoCubicAbs.Y
35 );
36 }
37 }
38 // Set d attribute - new path data formation
39 wingPath.SetAttribute("d", d.Trim());
40 wingPath.SetAttribute("stroke", "Teal");
41
42 document.Save(Path.Combine(OutputDir, "owl-edited2.svg"));
43}Auf der Abbildung: das Quellbild (a), ein bearbeitetes Bild gemäß Beispiel 1 (b), ein bearbeitetes Bild gemäß Beispiel 2 (c).

In den obigen Beispielen nehmen wir die Quelldatei owl.svg und bearbeiten einige Elemente. Wir haben versucht, die Augen und Flügel der Eule mithilfe der Navigations- und Inspektionsfunktionen der Aspose.SVG-API auf verschiedene Weise zu dekorieren. Sie können die bearbeitete SVG-Datei anzeigen und speichern, indem Sie dem Link owl-edited2.svg folgen.
XPath Query ( XML Path Language), oft einfach als XPath bezeichnet, ist eine Abfragesprache, die zum Abfragen von Daten aus Dokumenten verwendet wird. Es basiert auf einer DOM-Darstellung des SVG-Dokuments und wählt Knoten nach verschiedenen Kriterien aus. Die Syntax der XPath-Ausdrücke ist recht einfach, und was noch wichtiger ist, sie ist leicht zu lesen und zu unterstützen.
Aspose.SVG verfügt außerdem über eine leistungsstarke XPath-Spezifikationsimplementierung sowie Traversal-Spezifikationen. Dadurch können Sie XPath Query verwenden, um durch das Dokument ( shapes.svg) zu navigieren, wie im folgenden Codebeispiel gezeigt:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom;
4using Aspose.Svg.Collections;
5...
6
7 using (var document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
8 {
9 // Evaluate XPath expression
10 var xpathResult = document.Evaluate("//rect[@x='120']", document, null, (Dom.XPath.XPathResultType)XPathResultType.Any, null);
11
12 // Get the next evaluated node
13 Console.WriteLine((xpathResult.IterateNext() as Element)?.OuterHTML);
14 }Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen.
Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.