Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Mit der
Aspose.SVG for .NET-Bibliothek können Sie eine Skalierungstransformation programmgesteuert durchführen. In diesem Artikel wurden C#-Beispiele für die SVG-Skalierung behandelt. Berücksichtigte Fälle der Verwendung der Funktion scale() im Attribut transform sowie einer Transformationsmatrix matrix(a,b,c,d,e,f).
Skalierung ist eine SVG-Transformation, die ein Objekt mithilfe eines Skalierungsfaktors vergrößert oder verkleinert. Man muss zwischen gleichmäßiger und gerichteter Skalierung unterscheiden. Die Transformationsfunktion scale(sx, sy) ermöglicht die Skalierung von Bildern entlang der x- und y-Achse. Der Wert des Skalierungsfaktors sy ist optional, und wenn er weggelassen wird, wird davon ausgegangen, dass er gleich sx ist.
Der folgende C#-Codeausschnitt zeigt, wie man ein SVG-Element <circle> erstellt, seine Attribute festlegt und eine Transformation mithilfe der Funktion scale() für das Attribut transform anwendet.
RootElement verweist auf das Stammelement <svg> des Dokuments.<circle>-Element und legen Sie die erforderlichen Attribute fest.scale() für das Attribut transform, das eine Skalierungstransformation angibt. Insbesondere bedeutet scale(2), das <circle>-Element sowohl in der x- als auch in der y-Dimension um den Faktor 2 zu skalieren.circleElement zu svgElement hinzuzufügen, können Sie die Methode
AppendChild() verwenden.1using Aspose.Svg;
2using System.IO; 1// Scale an SVG circle using the transform attribute with Aspose.SVG
2
3// Create a new SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Create a <circle> element and set its attributes
9 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS("http://www.w3.org/2000/svg", "circle");
10 circleElement.Cx.BaseVal.Value = 150;
11 circleElement.Cy.BaseVal.Value = 150;
12 circleElement.R.BaseVal.Value = 50;
13 circleElement.SetAttribute("fill", "salmon");
14
15 // Apply scaling to the SVG circle
16 circleElement.SetAttribute("transform", "scale(2)");
17
18 // Append the <circle> element to the SVG
19 svgElement.AppendChild(circleElement);
20
21 // Save the document
22 document.Save(Path.Combine(OutputDir, "scale-circle.svg"));
23}Hier sehen wir uns das C#-Beispiel für die Skalierung eines gesamten SVG-Bildes anstelle eines einzelnen Elements an und implementieren die Transformation mithilfe einer Skalierungsmatrix. Schauen wir uns den C#-Code zum Anwenden der Skalenmatrix genauer an.
<svg> des Dokuments.transform auf das Stammelement <svg> anwenden.<svg> zugeordnet ist. Das CTM stellt die kumulativen Transformationen dar, die auf das Element angewendet werden, und enthält Informationen zu Übersetzung, Skalierung, Skalierung und Verzerrung, die auf das Element angewendet werden können.scaleFactor. Dieser Parameter ist obligatorisch und stellt die Skalierung sowohl auf der X- als auch auf der Y-Achse dar, die Sie anwenden möchten.transformAttribute – eine String-Darstellung einer 2D-Transformationsmatrix unter Verwendung der Werte aus der modifizierten Transformationsmatrix transformationMatrix. Die Matrixschreibweise ist matrix(a, b, c, d, e, f).transform des Elements <svg> mithilfe der Zeichenfolge transformAttribute festzulegen.1using Aspose.Svg;
2using System.IO; 1// Combine multiple SVG transformations (scale, translate, and rotate) using a transformation matrix with Aspose.SVG
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Scale(0.5F);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "scale-snowflake.svg"));
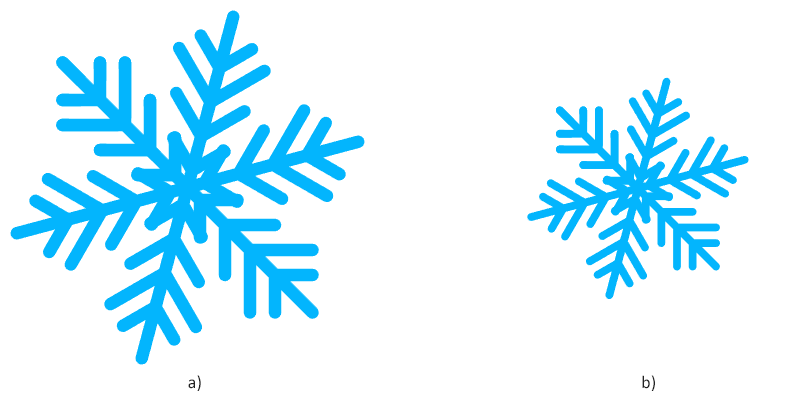
21}Die folgende Abbildung zeigt das Original-SVG (a) und das skalierte Bild mit einem Skalierungsfaktor von 0,5 – das verkleinerte Bild (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.