Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Die Aspose.SVG Builder API bietet die Klasse
SVGPathElementBuilder, einen Element-Builder zum Erstellen von SVG-<path>-Elementen, die zum Definieren eines Pfads in einem SVG-Dokument verwendet werden. Diese Klasse stellt Methoden bereit, um verschiedene Attribute speziell für das Element <path> festzulegen und seinen Inhalt zu erstellen. Außerdem führt die SVG Builder API Syntax Sugar ein, um den Prozess der SVG-Erstellung und -Bearbeitung weiter zu verfeinern. Dazu gehören verschachtelte Builder für verschiedene SVG-Elemente, die eine intuitivere und effizientere Möglichkeit bieten, komplexe SVG-Strukturen zu definieren.
In diesem Artikel geht es um die Klasse PathBuilder, die die Erstellung und Bearbeitung von SVG-Pfaden vereinfachen soll. Der Artikel zeigt, wie der PathBuilder eine intuitive Syntax zum programmgesteuerten Definieren von SVG-Pfaden bietet und es Entwicklern ermöglicht, den Prozess der Erstellung komplizierter Formen und Kurven zu optimieren.
SVG-Pfade sind von grundlegender Bedeutung für die Erstellung einer Vielzahl von Formen, von einfachen Rechtecken bis hin zu komplexen Polygonen, Kurven und Umrissen. SVG-Pfade bestehen aus einer Reihe von Befehlen, die die Form einer Form definieren. Zu diesen Befehlen gehören die Befehle moveto (M), lineto (L), closepath (Z), Bézier-Kurven, elliptischer Bogen und andere. Path Builder bietet einen optimierten Ansatz zur Definition von SVG-Pfaden und reduziert die Komplexität ihrer Erstellung und Bearbeitung.
Ein Builder-in-Builder-Muster beinhaltet die Verwendung mehrerer Builder-Klassen, wobei ein Builder in einem anderen verschachtelt ist, um die Konstruktion komplexer Objekte oder Strukturen zu erleichtern. In diesem Muster erstellt der äußere Builder ein übergeordnetes Objekt oder einen Container, während der innere Builder für die Erstellung einer Komponente oder eines Unterobjekts innerhalb dieses Containers verantwortlich ist.
Im folgenden Codeausschnitt ist PathBuilder ein Beispiel für einen Builder innerhalb eines Builders und veranschaulicht ein verschachteltes Builder-Muster. Hier dient der
SVGSVGElementBuilder als äußerer Builder, der für die Erstellung des <svg>-Elements verantwortlich ist. In SVGSVGElementBuilder wird eine Instanz von PathBuilder verwendet, um ein <path>-Element zu erstellen, das das Element innerhalb des <svg>-Stammelements ist.
Die Klasse PathBuilder bietet eine differenzierte Möglichkeit zum Erstellen von Pfadelementen. Es ermöglicht die Definition komplizierter Pfade mithilfe einer fließenden Syntax:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG path element with line commands programmatically in C# using SVG Path Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(200).Height(200)
9 .ViewBox(0, 0, 150, 150)
10
11 .AddPath(p => p
12 // 'D' method defines the 'd' attribute, which contains the path data
13 .D(d => d
14 // 'M' sets the starting point of the path (Move to x=50, y=50)
15 .M(50, 50)
16 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
17 .L(100, 50)
18 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
19 .L(100, 100)
20 // 'Z' closes the path by drawing a line to the starting point
21 .Z())
22 // Sets the fill color of the path to teal
23 .Fill(Color.Teal))
24 .Build(document.FirstChild as SVGSVGElement);
25
26 // Save the SVG document
27 document.Save(Path.Combine(OutputDir, "path.svg"));
28}In diesem Beispiel wird die Methode
AddPath() des SVG-Builders verwendet, um ein <path>-Element zu definieren. Der an die Methode
D() der Klasse
SVGPathElementBuilder übergebene Lambda-Ausdruck gibt die Form des Pfads mithilfe von SVG-Pfadbefehlen wie
M() (verschieben nach),
L() (Zeile zu) und
Z() (Pfad schließen).
