Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit der
Aspose.SVG for .NET-Bibliothek können Sie eine Rotationstransformation programmgesteuert durchführen.
In diesem Artikel werden C#-Beispiele für die SVG-Rotation behandelt. Es werden Fälle der Verwendung der Funktion rotate() im Attribut transform und in der Transformationsmatrix – matrix(a,b,c,d,e,f) – berücksichtigt.
Der folgende C#-Codeausschnitt zeigt, wie man ein SVG-Element <rect> erstellt, seine Attribute festlegt und eine Transformation mithilfe der Funktion rotate() für das Attribut transform anwendet.
RootElement verweist auf das Stammelement <svg> des Dokuments.<rect>-Element mit Attributen und fügen Sie es dem <svg>-Element hinzu:rotate() für das Attribut transform, das den zu drehenden Winkel und die Koordinaten des zu drehenden Punkts annimmt. Wenn keine Koordinaten angegeben sind, erfolgt die Drehung um den Punkt (0, 0) des ursprünglichen Koordinatensystems.rectElement zu svgElement hinzuzufügen, können Sie die Methode
AppendChild() verwenden.1using Aspose.Svg;
2using System.IO; 1// Rotate an SVG element using the transform attribute programmatically with Aspose.SVG
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Create a new SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set its attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 150;
14 rectElement.Y.BaseVal.Value = 50;
15 rectElement.Width.BaseVal.Value = 100;
16 rectElement.Height.BaseVal.Value = 100;
17 rectElement.SetAttribute("fill", "purple");
18
19 // Apply rotate() function to the SVG
20 rectElement.SetAttribute("transform", "rotate(45)");
21
22 // Append the rect element to the SVG
23 svgElement.AppendChild(rectElement);
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "rotate-svg-rect.svg"));
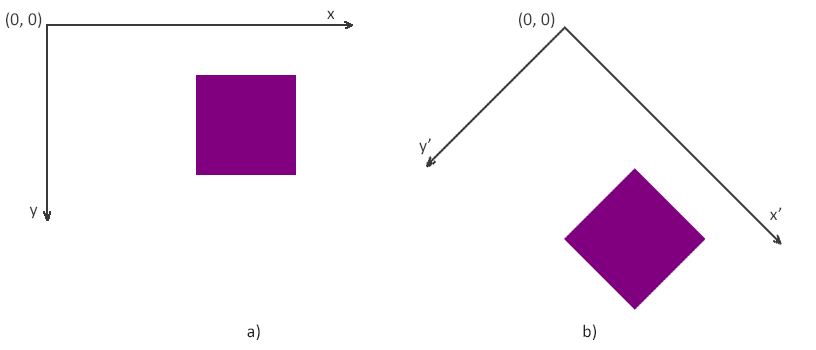
27}Die Transformation dreht das Rechteck um 45 Grad um den Punkt (0, 0) des ursprünglichen Koordinatensystems, da die Koordinaten des Punktes, um den das Element gedreht werden muss, nicht an die Funktion rotate() übergeben wurden. Der Übersichtlichkeit halber zeigt die Abbildung die Koordinatensysteme vor und nach der Drehung. Dies verdeutlicht, dass die Rotationstransformation durch Drehen des Koordinatensystems erfolgt.

Der folgende C#-Codeausschnitt zeigt, wie Sie ein erforderliches SVG-Element in einer vorhandenen SVG-Datei finden und drehen. Sie sollten ein paar Schritte befolgen:
<svg> des Dokuments.transform-Attribut mit dem Wert rotate(45, 100, 140) für das Rechteckelement fest. Diese Transformation dreht das Element um einen Winkel von 45 Grad (im Uhrzeigersinn) um einen angegebenen Punkt (Mittelpunkt des ausgewählten Rechtecks) mit den Koordinaten (100, 140).1using Aspose.Svg;
2using System.IO; 1// Rotate a single selected element in an SVG document using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the fist <rect> element for rotation
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "transform" attribute with rotation value for the rectangle element
13rectElement.SetAttribute("transform", "rotate(45, 100, 140)");
14
15// Save the document
16string outputPath = "rotate-element.svg";
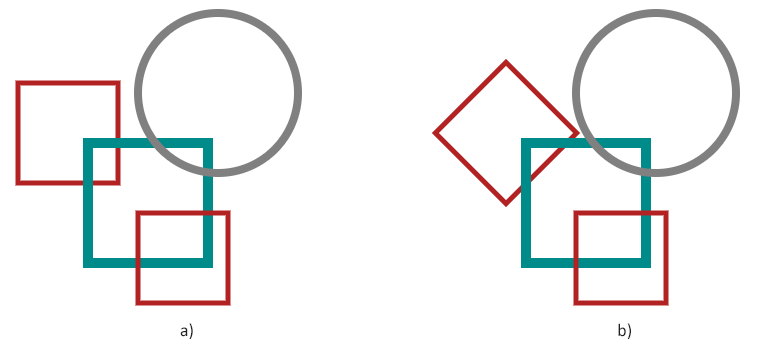
17document.Save(Path.Combine(OutputDir, outputPath));Die folgende Abbildung zeigt die ursprüngliche SVG-Datei (a) und das Bild mit dem gedrehten ersten Rechteckelement (b). Diese Transformation veränderte das Erscheinungsbild des Rechtecks im Verhältnis zu anderen Elementen. Position, Breite und Höhe des Rechtecks bleiben gleich, es wird jedoch optisch um den angegebenen Punkt gedreht – in diesem Fall die Mitte des Rechtecks.

