Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit
Aspose.SVG for .NET können Sie verschiedene Lichteffekte erstellen, um die visuelle Attraktivität von Grafiken und Illustrationen zu verbessern. Lichteffekte können flachen Bildern Tiefe, Realismus und ein Gefühl von Licht verleihen. Der Lichteffekt wird in SVG mithilfe einer Reihe von Filtern erstellt. Betrachten Sie einige davon: <feSpecularLighting> und <fePointLight>. Sie können mehrere Filter kombinieren, Details für einen Lichteffekt erstellen und steuern.
In diesem Artikel erfahren Sie, wie Sie SVG-Code schreiben, um SVG-Lichteffekte zu erstellen, und betrachten detaillierte C#-Beispiele für die Verwendung des Aspose.Svg.Filters-Namespace, um die Lichteffekte auf SVG-Elemente oder Bitmaps anzuwenden.
Der Filter <fePointLight> definiert eine Lichtquelle, die einen Punktlichteffekt setzt. Es kann innerhalb des Grundelements <feDiffuseLighting> oder <feSpecularLighting> als untergeordnetes Element verwendet werden. Spezifische Attribute x, y und z geben die Position der Punktlichtquelle an. Der Filter <feSpecularLighting> beleuchtet ein Bild mithilfe seines Alphakanals als Bump-Map. Betrachten Sie ein SVG-Beispiel für einen Lichteffekt:
1<svg xmlns="http://www.w3.org/2000/svg">
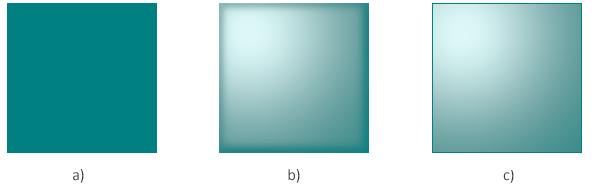
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
12</svg><feGaussianBlur> übernimmt die Eingabe SourceAlpha, also den Alphakanal des Quellbilds. Das Ergebnis wird in einem temporären Puffer namens blur gespeichert.<feSpecularLighting> und <fePointLighting>. <feSpecularLighting> verwendet den Puffer blur als Modell einer Oberflächenhöhe und generiert einen Lichteffekt aus einer Punktquelle, die im Filter <fePointLighting> festgelegt wird. Das Ergebnis wird im Puffer light gespeichert.<feComposite>-Filter nimmt zwei Eingaben in ="SourceGraphic" und in2 ="light" und kombiniert sie mithilfe der arithmetischen Kompositionsoperation. Die Ausgabe des arithmetischen Operators für jedes Ergebnispixel wird wie folgt berechnet: k1·in1·in2 + k2·in1 + k3·in2 + k4In diesem Beispiel werden vier SVG-Filter angewendet, um den Lichteffekt zu erzeugen (Abbildung b):
Wenn wir den Gaußschen Unschärfefilter im Code für den “light”-Filter entfernen (Abbildung b), erhalten wir den folgenden “flat-light”-Filter, der ein flacheres Licht ergibt (Abbildung c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
Der folgende C#-Codeausschnitt zeigt, wie Sie denselben SVG-Lichteffekt (“light”-Filter) wie im obigen SVG-Code erstellen. Betrachten wir den C#-Code Schritt für Schritt:
RootElement der SVGDocument-Klasse zeigt auf das Stammelement <svg> des Dokuments.<defs>-Element und fügen Sie es dem <svg>-Element hinzu:namespaceURI, qualifiedName), um eine Instanz der Klasse
SVGDefsElement zu erstellen.<defs> zum Element <svg> hinzuzufügen.<filter>-Element, legen Sie ein id-Attribut fest und fügen Sie <filter> zum <defs>-Element hinzu:filterElement.Id für das <filter>-Element fest. Verwenden Sie die Eigenschaft
Id der SVGElement-Klasse.<filter> zum <defs>-Element hinzuzufügen.<feGaussianBlur>-Element und legen Sie die Attribute in, result und stdDeviation fest. Fügen Sie es dann dem Element <filter> hinzu.name, value) auf, um die Attribute In1 und result festzulegen.<feGaussianBlur> zum <filter>-Element hinzuzufügen.<feSpecularLighting>, <fePointLight> und <feComposite> auf die gleiche Weise. Geben Sie die erforderlichen Attribute an und fügen Sie diese Elemente in der richtigen Reihenfolge zum Filter hinzu.<rect>-Element mit Attributen und fügen Sie es dem <svg>-Element hinzu:filter-Attributs, das auf den URL-Namen eines id-Attributs in filterElement verweist, ermöglicht die Anwendung des SVG-Lichteffekts auf das Rechteck.rectElement zu svgElement hinzuzufügen, können Sie die AppendChild()-Methode verwenden.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Create an SVG <rect> with specular lighting effect using filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "light";
18 defsElement.AppendChild(filterElement);
19
20 // Create a <feGaussianBlur> element and add to the filterElement
21 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
22 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
23 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
24 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
25 feGaussianBlurElement.SetAttribute("result", "blur");
26 filterElement.AppendChild(feGaussianBlurElement);
27
28 // Create a feSpecularLighting filter primitive and add it to the filterElement
29 SVGFESpecularLightingElement feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
30 feSpecularLightingElement.In1.BaseVal = "blur";
31 feSpecularLightingElement.SetAttribute("result", "light");
32 feSpecularLightingElement.SetAttribute("specularExponent", "30");
33 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
34 filterElement.AppendChild(feSpecularLightingElement);
35
36 // Create a fePointLight filter primitive and add it to the feSpecularLighting element
37 SVGFEPointLightElement fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
38 fePointLightElement.SetAttribute("x", "70");
39 fePointLightElement.SetAttribute("y", "70");
40 fePointLightElement.SetAttribute("z", "150");
41 feSpecularLightingElement.AppendChild(fePointLightElement);
42
43 // Create a feComposite filter primitive and add it to the filterElement
44 SVGFECompositeElement feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
45 feCompositeElement.In1.BaseVal = "SourceGraphic";
46 feCompositeElement.In2.BaseVal = "light";
47 feCompositeElement.SetAttribute("operator", "arithmetic");
48 feCompositeElement.SetAttribute("k1", "0");
49 feCompositeElement.SetAttribute("k2", "1");
50 feCompositeElement.SetAttribute("k3", "1");
51 feCompositeElement.SetAttribute("k4", "0");
52 filterElement.AppendChild(feCompositeElement);
53
54 // Create a <rect> element and set the "fill" and "filter" attributes
55 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
56 rectElement.X.BaseVal.Value = 40;
57 rectElement.Y.BaseVal.Value = 40;
58 rectElement.Width.BaseVal.Value = 150;
59 rectElement.Height.BaseVal.Value = 150;
60 rectElement.SetAttribute("fill", "Teal");
61 rectElement.SetAttribute("filter", "url(#light)");
62 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
63
64 // Save the document
65 document.Save(Path.Combine(OutputDir, "svg-lighting-effect.svg"));
66}Das resultierende Bild, lighting-effect.svg, sieht genauso aus wie in Abbildung b oben.
Siehe auch
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.