Pfade können auch direkt als Strings definiert werden, was die Integration von SVG-Pfaddaten in den Konstruktionsprozess ermöglicht. Die Methode AddPathSegment() der Klasse PathBuilder erleichtert das Hinzufügen benutzerdefinierter Pfadsegmente zu den Pfaddaten und bietet Flexibilität bei der Pfaddefinition.
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))Die fließende Syntax des Path Builders erleichtert die Definition komplexer Pfade mithilfe intuitiver Befehle. Die Pfadkonstruktionslogik ist im Builder gekapselt, was die Lesbarkeit und Wartbarkeit des Codes verbessert.
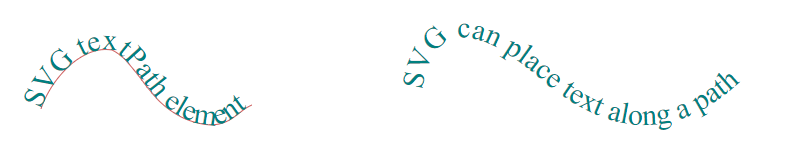
SVG kann Text entlang eines Pfads platzieren, der durch ein <path>-Element definiert wird. Dies erfolgt durch ein <textPath>-Element mit dem Attribut href. Der entlang der Kurve angezeigte Text erhält meist das Attribut href mit Bezug auf das Element <path>. Nachfolgend finden Sie ein Beispiel dafür, wie SVG textPath mithilfe der SVG Builder-API implementiert werden kann:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG text path in C# using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .Width(1200).Height(300)
9 .ViewBox(0, 0, 1200, 300)
10
11 .AddPath(p => p.Id("Path1")
12 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
13 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
14 )
15
16 .AddPath(p => p.Id("Path2")
17 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
18 .D(d => d.M(80, 210).Q(95, 110, 200, 200).T(400, 200)))
19
20
21 .AddText(t => t.FontSize(30).Fill(Color.Teal)
22 .AddTextPath(tp => tp
23 .Href("#Path1")
24 .AddContent("SVG textPath element")
25 )
26 .AddTextPath(tp => tp
27 .Href("#Path2")
28 .AddContent("SVG can place text along a path")
29 )
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33
34 // Save the SVG document
35 document.Save(Path.Combine(OutputDir, "text-path.svg"));
36}Im Beispiel erstellen wir zwei Pfade mit unterschiedlichen id-Attributen. Die Pfade werden mit unterschiedlichen Ansätzen erstellt – der erste Pfad verwendet die Methode AddPathSegment() und der zweite Pfad verwendet die Methoden M(), Q() und T(). Außerdem ist der erste Pfad farbig, der zweite jedoch transparent. Das SVG-Element <textPath> verweist auf das Attribut id des Elements <path> im SVG-Dokument, das die Anzeige von Text entlang dieses vordefinierten Pfads ermöglicht:

In diesem Beispiel verwenden wir auch die Builders in Builders. Der äußere Builder SVGSVGElementBuilder ist für die Konstruktion des <svg>-Elements verantwortlich, während verschachtelte Builder zum Hinzufügen von <path>-Elementen und <text>-Elementen mit darin enthaltenen <textPath>-Elementen verwendet werden. Das Muster Builder innerhalb von Buildern vereinfacht die Erstellung komplexer SVG-Dokumente, indem es den Prozess in hierarchische Ebenen von Buildern aufteilt. Dieses Muster fördert die Kapselung, Lesbarkeit und Flexibilität und erleichtert Entwicklern die effiziente Erstellung und Bearbeitung von SVG-Dokumenten.
Siehe auch
stroke oder fill für verschiedene SVG-Formen und -Elemente anzugeben, wenn diese mit Farbe, Muster oder Farbverlauf gefüllt werden.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.