Hinweis: Um ein SVG-Element um seinen Mittelpunkt oder einen anderen Punkt zu drehen, müssen Sie die Funktion rotate(angle, cx, cy) verwenden, die das Element um einen Winkel um den Punkt an den Koordinaten (cx, cy) dreht. Bestimmen (berechnen) Sie die Position des Bildmittelpunkts (seine Koordinaten) und führen Sie eine Drehung durch.
Hier sehen wir uns das gleiche Beispiel an: Drehen des ersten <rect>-Elements in der Datei
shapes.svg um seinen Mittelpunkt. Dieses Mal werden wir diese Aufgabe jedoch mit dem SVG Builder erledigen. Die SVG Builder API bietet Entwicklern ein leistungsstarkes Tool zum optimierten Erstellen und Aktualisieren von SVG-Elementen. In diesem Codeausschnitt:
– Die Methode
GetElementsByTagName() wird verwendet, um das erste <rect>-Element aus dem SVG-Dokument abzurufen.
– Eine neue
SVGRectElementBuilder-Instanz wird erstellt, um die Eigenschaften des abgerufenen <rect>-Elements zu ändern.
<rect>-Elements mit der gewünschten Transformation wird die Methode
Build() aufgerufen, um den Konstruktionsprozess abzuschließen und die Änderungen auf das Element anzuwenden.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate a single selected element in an SVG document using SVG Builder API
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
5{
6 // Find the first <rect> element for rotation
7 SVGRectElement rect = document.GetElementsByTagName("rect").First() as SVGRectElement;
8
9 // Rotate the first <rect> element around its center using the SVGRectElementBuilder
10 new SVGRectElementBuilder()
11 .Transform(t => t.Rotate(45, 100, 140))
12 .Build(rect);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "rotate-element-using-builder.svg"));
16}Die Methode
Transform() ist Teil der SVG Builder-API, die es Entwicklern ermöglicht, Transformationen programmgesteuert auf SVG-Elemente anzuwenden. Transformationen in SVG ermöglichen es Entwicklern, die Position, Drehung, Skalierung und Neigung von SVG-Elementen zu ändern. Die Methode Transform() verwendet normalerweise eine oder mehrere Transformationsfunktionen als Argumente, die jeweils einen bestimmten Transformationstyp angeben. Zu diesen Funktionen gehören:
Die Methode Transform() ermöglicht die Verkettung mehrerer Transformationsfunktionen, um komplexere Transformationen anzuwenden.
Der Artikel SVG Builder API untersucht die Funktionen der Aspose.SVG Builder API zum Erstellen und Ändern von SVG-Elementen in C#. Die SVG Builder-API wurde entwickelt, um die Erstellung und Aktualisierung von SVG-Elementen in C# zu optimieren. Sie werden die Effizienz von Fluent Builder Pattern und Mixins bei der SVG-Manipulation sehen. Sie erfahren mehr über die Klassen und Methoden, spezialisierte Builder und wie sie die SVG-Programmierung vereinfachen.
Hier sehen wir uns das C#-Beispiel zum Drehen eines gesamten SVG-Bildes anstelle eines einzelnen Elements an und implementieren die Transformation mithilfe einer Rotationsmatrix. Schauen wir uns den C#-Code zum Anwenden der Rotationsmatrix genauer an.
<svg> des Dokuments.transform auf das Stammelement <svg> anwenden.<svg> zugeordnet ist. Das CTM stellt die kumulativen Transformationen dar, die auf das Element angewendet werden, und enthält Informationen zu Translation, Rotation, Skalierung und Schrägstellung, die auf das Element angewendet werden können.transformAttribute – eine String-Darstellung einer 2D-Transformationsmatrix unter Verwendung der Werte aus der modifizierten Transformationsmatrix transformationMatrix. Die Matrixschreibweise ist matrix(a, b, c, d, e, f).transform des Elements <svg> mithilfe der Zeichenfolge transformAttribute festzulegen.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate an entire SVG document using a transformation matrix programmatically in C#
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "shapes.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Rotate(45);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "rotate-matrix.svg"));
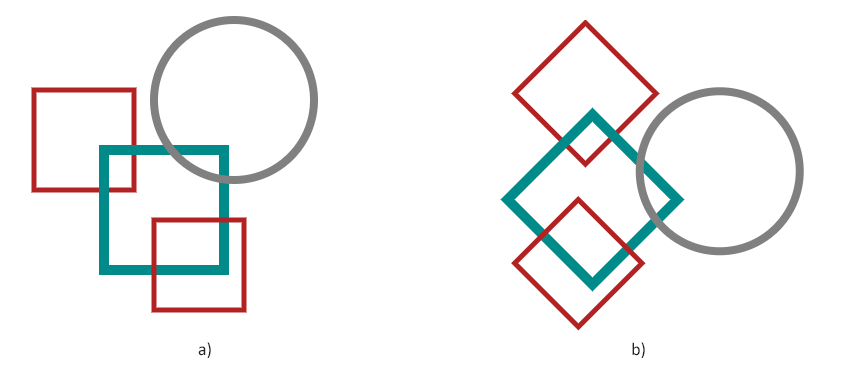
21}Die folgende Abbildung zeigt das Original-SVG (a) und das gedrehte Bild (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.